Градиенты
Содержание:
- Color Stops
- Пирамиды
- Линейный градиент
- Повторяющиеся линейные градиенты
- Linking (for React Native
- CSS Syntax
- Linear Gradients
- Направление градиента border gradient
- Troubleshooting
- Точки остановки радиального градиента
- Позиционирование радиального градиента
- Syntax
- CSS Reference
- CSS Properties
- CSS Properties
- What is a gradient?
Color Stops
Color stops are the bit that tell the gradient which colors to use and where. You specify the color to use and (optionally) the position along the gradient line that it should be located at.
You can specify the color using any valid color value, and you can specify its position using either a percentage or length value.
Two Color Stops
The following example uses two color stops: red and yellow. These are written as .
If you don’t specify where the color stops go (like in this example), the first and last stops will be positioned at the and marks respectively. Any other stops will be positioned halfway between the previous stop and the next stop (unless you specify otherwise).
Three Color Stops
In this example we add a third color. Because we don’t specify a position for any of the colors, they use the default position and spread evenly across the box:
Positioning the Color Stops
You can use as many colors as you wish, and you can place each one at a specific place along the gradient line.
Here’s a similar example to the previous one, except, in this one we specify a position for each color stop:
By specifying a position, you affect how much of each color is used. You can effectively «squash» one color into a smaller area and expand another if you wish.
Sharp Color Stops
You can even set your color stops so that they go straight from one specified color to the next (i.e. there’s no gradual blend between colors).
Like this:
Пирамиды

Орнамент из пирамид
В данном примере используются четыре линейных градиента:
Здесь довольно много CSS, да и выглядит он, пожалуй, довольно устрашающе. С первого взгляда сложно понять, как эти градиенты в совокупности образуют узор из пирамид. У меня определенно не получилось, и пришлось потратить некоторое время на то, чтобы это осмыслить, хотя, что касается CSS, я весьма неплохо разбираюсь в градиентах. Так что не переживайте, если не понимаете, как создан этот градиентный фон, потому что, во-первых, это действительно сложно, а во-вторых, даже нет необходимости в этом разбираться.
С помощью CSS-функции можно получить аналогичный результат гораздо более простым способом. Нам понадобится всего один слой фона, и это вместо четырех!
При создании повторяющихся орнаментов мне нравится размечать прямоугольники, определяемые свойством , равноудаленными вертикальными и горизонтальными линиями. Что касается данного примера, достаточно очевидно, что мы имеем дело с прямоугольниками, и понятно, где проходят их границы. Но в более сложных случаях указанная техника может оказаться действительно полезной.

Выделяем элементы орнамента
По умолчанию конические градиенты начинаются в точке, соответствующей положению стрелки часов, указывающей на 12, и далее распределяются по часовой стрелке. Но в нашем случае нужно сдвинуть начальную точку на угол 45° по часовой стрелке, а затем поочередно отрисовать треугольники, каждый из которых занимает четверть (25%) площади квадрата.
Элемент орнамента на основе конического градиента с резкими переходами цветов через каждые 25% с началом, отстоящим от вертикальной оси на 45°. См. демо
Это означает, что узор из пирамид можно сократить следующим образом:
Теперь CSS не только выглядит проще, но и занимает 103 байта вместо 260. Так что количество кода, необходимое для создания фонового орнамента, сократилось более чем вдвое.
Пример можно посмотреть в действии на CodePen:
Линейный градиент
Линейный градиент распространяется по прямой линии, демонстрируя плавный переход от одного оттенка цвета к другому. Линейный градиент создаётся с помощью функции linear-gradient(). Функция создаёт изображение, которое представляет собой линейный градиент между указанными оттенками цветов. Размер градиента соответствует размеру элемента, к которому он применён.
Функция linear-gradient() принимает следующие, разделяемые запятой, аргументы:
- В качестве первого аргумента указывается градус угла или ключевые слова, определяющие угол направления линии градиента. Необязательный аргумент.
- Разделяемый запятыми список состоящий из двух или более цветов, за каждым из которых может следовать стоп позиция.
Простейший линейный градиент требует только два аргумента, определяющие начальный и конечный цвет:
div {
background-image: linear-gradient(black, white);
width: 200px;
height: 200px;
}
Попробовать »
При передаче функции двух аргументов устанавливается вертикальный градиент с начальной точкой сверху.
Направление линии градиента может быть определено двумя способами:
- Использование градусов
- В качестве первого аргумента можно передать градус угла линии градиента, определяющий направление градиента, так например, угол 0deg (deg сокращение от англ degree — градус) определяет линию градиента от нижней границы элемента к верхней, угол 90deg определяет линию градиента слева на право и т.д. Проще говоря, положительные углы представляют собой вращение по часовой стрелке, отрицательные соответственно против часов.
- Использование ключевых слов
- В качестве первого аргумента могут также передаваться ключевые слова «to top», «to right», «to bottom» или «to left», они представляют собой углы линий градиентов «0deg» «90deg» «180deg» «270deg» соответственно.
Угол можно так же задать с помощью двух ключевых слов, например, to top right — линия градиента направлена в верхний правый угол.
Пример градиента заданного в разных направлениях:
div {
margin: 10px;
width: 200px;
height: 200px;
float: left;
}
#one { background-image: linear-gradient(to left, black, red); }
#two { background-image: linear-gradient(to top left, black, red); }
#three { background-image: linear-gradient(65deg, black, yellow); }
Попробовать »
Как уже упоминалось, линейный градиент может включать список более чем из двух цветов, разделяемых запятой, браузер будет их равномерно распределять по всей доступной области:
div {
margin: 10px;
width: 200px;
height: 200px;
float: left;
}
#one { background-image: linear-gradient(to right, red, blue, yellow); }
#two { background-image: linear-gradient(to top left, blue, white, blue); }
Попробовать »
После цвета допускается указывать стоп позицию для него, которая определяет место расположение цвета (где один цвет начинает переходить в другой) относительно начальной и конечной точки градиента. Стоп позиция указывается с помощью единиц измерения поддерживаемых в CSS или с помощью процентов. При использовании процентов, расположение стоп позиции вычисляется в зависимости от длины линии градиента. Значение 0% является начальной точкой градиента, 100% — конечной.
div {
margin: 10px;
width: 200px;
height: 200px;
float: left;
}
#one { background-image: linear-gradient(to top right, blue, white 70%, blue); }
#two { background-image: linear-gradient(to right bottom, yellow 10%, white, red, black 90%);}
#three { background-image: linear-gradient(to right, black 10%, yellow, black 90%); }
Попробовать »
Значение цвета можно указывать различными способами, например: указать имя цвета, использовать (HEX), с помощью синтаксиса (RGBA) или (HSLA). Например, использование градиента с прозрачностью может быть использовано в сочетании с фоновым цветом или изображением, расположенным под градиентом для создания интересных визуальных эффектов:
div {
margin: 10px;
width: 300px;
height: 100px;
background-color: green;
}
#one { background: linear-gradient(to left, rgb(255,255,0), rgba(255,255,0,0)); }
#two { background: linear-gradient(rgb(255,255,255), rgba(255,255,255,0)); }
Попробовать »
Повторяющиеся линейные градиенты
Как поступить, если нам необходим фон, который бы повторялся в определенный момент, неужели необходимо назначать для градиентов большое количество точек остановки?
Современный стандарт CSS 3 позволяет создать шаблон градиента с определенными точками остановки и повторить его по всему фону элемента. За повтор линейного градиента отвечает одноименная функция repeating-linear-gradient(), которая имеет следующий синтаксис:
background-image / background: repeating-linear-gradient(направление, цвет1 – остановка1, . . . , цветn – остановкаn);
По аналогии с функцией linear-gradient, допускается указывать направление, как с использованием ключевых слов, так и в градусах, а значения точек остановки (color stops) задаются в единицах измерения длины (например – px или em) и в процентных значениях. Как правило, значения, указанные в единицах измерения длины дают более предсказуемый результат и как следствие чаще применяются.
Функция repeating-linear-gradient() имеет следующую поддержку браузерами:
| Функция | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| repeating-linear-gradient() | 26.010.0 -webkit- | 16.03.6 -moz- | 12.111.1 -o- | 6.15.1 -webkit- | 10.0 | 12.0 |
Обращаю Ваше внимание на то, что при использовании на своих страницах CSS функций, как правило, необходимо использовать вендорные индексы производителей для поддержки более широкого круга браузеров. Применение вендорных индексов мы детально рассмотрели, и для экономии места не будем использовать их в дальнейших примерах без явной нужды
Рассмотрим применение функции:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования повторяющихся линейных градиентов</title>
<style>
.test {
height: 135px; /* устанавливаем высоту элемента */
background-image: repeating-linear-gradient(-45deg, #777 20px, #888 40px, hsla(300,50%,50%,.9) 50px); /* градиент размещается с отрицательным углом 45 градусов */
}
.test2 {
height: 135px; /* устанавливаем высоту элемента */
background-image: repeating-linear-gradient(to top right, rgba(255,165,0,.8) 5%, khaki 10%, plum 15%); /* градиент размещается от левого нижнего угла к правому верхнему */
}
</style>
</head>
<body>
<div class = "test"></div><br>
<div class = "test2"></div>
</body>
</html>
Для первого элемента мы указали трехцветный градиент с отрицательным углом направления и установили для него три точки остановки на 20px, 40px и 50px, после этого значения ввиду особенности функции repeating-linear-gradient, градиент будет повторен до того момента пока в элементе остается свободное пространство.
Для второго элемента мы указали трехцветный градиент, для которого задали направление размещения ключевыми словами — to top right (градиент размещается от левого нижнего угла к правому верхнему). Кроме того установили для него три точки остановки на 5%, 10% и 15% элемента. По аналогии с предыдущим элементом градиент будет повторен до того момента пока в элементе остается свободное пространство.
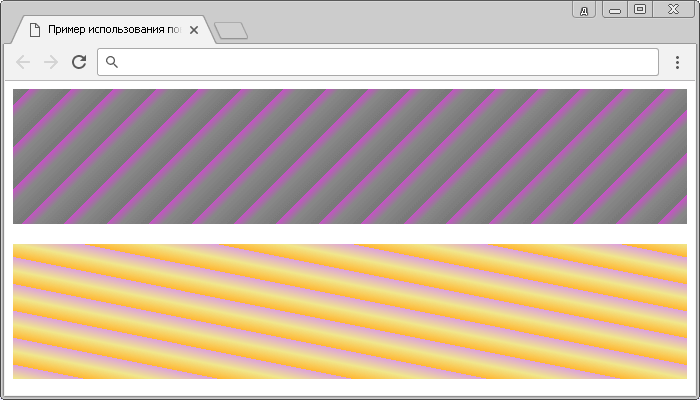
Результат нашего примера:

Рис. 131 Пример использования повторяющихся линейных градиентов.
Кроме того, вы можете использовать однотипные повторяющиеся цвета, чтобы убрать размытие и сделать переходы между цветами четкими, подобный прием мы использовали при создании флага Швейцарии.
<!DOCTYPE html>
<html>
<head>
<title>Повторяющиеся линейные градиенты (без размытия)</title>
<style>
.test {
height: 135px; /* устанавливаем высоту элемента */
background-image: repeating-linear-gradient(-45deg, red 0, red 10px, green 10px, green 20px); /* градиент размещается с отрицательным углом 45 градусов */
}
.test2 {
height: 135px; /* устанавливаем высоту элемента */
background-image: repeating-linear-gradient(45deg, yellow 0, yellow 10px, #000 10px, #000 20px); /* градиент размещается с положительным углом 45 градусов */
}
</style>
</head>
<body>
<div class = "test"></div><br>
<div class = "test2"></div>
</body>
</html>
Для элементов в этом примере были заданы противоположные направления размещения двухцветных градиентов, но при этом были использованы одинаковые точки остановки. Как вы можете заметить, для создания четких переходов один цвет мы используем два раза через равный промежуток.
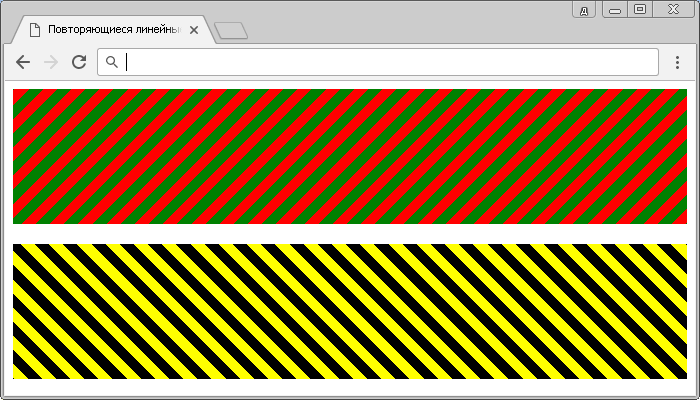
Результат нашего примера:

Рис. 132 Повторяющиеся линейные градиенты (четкие переходы между цветами).
Linking (for React Native
Note: If you are using react-native version 0.60 or higher you don’t need to link react-native-linear-gradient.
Manual
iOS (with CocoaPods)
Add the following line to your Podfile:
pod 'BVLinearGradient', :path => '../node_modules/react-native-linear-gradient'
Run
iOS (without CocoaPods)
- Open your project in Xcode
- Right click on and click .
- Click on in and go the tab.
Android
In
include ':react-native-linear-gradient'
project(':react-native-linear-gradient').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-linear-gradient/android')
In add:
dependencies {
...
implementation project(':react-native-linear-gradient')
}
In for react-native < 0.29,
or for react-native >= 0.29 add:
// ...
import com.BV.LinearGradient.LinearGradientPackage; // <--- This!
// ...
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new LinearGradientPackage() // <---- and This!
);
}
Windows (WPF)
-
in Add -> Existing Project:
-
in Add -> Reference -> LinearGradientWPF
-
in add:
and
public override List<IReactPackage> Packages => new List<IReactPackage>
{
...
new LinearGradientPackage()
}
CSS Syntax
background-image: repeating-linear-gradient(angle | to side-or-corner, color-stop1,
color-stop2, …);
| Value | Description |
|---|---|
| angle | Defines an angle of direction for the gradient. From 0deg to 360deg. Default is 180deg. |
| side-or-corner | Defines the position of the starting-point of the gradient line. It consists of two keywords: the first one indicates the horizontal side, left or right, and the second one the vertical side, top or bottom. The order is not relevant and each of the keyword is optional. |
| color-stop1, color-stop2,… | Color stops are the colors you want to render smooth transitions among. This value consists of a color value, followed by an optional stop position (a percentage between 0% and 100% or a length along the gradient axis). |
Linear Gradients
Transitions in linear gradients occur along a straight line determined by an angle or direction. A CSS linear gradient can be coded by using the linear-gradient() function and can be as simple or complex as you would like. At the very least, you’ll only need two colors to get started. From there, you could add more colors, angles, directions, and more to customize your gradient even further.
Result
If you leave the code at its most basic styling, the other elements will be determined automatically by the browser. This includes the direction or angle and color-stop positions. For more customized styling, you can specify these values to create fun gradients with multiple colors or angled directions. Playing with color-stop positions could also leave you with a solid pattern instead of a traditional gradient. The possibilities are endless!
Compared to radial gradients, linear gradients are certainly more popular in design and branding techniques. For example, you may have noticed the popular music-streaming company, Spotify, and their gradient branding recently. Linear gradients are, perhaps, the easiest way to incorporate this trend into your creations, as they seem to blend smoothly with other design elements.
Направление градиента border gradient
Чтобы наш градиент для рамки шел не сверху вниз, а например, слева направо или по диагонали мы можем задать для него направление при помощи дополнительных параметров.

При задании градиента с кроссбраузерными префиксами этот пример пишется немного иначе.
-moz-border-image: -moz-linear-gradient(left, #0B0E7F , #0B95DD);
-webkit-border-image: -webkit-linear-gradient(left, #0B0E7F , #0B95DD);
В первом случае мы писали в каком направлении должен распространяться градиент, а во втором – куда он должен идти.
Пример для border gradient слева направо:
CSS
.border-gradient1 {
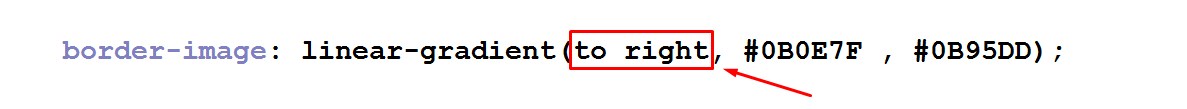
border: 10px solid transparent;
border-image: linear-gradient(to right, #0B0E7F , #0B95DD);
-moz-border-image: -moz-linear-gradient(left, #0B0E7F , #0B95DD);
-webkit-border-image: -webkit-linear-gradient(left, #0B0E7F , #0B95DD);
border-image-slice: 1;
}
|
1 |
.border-gradient1 { border10pxsolidtransparent; border-imagelinear-gradient(toright,#0B0E7F,#0B95DD); -moz-border-image-moz-linear-gradient(left,#0B0E7F,#0B95DD); -webkit-border-image-webkit-linear-gradient(left,#0B0E7F,#0B95DD); border-image-slice1; } |
Пример
Чтобы задать градиент для рамки по диагонали используем следующий код:
CSS
.border-gradient1 {
border: 10px solid transparent;
-moz-border-image: -moz-linear-gradient(top left, #DC2903 , #F4F955, #0625F9);
-webkit-border-image: -webkit-linear-gradient(top left, #DC2903 , #F4F955, #0625F9);
border-image: linear-gradient(to bottom right, #DC2903 , #F4F955, #0625F9);
border-image-slice: 1;
}
|
1 |
.border-gradient1 { border10pxsolidtransparent; -moz-border-image-moz-linear-gradient(topleft,#DC2903,#F4F955,#0625F9); -webkit-border-image-webkit-linear-gradient(topleft,#DC2903,#F4F955,#0625F9); border-imagelinear-gradient(tobottomright,#DC2903,#F4F955,#0625F9); border-image-slice1; } |
Пример
Так же направление градиента можно задавать в градусах:
border-image: linear-gradient(30deg, #0E9ADF, #F4F955 , #0625F9 );
Troubleshooting
iOS build fails: library not found, «BVLinearGradient» was not found in the UIManager
- Ensure you have followed the correctly. ( for React Native < 0.60 and instead for > 0.60).
- Ensure is present in your
- Ensure you use file instead of
Invariant Violation: Element type is invalid
Ensure you import the correctly:
// Like that:
import LinearGradient from 'react-native-linear-gradient'
// Not like that:
import { LinearGradient } from 'react-native-linear-gradient'
Other
Clearing build caches and reinstalling dependencies sometimes solve some issues. Try next steps:
- Reinstalling with
- Clearing Android Gradle cache with
- Reinstalling iOS CocoaPods with
- Clearing Xcode Build cache (open Xcode and go to Product -> Clean Build Folder)
Точки остановки радиального градиента
Синтаксис функции создания радиального градиента (по аналогии с линейными градиентами) предусматривает возможность использования точек остановки (color stops) в единицах измерения длины (например: px или em), так и в процентных значениях.
Как вы понимаете, точка остановки сообщает браузеру, что градиент по радиусу должен достичь заданного цвета к заданному значению и плавно перейти к следующему цвету, если он есть.
Лучше примеров могут быть только хорошие примеры, перейдем к практике:
<!DOCTYPE html>
<html>
<head>
<title>Точки остановки в радиальных градиентах</title>
<style>
div {
height: 125px; /* устанавливаем высоту элемента */
width: 200px; /* устанавливаем ширину элемента */
display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */
}
.test {
background-image: radial-gradient(circle, red 10%, green); /* градиент круглой формы, у которого 10% от центра занимает красный цвет, который плавно переходит в зеленый, занимающий оставшую часть элемента */
}
.test2 {
background-image: radial-gradient(circle, red 10%, green 50%, blue); /* градиент круглой формы, у которого 50% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 85%, он в свою очередь плавно переходит в синий */
}
.test3 {
background-image: radial-gradient(circle, red 50%, green 85%, blue); /* градиент круглой формы, у которого 10% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 50%, он в свою очередь плавно переходит в синий */
}
.test4 {
background-image: radial-gradient(red 10%, green); /* градиент в форме эллипса, у которого 10% от центра занимает красный цвет, который плавно переходит в зеленый, занимающий оставшую часть элемента */
}
.test5 {
background-image: radial-gradient(red 10%, green 50%, blue); /* градиент в форме эллипса, у которого 10% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 50%, он в свою очередь плавно переходит в синий */
}
.test6 {
background-image: radial-gradient(red 50%, green 85%, blue); /* градиент в форме эллипса, у которого 50% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 85%, он в свою очередь плавно переходит в синий */
}
</style>
</head>
<body>
<div class = "test"></div>
<div class = "test2"></div>
<div class = "test3"></div><br>
<div class = "test4"></div>
<div class = "test5"></div>
<div class = "test6"></div>
</body>
</html>
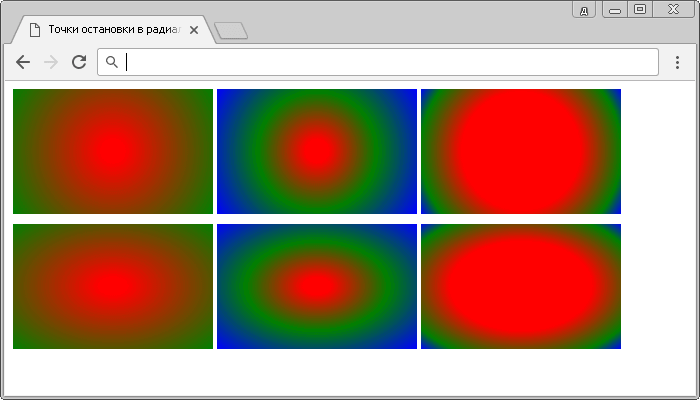
В данном примере мы создали шесть блоков: три верхние блока отличаются от трех нижних только по форме градиента, ключевые точки указаны те же:
- Первый и четвертый блок – двухцветный градиент, в котором 10% от центра занимает красный цвет, который плавно переходит в зеленый, занимающий оставшую часть элемента.
- Второй и пятый блок – трехцветный градиент, в котором 10% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 50%, он в свою очередь плавно переходит в синий, который занимает всю оставшуюся часть элемента.
- Третий и шестой блок – трехцветный градиент, в котором 50% от центра занимает красный цвет, который плавно переходит в зеленый, с точкой остановки 85%, он в свою очередь плавно переходит в синий, который занимает всю оставшуюся небольшую часть элемента.
Результат нашего примера:

Рис. 136 Точки остановки в радиальных градиентах.
Позиционирование радиального градиента
Как вы могли заметить из вышерассмотренного примера — все радиальные градиенты (по умолчанию) размещаются от центра элемента.
Начальная позиция радиального градиента – определяется ключевым словом – center, но может быть изменена с использованием единиц измерения длины (например: px или em), процентными значениями и ключевыми словами, которые используются в CSS свойстве background-position, оно отвечает за положение (позицию) фонового изображения:
| Значение | Описание |
|---|---|
| left topleft centerleft bottomright topright centerright bottomcenter topcenter centercenter bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет «center» |
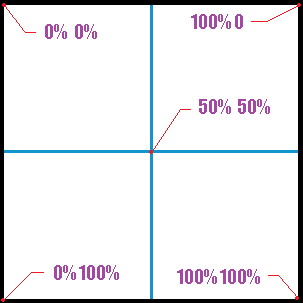
| x% y% | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%. |
| x y | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
Свойство background-position мы с Вами рассматривали при изучении работы с задний фоном элемента (Статья «Работа с фоном элемента в CSS»).
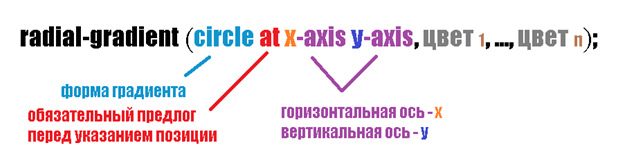
Важным моментом при позиционировании радиальных градиентов является необходимость указывать предлог at перед указанием позиции градиента. Этот предлог является необходимым в современном синтаксисе, а для объявлений, в которых используются вендорные индексы производителей его необходимо опустить (не использовать):

Рис. 134 Синтаксис при позиционировании радиальных градиентов (современный синтаксис).
Рассмотрим пример позиционирования радиального градиента.
<!DOCTYPE html>
<html>
<head>
<title>Пример позиционирования радиальных градиентов</title>
<style>
div {
height: 125px; /* устанавливаем высоту элемента */
width: 125px; /* устанавливаем ширину элемента */
display: inline-block; /* устанавливаем, что элементы <div> становятся блочно-строчными (чтобы выстроились в линейку) */
line-height: 125px; /* устанавливаем высоту строки */
text-align: center; /* выравниваем текст по центру */
margin-bottom: .3em; /* устанавливаем внешний отступ снизу 0.3em */
color: white; /* устанавливаем цвет текста */
}
.test {
background-image: radial-gradient(at 5px 45px, green, black); /* позиция по оси x - 5px, по оси y - 45px */
}
.test2 {
background-image: radial-gradient(at 50% top, green, black); /* позиция по оси x - 50, по оси y - ключевое слово top */
}
.test3 {
background-image: radial-gradient(circle at top left, green, black); /* позиция по оси x - ключевое слово top, по оси y - ключевое слово left */
}
.test4 {
background-image: radial-gradient(ellipse at 0% bottom, green, black); /* позиция по оси x - 0%, по оси y - ключевое слово bottom */
}
.test5 {
background-image: radial-gradient(circle at center bottom, green, black); /* позиция по оси x - ключевое слово center, по оси y - ключевое слово bottom*/
}
.test6 {
background-image: radial-gradient(at 100% 100%, green, black); /* позиция по оси x - 100%, по оси y - 100% */
}
</style>
</head>
<body>
<div class = "test">at 5px 45px</div>
<div class = "test2">at 50% top</div>
<div class = "test3">at top left</div><br>
<div class = "test4">at 0% bottom</div>
<div class = "test5">at center bottom</div>
<div class = "test6">at 100% 100%</div>
</body>
</html>
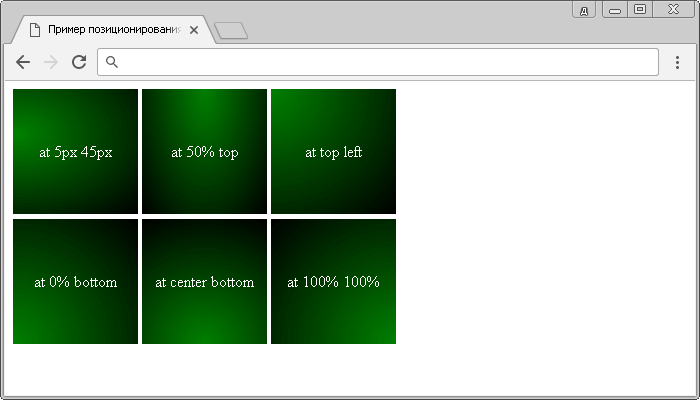
В данном примере мы создали шесть блоков с различными формами градиентов (круговые и в форме эллипса) и позиционировали градиент для каждого блока по своему, указывая значения в пикселях, процентах и с использованием ключевых слов.
Результат нашего примера:

Рис. 135 Синтаксис при позиционировании радиальных градиентов.
Обращаю Ваше внимание, что если радиальный градиент по умолчанию позиционирован по центру, а элемент имеет квадратную форму, то вы не увидите разницы между круговым градиентом и градиентов в форме эллипса
Syntax
-
The position of the gradient line’s starting point. If specified, it consists of the word and up to two keywords: one indicates the horizontal side ( or ), and the other the vertical side ( or ). The order of the side keywords does not matter. If unspecified, it defaults to .
The values , , , and are equivalent to the angles , , , and , respectively. The other values are translated into an angle.
-
The gradient line’s angle of direction. A value of is equivalent to ; increasing values rotate clockwise from there.
-
A color-stop’s value, followed by one or two optional stop positions, (each being either a or a along the gradient’s axis).
-
An interpolation hint defining how the gradient progresses between adjacent color stops. The length defines at which point between two color stops the gradient color should reach the midpoint of the color transition. If omitted, the midpoint of the color transition is the midpoint between two color stops.
Note: Rendering of follows the same rules as color stops in SVG gradients.
Note also that the first example above does not exactly render as depicted in Mozilla Firefox (particularly version 80.0b3). You’ll have to set the html height property to 100% or 100vh to render as depicted.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
What is a gradient?
Gradients are CSS elements of the data type that show a transition between two or more colors. These transitions are shown as either linear or radial. Because they are of the data type, gradients can be used anywhere an image might be. The most popular use for gradients would be in a background element.
To put it more relevantly, gradients are part of an extremely popular design trend that has been gaining popularity over the last several years. It seems that they have always been around in the background (no pun intended); although, some sources claim that the trend is “coming back”. Of course, it’s hard for something to come back if it never left, but we’ll chalk that up to semantics.
Gradients allow you—the designer—to explore new opportunities to provide fresh, clean designs for your audience. The added transition between colors allows you to play with two-dimensional and seemingly three-dimensional aspects, taking your designs from boring to extraordinary with some simple code.
In fact, the best thing about gradient code is that it can be as simple or as complex as you’d like to make it. You can do the bare minimum and let the browser figure out the rest, or you can take things into your own hands and identify all the odds and ends. You could even do a little extra if you wanted and explore the endless possibilities of gradients.
