[ в закладки ] css: использование внутренних и внешних отступов
Содержание:
- Настройка интервала в Ворде 2007-2016: способ 2
- line-height: о проблемах и прочих вопросах
- Капитель в CSS
- Общая ценность
- Изменение интервала между знаками
- Кернинг
- Размер таблицы
- Пример оформления
- Как задать расстояние между строк CSS с помощью line-height?
- Корректировка интервала
- Начнем с разговора о font-size
- Как задать межстрочный интервал CSS?
- CSS Reference
- CSS Properties
- CSS Properties
- Обозначения
- Примеры
- Установка междустрочного интервала
- Выравнивание текста
- Изменение межстрочного интервала в списках
- Синтаксис CSS padding и margin
- Подведем итоги
- Выводы
- Подведем итоги
Настройка интервала в Ворде 2007-2016: способ 2
Для более новых версий текстового редактора Ворд 2007, 2010, 2013, 2020 будут актуальны дальнейшие настройки межбуквенного интервала.
- Выделить весь текст или абзац определённого фрагмента, нажать правой кнопкой мыши и выбрать «Шрифт»;
- В новом окне зайти в «Дополнительно»;
- В подразделе «Межзнаковый интервал» в строке «Интервал» указать нужный «Обычный», «Уплотненный» либо «Разреженный».
- Все готово.
Важно! Если необходимо увеличить расстояние между буквами или символами следует установить «Разреженный». Межсимвольное значение будет стоять по умолчанию на 0,1 пт и его можно увеличить
Расстояние слишком большое между символами? Это можно изменить! Всего лишь стоит указать «Уплотненный» интервал. Значение по умолчанию будет начинаться с 0,1 пт.
line-height: о проблемах и прочих вопросах
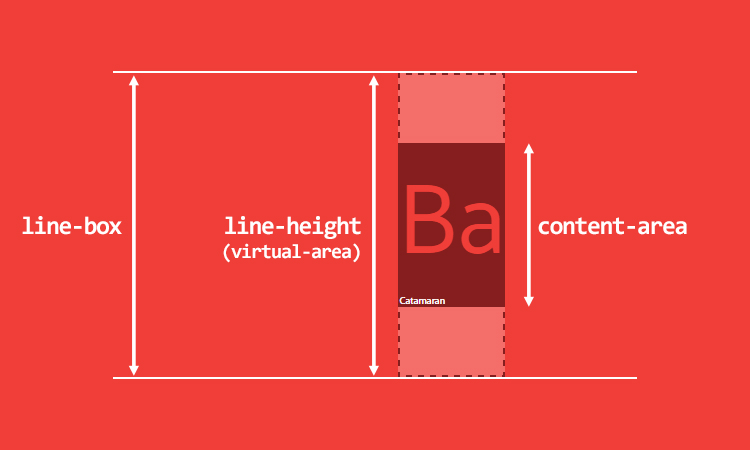
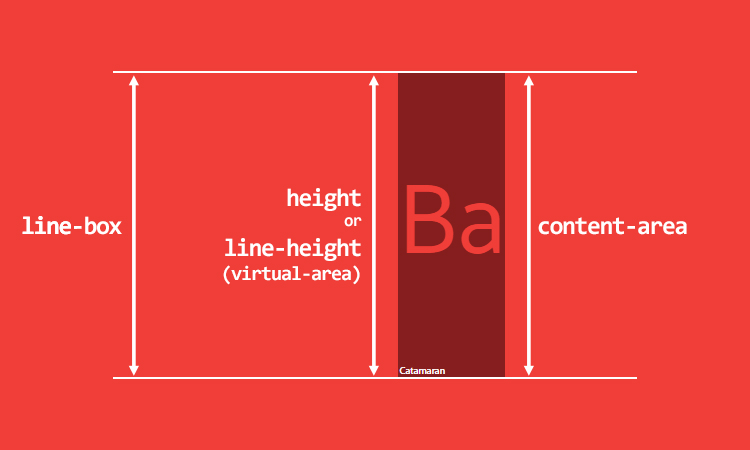
у строчного элемента есть две различных высоты: высота области содержимого и высота виртуальной области (virtual-area)
- Высота области содержимого определяется метриками шрифта (как мы уже видели ранее).
- Высота виртуальной области (virtual-area) представляет собой , и это — высота, которая используется для вычисления высоты контейнера строки.

 В других редакторских программах это может быть расстоянием между базовыми линиями. Например, в Word и Photoshop это так и есть. Основная разница в том, что в CSS это расстояние есть и для первой строки.
В других редакторских программах это может быть расстоянием между базовыми линиями. Например, в Word и Photoshop это так и есть. Основная разница в том, что в CSS это расстояние есть и для первой строки.
- замещаемые строчные элементы (, , и т. д.);
- и все элементы типа ;
- строчные элементы, которые задействованы в особом контексте форматирования (например, в элементе flexbox все flex-компоненты блокофицируются).

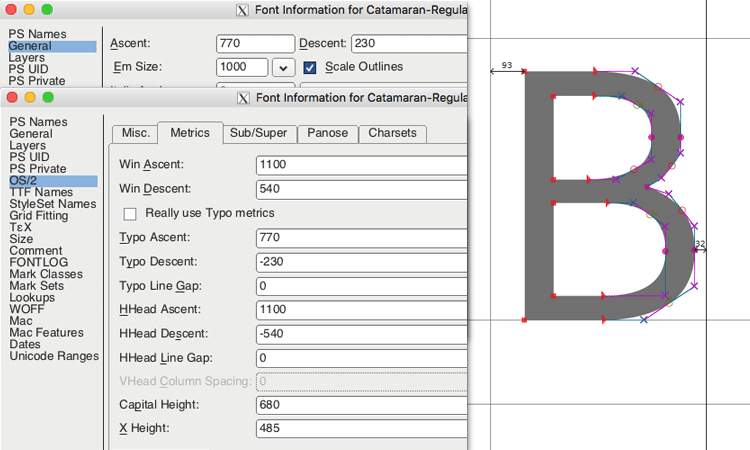
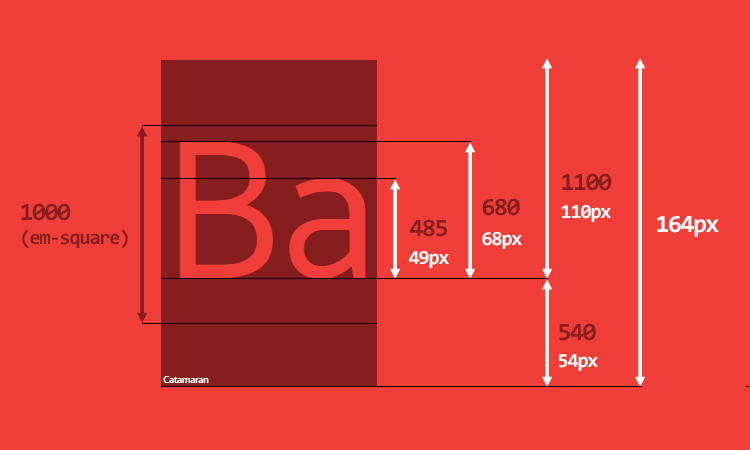
- Общие значения Ascent/Descent: высота верхнего выносного элемента — 770, нижнего — 230. Используются для создания символов (таблица «OS/2»).
- Метрики Ascent/Descent: высота верхнего выносного элемента — 1100, нижнего — 540. Используются для определения высоты области содержимого (таблицы «hhea» и «OS/2»).
- Метрика Line Gap (междустрочный интервал). Используется для определения , данное значение прибавляется к метрикам Ascent/Descent (таблица «hhea»).

- Для строчных элементов — padding и border увеличивают область фона, но не высоту области содержимого (и не высоту контейнера строки). Поэтому область содержимого — это не всегда то, что видно на экране. От и нет никакого эффекта.
- Для замещаемых строчных элементов, элементов типа и блокофицированных строчных элементов — , и увеличивают и, следовательно, высоту области содержимого и контейнера строки.
Капитель в CSS
Малые заглавные, или капитель (англ. small caps) — начертание шрифта, в котором строчные знаки выглядят как уменьшенные заглавные буквы.
Для создания такого начертания используется CSS свойство font-variant со следующим синтаксисом:
cелектор {
font-variant: small-caps; /* задаем капитель шрифта */
}
Рассмотрим пример использования:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства font-variant</title>
<style>
.test {
font-variant : small-caps; /* задаем капитель шрифта */
}
</style>
</head>
<body>
<p>Параграф отображается обычным шрифтом.</p>
<p class = "test">Строчные буквы устанавливаются как прописные уменьшенного размера.</p>
</body>
</html>
В данном примере первый параграф оставлен без изменений, а ко второму применено свойство font-variant со значением small-caps, благодаря которому текст будет выведен в капители (строчные буквы устанавливаются как прописные уменьшенного размера).

Рис. 67 Пример использования свойства font-variant (капитель шрифта).
Общая ценность

- middle выровняйте вертикальную среднюю точку блока с базовой линией родительского блока плюс половину высоты x родителя (Примечание: это вертикальная средняя точка прямоугольника, а не вертикальная средняя точка буквы) Пример:
- text-top выровняйте верхнюю часть поля с верхом родительской области содержимого (Высота области содержимого встроенного блока определяется шрифтом)
- text-bottom выровняйте нижнюю часть поля по нижней части области содержимого родителя Пример:
- top выравнивает верх поддерева выравнивания с верхом линейного блока
- bottom выравнивает нижнюю часть поддерева выравнивания с нижней частью линейного блока Пример:Разница между верхом / низом и текстовым верхом / текстовым основанием: text-top / text-bottom располагается относительно родительской области содержимого, определенной родительским шрифтом,Не изменится, потому что линейный фрейм поднят другими элементами。 и top / bottom расположены относительно фактического линейного блока.
- Укажите процент Значение может быть отрицательным, а поле можно поднимать или опускать на соответствующее расстояние (в процентах от значения line-height). «0%» означает то же самое, что и «базовый уровень»
- Указать длину Поднимите или опустите поле на указанное расстояние. Значение «0 см» означает то же самое, что и «базовая линия» Пример: Один элемент увеличивается на 100px, а другой — на 100%, что очень интуитивно понятно.
Изменение интервала между знаками
При выборе параметра Разреженный
илиУплотненный между всеми буквами устанавливаются одинаковые интервалы. Кернинг регулирует интервалы между отдельными парами букв, уменьшая или увеличивая их.
Равномерное увеличение или уменьшение интервалов между всеми выделенными знаками
Выделите текст, который требуется изменить.
На вкладке Главная
нажмите кнопку вызова диалогового окнаШрифт , а затем щелкните вкладкуДополнительно .
Примечание:
Если вы используетеWord 2007 , эта вкладка называетсяМежзнаковый интервал .
В поле Интервал
выберите параметрРазреженный илиУплотненный , а затем введите нужное значение в полена .

Кернинг знаков, размер которых превышает заданный
Кернингом называется регулировка расстояния между двумя знаками. Идея состоит в том, чтобы улучшить внешний вид, уменьшая интервал между знаками (например, «A» и «V») и увеличивая интервал между символами, которые не должны быть.
Кернинг
Рассмотренное выше изменение межбуквенного интервала проходит для всех букв выделенного текста одинаково. В текстовом редакторе Word есть возможность изменить межбуквенный интервал более тонко, учитывая особенности начертания соседних букв. При включённой функции кернинга Word выбирает оптимальный интервал между парами символов автоматически, в зависимости от особенностей шрифта. Цель кернинга – повысить визуальную привлекательность текста.

Внимательное сравнение двух последних скриншотов – до и после кернинга, позволяет в этом убедиться. Кернинг преимущественно применяется в текстах с крупным шрифтом – заголовках и логотипах.
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding:
th, td { padding: 7px; }
Попробовать »
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height, задавая нужные размеры или самой таблице или ячейкам:
table { width: 70%; }
th { height: 50px; }
Попробовать »
Пример оформления
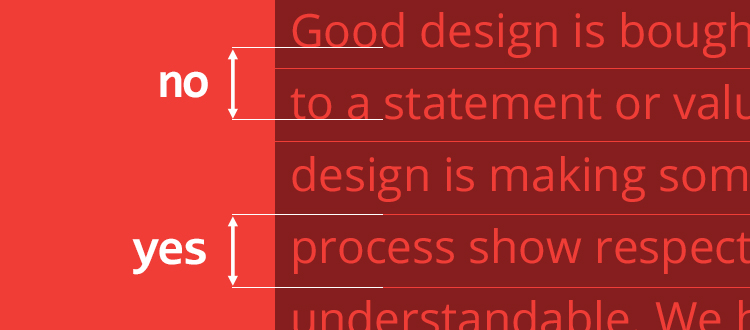
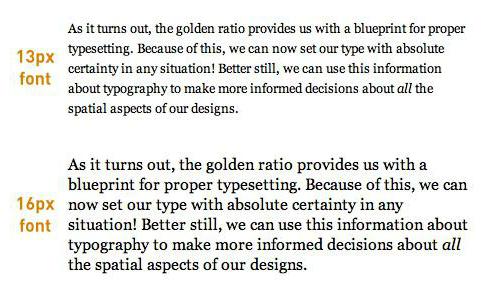
Создавая дизайн сайта, всегда нужно делать так, чтобы текст был максимально читабельным. Если пользователю будет сложно читать текст (он слишком маленький или слишком большой), то он просто закроет ваш сайт.
Попробуйте сравнить два абзаца, указанных на рисунке ниже. Какой текст вам удобнее читать?

Межстрочные интервалы CSS для того и созданы, чтобы сделать удобным восприятие текста. Также не забывайте, что разные шрифты могут отличаться по своей изначальной высоте.
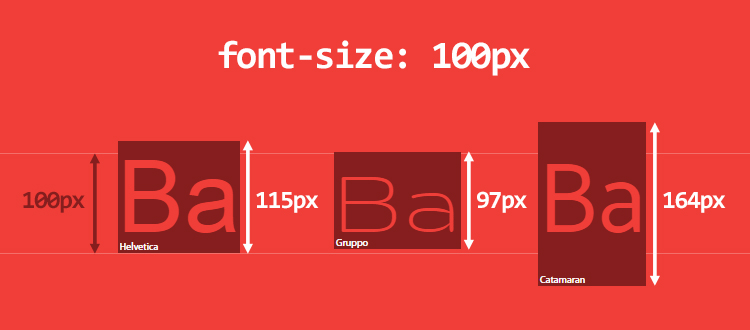
Для наглядности можете проверить в любом редакторе. Сравним несколько шрифтов.
Обратите внимание, что все шрифты написаны размером 24 пикселя. Как видите, все они отличаются по высоте и ширине букв
Если сравнивать размеры побольше, то разница будет более очевидной.
Как задать расстояние между строк CSS с помощью line-height?
Итак, наиболее удобным свойством для задания расстояние между строк в CSS является свойство line-height, которое задает межстрочный интервал (как Microsoft Word) относительно размера шрифта.
Значение свойства line-height можно задавать при помощи:
- множителя
- в пикселях (px)
- пунктах (pt)
- относительных единицах (em)
- процентах(%)
- дюймах (in) и др
Кроме этого, значение line-height может наследоваться от родительского блока (inherit) и вычисляться автоматически (normal).
На мой взгляд, наиболее удобной единицей является множитель.
Вот наглядный пример использования изменения расстояние между строк CSS с помощью line-height:

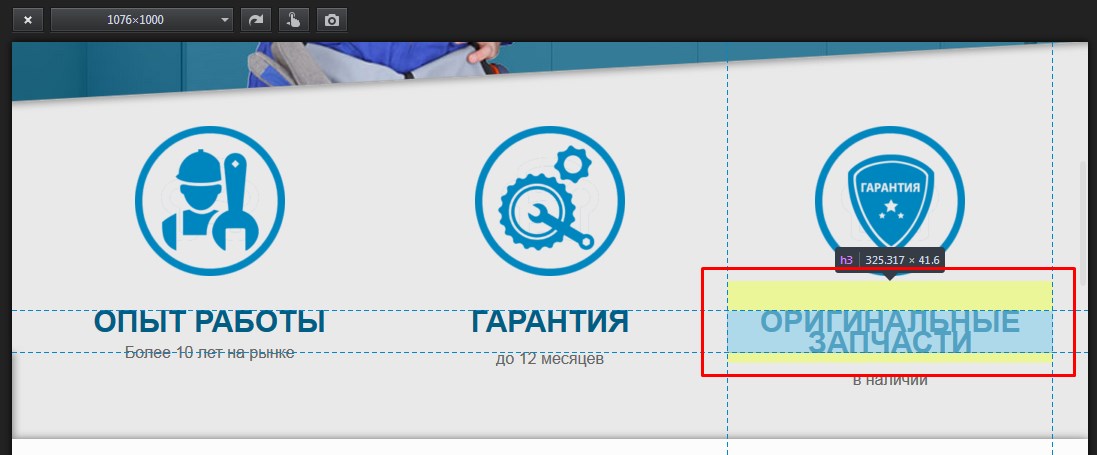
При уменьшении ширины экрана слова подписи одной из иконок перестроились друг под друга. И так как line-height не был задан, слова просто склеились друг с другом.
Допишем для этого заголовка свойство line-height равное 1:
PHP
#row-ico h3{
line-height:1;
}
|
1 |
#row-ico h3{ line-height1; } |
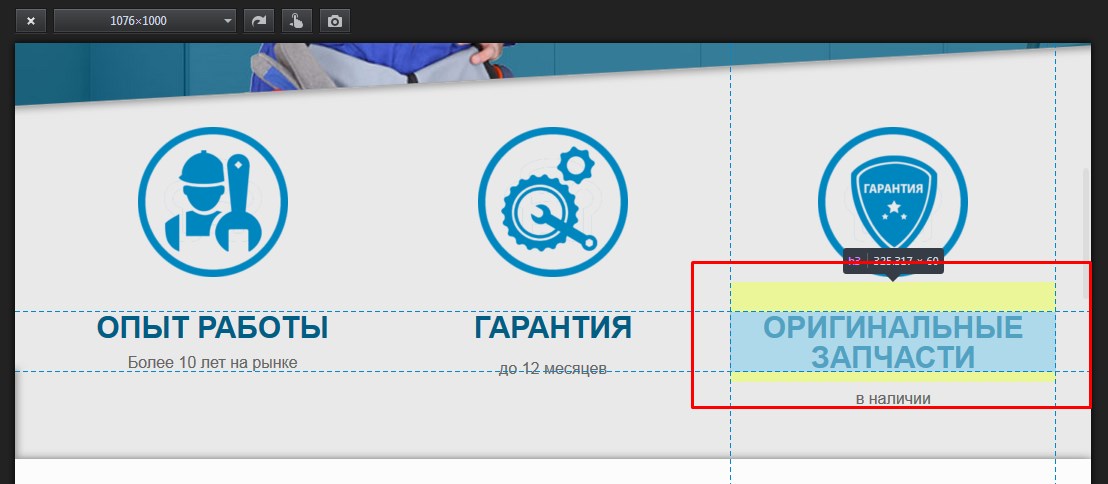
Вот что в результате получается:

Как видите, расстояние между словами увеличилось за счет появления отступов сверху и снизу слов.
Корректировка интервала
- Выделить изменяемый текст;
- Открыть (щелчком правой клавиши мыши) его контекстное меню и щёлкнуть строку «Шрифт».
или на вкладке «Главная» в разделе «Шрифт» открыть диалоговое окно (указано красной стрелкой).
- В окне «Шрифт» перейти на страницу «Дополнительно» и открыть список «Интервал».(В скобках отметим, что на страницу «Дополнительно» можно перейти и быстрее, применив сочетание клавиш Ctrl+D сейчас же после выделения текста).
- Как видно, пользователю доступны два варианта фиксированного изменения межбуквенного расстояния.
Чтобы увеличить расстояние между буквами, следует выбрать «Разреженный».

По умолчанию можно расширить межбуквенное расстояние на 1 пункт, равный 0,35 мм. Для удобства пользователя в нижней части приведён образец, показывающий, как будет в этом случае выглядеть текст. Очевидно, что пользователь может изменить значение в 1 пункт, с помощью маленьких треугольников добавляя или убавляя интервал на 0,1 пт. Другой вариант – непосредственно ввести в поле размера интервала нужное значение и щёлкнуть OK. Можно ввести сколь угодно большое расстояние.
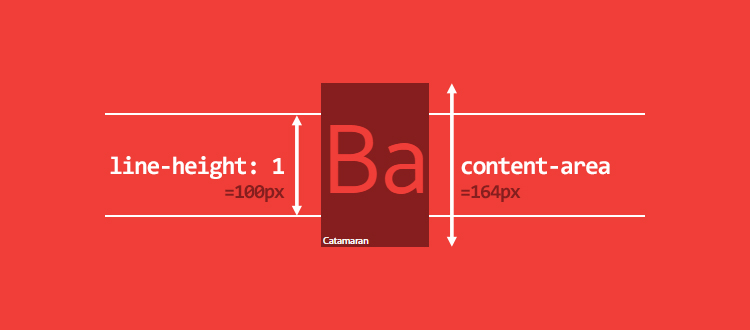
Начнем с разговора о font-size

 причина в самом шрифте
причина в самом шрифте
- Шрифт задает свой em-квадрат (em-square) (он же UPM, units per em — единиц на кегельную площадку) — своего рода площадку, в рамках которой будет рисоваться каждый символ. В этом квадрате для измерения используются относительные единицы, и, как правило, для него принимаются размеры 1000 единиц. Хотя также бывает 1024, 2048 или иное количество единиц.
- В зависимости от количества относительных единиц задаются метрики шрифтов, такие как высота верхних и нижних выносных элементов (ascender/descender), прописных и строчных букв. Некоторые значения могут выходить за рамки em-квадрата.
- В браузере относительные единицы масштабируются до необходимого .
FontForge
- em-квадрат принят за 1000 единиц;
- высота верхних выносных элементов составляет 1100 единиц, а нижних — 540.
 область содержимого (content-area) элемента
область содержимого (content-area) элемента Высота контейнера строки зависит от высот его дочерних элементов
Высота контейнера строки зависит от высот его дочерних элементов
- в первом и последнем будет по одному анонимному строчному элементу (текстовое содержимое);
- во втором будет два анонимных строчных элемента и 3 элемента .
 Сложным моментом в создании контейнера строки является то, что мы, по сути, не можем ни увидеть, ни управлять им через CSS
Сложным моментом в создании контейнера строки является то, что мы, по сути, не можем ни увидеть, ни управлять им через CSS
Как задать межстрочный интервал CSS?
Для задания межстрочного интервала в CSS существует специальное свойство line-height. Дословно оно переводится как высота строки.
Это CSS-свойство может принимать несколько значений:
-
1.Множитель (число).
Например:
line-height: 1.5;
Пример изменения межстрочного
интервала текста в HTML и СSS.В данном примере мы получаем полуторный межстрочный интервал.
Здесь за единицу берётся размер шрифта. То есть если размер шрифта будет равен 16 пикселей, то межстрочный интервал со значением 2 будет равен:
2 x 16 = 32 пикселя. -
2.Значение в пикселях или других единицах.
Например:
line-height: 20px;
Пример изменения межстрочного
интервала текста в HTML и СSS.Так же вместо пикселей (px) можно использовать пункты (pt), высотe шрифта текущего элемента (em), дюймы(in) и так далее.
-
3.Значение в процентах.
Напрмер:
line-height: 180%;
Пример изменения межстрочного
интервала текста в HTML и СSS.В этом случае за 100% берётся высота шрифта.
-
4.Inherit – значение межстрочного интервала будет наследоваться от родительского элемента.
Например:
line-height: inherit;
Пример изменения межстрочного
интервала текста в HTML и СSS. -
5.Normal – в данном случае межстрочное расстояние задаётся автоматически.
Например:
line-height: normal;
Пример изменения межстрочного
интервала текста в HTML и СSS.
Лично мне больше всего нравится первый способ. Так как он прост и понятен в использовании и при этом интервал сохраняется при изменении размера шрифта.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
object-fit
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
z-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthobject-fitopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapz-index
Обозначения
| Описание | Пример | |
| Указывает тип значения. | ||
| A && B | Значения должны выводиться в указанном порядке. | && |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| Группирует значения. | ||
| * | Повторять ноль или больше раз. | * |
| + | Повторять один или больше раз. | + |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | {1,4} |
| # | Повторять один или больше раз через запятую. | # |
×
Примеры
Пример
line-height
— font-size
=
35px — 13px = 21px:
P {
font-size: 13px;
line-height: 35px;
}
Результат выполнения кода:
Пример
Уменьшим промежуток до 21px
— 13px
= 7px
:
P {
font-size: 13px;
line-height: 21px;
}
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере расстояние между строками текста будет line-height
— font-size
=
13px
— 13px
= 0px
— строки практически слипнуться (хвостики букв верхней строки будут касаться
хвостиков букв нижней):
P {
font-size: 13px;
line-height: 13px;
}
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
В данном примере значение line-height
— множитель 1.5 от размера шрифта.
Следовательно line-height
будет эквивалентен font-size
* 1.5
= 13px
* 1.5
=
20px
. А реальный промежуток между строками будет line-height
— font-size
=
20px
— 13px
= 7px
:
P {
font-size: 13px;
line-height: 1.5;
}
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Увеличим множитель:
P {
font-size: 13px;
line-height: 2.5;
}
Результат выполнения кода:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean a dapibus magna, ac interdum nisl. Suspendisse eget fringilla nibh, eu commodo arcu. Donec lacinia tempor velit sed tincidunt. Aliquam porttitor nulla purus, vel vulputate ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehicula, ante purus lacinia dui, interdum fringilla massa eros ut dui.
Пример
Если сделать line-height
меньше font-size
, то строки вообще налезут друг на друга:
P {
font-size: 13px;
line-height: 9px;
}
Результат выполнения кода.
CSS весьма необходимы для оформления текста. Любой специалист всегда их использует, если создает красивый сайт. Благодаря этим атрибутам можно производить любые операции с текстом.
Как правило, большинству верстальщиков не нравится оформление текста по умолчанию в html. Межстрочный интервал CSS позволяет производить настройку практически всего, что только можно представить. А если углубиться, то можно сделать то, что вам и в голову не приходило.
Установка междустрочного интервала
При работе с текстом зачастую возникает необходимость расположить строки абзаца ближе друг к другу, либо наоборот — растянуть их. Расстояние между базовыми линиями соседних строк называется интерлиньяж или междустрочный интервал.
В CSS за междустрочный интервал (интерлиньяж) отвечает свойство line-height (высота строки). Чем выше значение этого свойства, тем больше промежуток между строками.
Обращаю Ваше внимание на то, что при установке значения высоты строки с использованием единиц измерения пиксели, размер междустрочного интервала, напрямую будет зависеть от размера шрифта, то есть он будет автоматически корректироваться пропорционально изменению свойства font-size (размер шрифта), рассмотренного в предыдущей статье. Как правило, во всех современных браузерах высота строки по умолчанию составляет 120 %
Как правило, во всех современных браузерах высота строки по умолчанию составляет 120 %.
Расчёт междустрочного интервала происходит следующим образом:
высота строки (line-height) минус высота шрифта (font-size)
Например, размер шрифта составляет 20 пикселей, а высота строки 150% (30 пикселей). Таким образом, получается:
высота строки (150% или 30px) минус высота шрифта (20px) = 10px
Допускается задавать размер высоты строки с использованием числового значения. Объявление выглядит следующим образом:
cелектор {
line-height : 1.5;
}
Как вы можете заметить, единицы измерения при этом не указываются, а число выступает в роли множителя. При использовании числовых значений расчёт междустрочного интервала происходит следующим образом:
Числовое значение * размер шрифта
Например, шрифт для абзаца установлен 2em, а высота строки задана как 1.5:
p {
font-size : 2em;
line-height : 1.5;
}
Расчетное значение междустрочного интервала в нашем случае составит 3em:
Числовое значение(1.5) * размер шрифта(2em) = 3em
В большинстве случаев множитель использовать очень удобно, так как элементы наследуют значения междустрочного интервала родительского элемента.
Давайте рассмотрим пример использования свойства line-height:
<!DOCTYPE html>
<html>
<head>
<title>Пример использование свойства line-height</title>
<style>
.test {
line-height: 10px; /* задаём высоту строки в пикселях. */
}
.test2 {
line-height: normal; /* задаём высоту строки (значение по умолчанию). */
}
.test3 {
line-height: 150%; /* задаём высоту строки в процентах от текущего размера шрифта. */
}
.test4 {
line-height: 2; /* задаём высоту строки числом, которое будет умножаться с текущим размером шрифта. */
}
</style>
</head>
<body>
<p class = "test">Параграф в котором line-height: 10px<br>Параграф в котором line-height: 10px</p>
<p class = "test2">Параграф в котором line-height: normal<br>Параграф в котором line-height: normal</p>
<p class = "test3">Параграф в котором line-height: 150%<br>Параграф в котором line-height: 150%</p>
<p class = "test4">Параграф в котором line-height: 2<br>Параграф в котором line-height: 2</p>
</body>
</html>
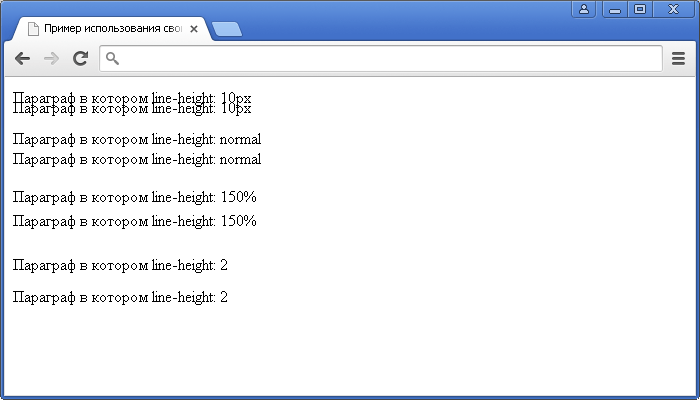
В данном примере мы рассмотрели способы указания высоты строки в пикселях, процентах и с использованием множителя.
Результат нашего примера:

Рис. 62 Пример использование свойства line-height (установка междустрочного интервала).
Выравнивание текста
Благодаря свойству CSS text-align, вы можете разместить заголовки вашего документа по центру, расположить текстовое содержимое относительно левого, либо правого края, или, может, вы готовите страницы к печати и необходимо выровнять их по ширине, подобно тому, как текст размещается в печатных изданиях.
Чтобы установить выравнивание для текста, используйте следующие ключевые слова со свойством text-align:
| Значение | Описание |
|---|---|
| left | Выравнивает текст влево. Это значение по умолчанию (если направление текста слева направо). |
| right | Выравнивает текст вправо. Это значение по умолчанию (если направление текста справа налево). |
| center | Выравнивает текст по центру. |
| justify | Растягивает линии так, что каждая линия имеет одинаковую ширину (растягивает текст по ширине). |
Давайте рассмотрим пример работы с выравниванием текста:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-align</title>
<style>
div {
background-color : rgba(0, 255, 0, .1); /* задаём цвет заднего фона для всех элементов <div> */
}
.test {
text-align : left; /* задаём выравнивание текста влево */
}
.test2 {
text-align : center; /* задаём выравнивание текста по центру */
}
.test3 {
text-align : right; /* задаём выравнивание текста вправо */
}
.test4 {
text-align : justify; /* задаём выравнивание текста по ширине */
}
</style>
</head>
<body>
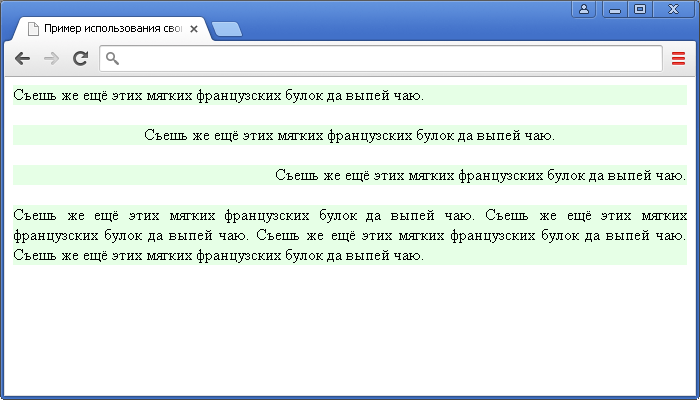
<div class = "test">Съешь же ещё этих мягких французских булок да выпей чаю. </div>
<div class = "test2">Съешь же ещё этих мягких французских булок да выпей чаю.</div>
<div class = "test3">Съешь же ещё этих мягких французских булок да выпей чаю. </div>
<div class = "test4">Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю. Съешь же ещё этих мягких французских булок да выпей чаю.</div>
</body>
</html>
В данном примере мы создали 4 (четыре) класса, которые определяют различные варианты выравнивания текста. Для всех элементов <div> мы установили цвет заднего фона rgba(0, 255, 0, .1).
Результат нашего примера:

Рис.60 Пример использования свойства text-align (выравнивание текста).
Изменение межстрочного интервала в списках
Иногда возникает задача изменить межстрочные интервалы в списках
- и
- . Предыдущие методы не приведут к нужному результату, однако есть одно свойство, которое может изменить интервал в списке — это свойство — margin. Данное стилевое свойство может быть как с положительным, так и отрицательным значением. Покажем изменение межстрочного интервала в списке на примере:
Пункт 1
Пункт 2
Пункт 3
Для увеличения отступов нужно в CSS-файле прописать следующие строки:
margin-top: 10px;
Таким образом мы указали, что расстояние от каждого пункта списка увеличивается на 10 пикселей. Причем в данном случае возможно и отрицательное значение. Таким образом, мы можем задать: — margin-top: -15px.
Свойство HTML margin
используется для добавления отступа или разрыва между различными элементами. Свойство padding
используется для добавления пространства между содержимым и границей (рамкой
) указанного HTML-элемента
.
Разницу между полем и отступом можно увидеть на следующем рисунке:
Также просмотрите демо-версию, чтобы лучше понять разницу между этими двумя свойствами.
Посмотреть демо-версию и код
У нас есть три элемента div
. Первые два — со свойством HTML margin
, а третий — со свойством padding
. Расстояние между элементами div
— это margin
, а пространство между текстом внутри третьего элемента div
и линией его границы — это padding
.
Синтаксис CSS padding и margin
Синтаксис, который используется для единичного объявления свойства CSS margin
:
Этот код задает отступы во всех направлениях: сверху, снизу, слева и справа. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
margin: 10px 20px 50px 100px;
- 10px
— отступ сверху; - 20px
— отступ справа; - 30px
— отступ снизу; - 40px
— отступ слева.
Также можно установить margin left HTML
и другие направления отдельно:
Примечание:
Можно использовать для определения отступа px
, pts
, cm
и т.д.
Синтаксис свойства CSS padding
Свойство padding
можно задать с помощью единичного / сокращенного объявления или используя отдельное объявление, а для каждого направления.
Единичное объявление с одним значением:
Для каждого направления одиночным объявлением:
padding: 10px 20px 50px 100px;
Если указаны четыре значения, то порядок их следования такой же, как и для свойства HTML CSS margin
.
Для каждого направления в отдельности:
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
Пример для установки полей и отступов в HTML-списке
Во вступительной части я показал свойства margin
и padding
, используемые в элементе div
. В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div
. Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS
, но без использования свойств HTML margin
и padding
он будет выглядеть так:
Посмотреть демо-версию и код
Добавив поля 10px
для ссылок внутри
Подведем итоги
- JSBin
- gist
- Строчный (inline) контекст форматирования действительно сложен для понимания.
- У всех строчных элементов есть две высоты:
- высота области содержимого (которая зависит от метрик шрифта);
- высота виртуальной области ();
- ни одну из них совершенно точно нельзя визуализировать (разве что вы занимаетесь инструментальными средствами разработки и решили исправить этот недочет, — тогда было бы просто чудесно).
- зависит от метрик шрифта.
- из-за виртуальная область может стать меньше области содержимого.
- на особо полагаться не стоит.
- высота контейнера строки вычисляется при помощи свойств и его дочерних элементов.
- Мы не можем просто получить или задать метрики шрифта через CSS.
Выводы
- inline форматирование текста действительно трудно понять;
- все inline-элементы имеют 2 высоты:
- контент-области, иначе content-area (данные берутся из показателей шрифта)
- виртуальная область, иначе virtual-area ()
- ни один из этих 2-х высот не может быть визуализирован.
- основан на показателях шрифта
- может создать virtual-area меньше, чем content-area
- не очень надёжен
- высота line-box вычисляется на основе своих дочерних элементов со свойствами и
- мы не можем легко получить / установить показатели шрифта при помощью CSS
- есть спецификация, чтобы помочь с вертикальным выравниванием: Line Grid module
Но я до сих пор люблю CSS
Подведем итоги
- JSBin
- gist
- Строчный (inline) контекст форматирования действительно сложен для понимания.
- У всех строчных элементов есть две высоты:
- высота области содержимого (которая зависит от метрик шрифта);
- высота виртуальной области ();
- ни одну из них совершенно точно нельзя визуализировать (разве что вы занимаетесь инструментальными средствами разработки и решили исправить этот недочет, — тогда было бы просто чудесно).
- зависит от метрик шрифта.
- из-за виртуальная область может стать меньше области содержимого.
- на особо полагаться не стоит.
- высота контейнера строки вычисляется при помощи свойств и его дочерних элементов.
- Мы не можем просто получить или задать метрики шрифта через CSS.
