Картинки для ютуба на канал
Содержание:
- Условия и сроки:
- Как создать и поменять фон YouTube канала
- Процесс создания анимированного аватара
- Стильное оформление для канала на YouTube за 5 минут!
- Все про картинки для вставки в видео
- Что такое значок видео на YouTube и зачем он нужен
- Размер шапки ютуб
- Создание шапки YouTube-канала
- Panzoid — сайт для создания интро для ютуба
- Часто задаваемые вопросы
- Как должна выглядеть шапка на Ютуб
- Как сделать водяной знак для видео YouTube
- Советы и хорошие примеры шапок
Условия и сроки:
- Началом работ считается день внесения оплаты и передачи информации о заказе.
- Дизайнер в течение 3 (трёх) дней с момента оплаты разработает и передаст по электронной почте заказчику 1 (один) вариант оформления.
- Заказчик в течение 2 (двух) дней рассматривает и утверждает дизайн оформления, либо сообщает дизайнеру о замечаниях. Срок устранения замечаний составляет 2 (два) дня.
- Заказчик имеет право вносить замечания 2 (два) раза.
- После утверждения дизайна права на готовый шаблон переходят к заказчику.
- Дизайнер имеет право без разрешения заказчика добавлять работу в своё портфолио.
Как создать и поменять фон YouTube канала
Первым делом заходим к себе в аккаунта на сайте www.youtube.com, далее выбираем «Мой канал» и перед вами появится главная страница канала.
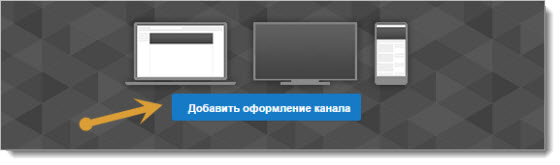
Для того чтобы добавить фоновое изображение, нужно нажать на ссылку «Добавить оформление канала».

Появится окно, где надо будет выбрать или загрузить файлы с фоном. Но прежде, чем вы начнете загружать изображение вы должны понять, какого размера оно должно быть и почему.
Сервис Ютуб рекомендует, чтобы размер фонового изображение был 2560 х 1440, а размер не превышал 2 Мб.
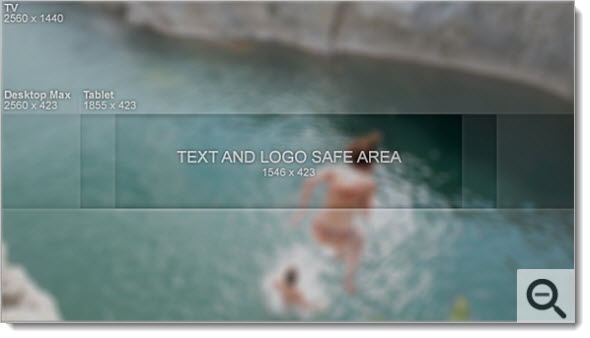
Ниже приведена схема, из которой видно, почему картинку нужно загружать именно такого размера и какая ее часть будет видна на определенных устройствах.

По центру мы видим область (1546 x 423), которая на любых экранах устройств остается неизменной, сюда относятся также и мобильные телефоны, все остальные части картинки будут не видны.
Для компьютеров будет видна часть размером 2560 x 423
Для планшетов будет видна часть размером 1855 x 423
Полностью изображение покажется только на телевизорах с соотношением сторон 16:9 (2560 x 1440).
Из этого следует, что при создании фонового изображение для YouTube, название канала и все значимые элементы нужно располагать в области, размер которой относится к части 1546 x 423.
Ниже предлагаю посмотреть мое видео, которое поможет вам самостоятельно создать фоновую картинку для Ютуб в программе Фотошоп.
Ну а если вам не хочется заморачиваться данным вопросом, то всегда можно обратиться к дизайнерам, благо их сейчас хватает. Как правило, подобного рода услуги стоят всего пару сотен рублей.
Я думаю, что это смешные деньги для уникального, брендового изображения. Лично я сам пошел этим вариантам и заказал фон для своего канала на YouTube у фрилансера. Так что скоро у меня канал преобразится до неузнаваемости.
Идем дальше…
С фоновым изображением разобрались, теперь давайте поменяем аватарку нашего канала.
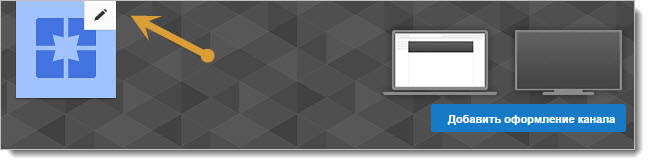
Для этого нажимаем на синий квадратик, что показан на фото ниже.

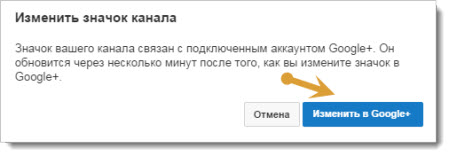
Должно появится сообщение, что значок на канале привязан к значку в социальной сети Google+.

Все что вам надо этой зайти в аккаунт Google+ и поменять там аватарку. Через несколько минут она изменится и на Ютуб канале.
Тоже самое касается и названия канал, если в аккаунте Google+ поменять название, то оно изменится и у самого канала.
Вообще не так давно YouTube и Гугл+ стали одним целы и теперь некоторые действия в Юутубе невозможны без подключенного аккаунта в Гугл плюс, например возможность, оставлять комментарии под видео, изменять значок и название канала.
Процесс создания анимированного аватара
Если отбросить поиск готовой анимации в сети, есть два способа создания такой аватарки:
- «Добыча» из видеоролика. Интересующее видео скачивается на компьютер, после чего обрезается нужный момент и конвертируется в другой формат. Это можно сделать при помощи онлайн-сервисов и устанавливаемых приложений.
- Склеивание картинок и добавление эффектов. Данный способ сложнее, но позволяет добиться отличного результата — все ограничивается только фантазией.
Простейший пример — анимированная аватарка в виде мультяшной собачки, которая машет лапой, сделанная при помощи программы GIMP:
Сначала нужно загрузить изображение в программу.
Создать копию фонового слоя.
Необходимо выделить при помощи любого удобного инструмента часть изображения, которая будет двигаться
В данном случае это — лапа.
Теперь, поворачивая и двигая лапу, необходимо переместить ее в крайнее положение, которого она должна достичь, после чего важно прикрепить плавающее выделение.
Далее нужно сделать так, чтобы лапа выглядела естественно, будто здесь она и была. Этого можно добиться, используя инструмент «штамп»
Поскольку фон в данном случае простой, можно использовать и обыкновенную кисть.
Посмотреть готовый результат можно, нажав «Фильтры» > «Анимация» > «Воспроизведение».
Теперь остается только сохранить анимацию в формате GIF.
Осторожно! При создании GIF-изображений используется только 256 цветов, включая прозрачность. Если работа содержит слишком много оттенков, они пропадут при сохранении.. Еще один интересный пример — добавление падающего снега на фотографию:
Еще один интересный пример — добавление падающего снега на фотографию:
Сначала нужно открыть исходную фотографию, куда будет добавляться снег, и сделать три копии слоя.
Далее нужно перейти на вкладку «кисти» и выбрать инструмент в виде снежинки, указав предварительно цвет переднего фона — белый.
Теперь нужно на каждом слое в разных местах добавить снежинки, начиная с основного фона.
Внимание! Чтобы анимация выглядела натурально, желательно использовать кисти разных размеров. Для большего реализма можно использовать обычную круглую кисть разных размеров.
Воспроизвести анимацию можно, нажав «Фильтры» > «Анимация» > «Воспроизведение».
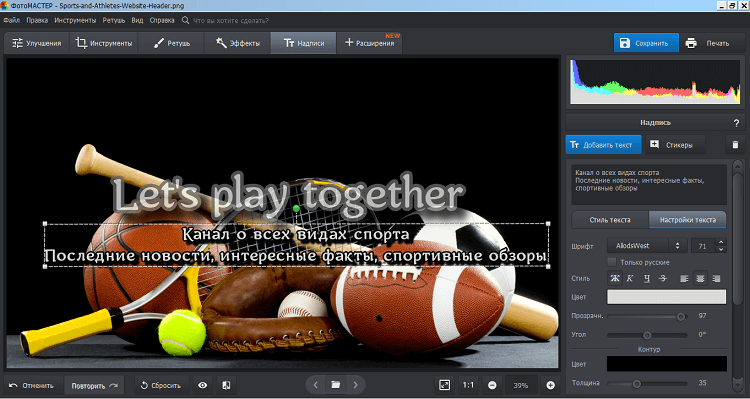
Стильное оформление для канала на YouTube за 5 минут!
Вы ведёте собственный канал на YouTube и хотите выделиться не только уникальным контентом, но и оформлением? Теперь необязательно пользоваться онлайн-сервисами, часто требующими регистрацию или плату за доступ ко всем возможностям. ФотоМАСТЕР выигрывает в удобстве в сравнении с сайтами онлайн-обработки изображений.
Программа для обработки фото даёт возможность создать собственный стиль, превращая фотографии и рисунки в превью к видео и баннер для главной страницы канала. Например, можно добавлять тексты или стикеры, эффекты стилизации фото, настраивать параметры цветопередачи и многое другое. В этой статье будет разобран пример обработки картинок для оформления YouTube-канала. Читайте и берите на заметку!
Все про картинки для вставки в видео
Иногда нужно вставить картинки для ютуб в Ваше видео. Или разово. Или во множественном числе, если Вы делаете слайд-шоу. Технических проблем тут обычно нет. Главное выбрать правильный редактор слайд-шоу.
Где же брать безпроблемные картинки для вставки в слайд-шоу.
- Это картинки с лицензией СС из Гугла!
- Это картинки со специальных сайтов типа Пиксабей!
- Это Ваши скрины экрана!
- Это Ваши рисунки!
- Это чужие рисунки, по которым Вы договорились, что можете их использовать (ну или купленные на всяких Депозитфотах) 🙂
Да собственно говоря и все.. Берите такие картинки для своего Ютуб канал и будет Вам счастье!

Если у Вас еще остались вопросы про картинки для канала на Ютубе – пишите. Постараюсь ответить лично. Ну или напишу еще статью, если наберется достаточно материала для нее.
Специалист по интернет-рекламеБессонов Александр
Что такое значок видео на YouTube и зачем он нужен
При загрузке видеоролика на канал, платформа предлагает выбрать обложку для вашей публикации из сохраненного видео. Но лучше картинки к роликам делать отдельно. И вот почему:
Возможность выдержать общий стиль канала. Если вы всегда будете создавать обложку для видео самостоятельно, то все превью будут выполнены в одинаковом стиле. Это придаст вашему каналу привлекательности.
Использование качественного изображения. Зачастую Ютуб предлагает пользователям не самые удачные картинки, они бывают размазанными, и не всегда на таких иконках суть передает то, о чем рассказывается в ролике.
Возможность применять несколько фонов на превью
Чтобы обложка просматривалась лучше, необходимо сделать два фона: задний может быть затемненным и пользователь сможет акцентировать внимание на переднем плане. При выборе автоматических картинок, этого достичь не получится.
Использование надписей
Если вы хотите чтобы пользователи при просмотре превью понимали о чем ролик, то в графическом редакторе сможете на картинке прописать ключевые слова, что увеличит число просмотров.
Это интересно: Как настроить логотип YouTube-канала
Размер шапки ютуб
Баннер занимает одну треть часть экрана в браузере стационарного компьютера и посетители блога рассматривают шапку в первую очередь.
Конечно, YouTube смотрят на самых разных устройствах, не только на настольных компьютерах. И то, как будет отображаться изображение канала (или баннер), будет меняться в зависимости от устройства.
В браузере стационарного компьютера и на мобильном телефоне шапка отображается в виде узкого горизонтального баннера с соотношением сторон 6,2:1.
Если зритель смотрит телевизор, это полноэкранное фоновое изображение с соотношением сторон 16:9. Но так как хостинг разрешает загрузить только одно изображение в качестве шапки, то нужно убедиться, что картинка правильно отображается для всех устройств.
Для этого в размеры для ютуба добавили определение «безопасная зона».
Это прямоугольник 1546*423 px. в самом центре. Сюда помещают наиболее важную информацию о канале, которая гарантированно будет видна пользователям, независимо от того, с какого устройства зритель зашел на канал.
Чтобы понять, как размеры шапки изменяются на разных устройствах, загрузим предыдущую картинку на канал. После загрузки вы увидите предварительный просмотр того, как изображение отображается на экране жк-телевизора, на мониторе десктопа и в смартфоне:

Теперь становится понятно, почему так важно сохранять название канала в пределах безопасной зоны 1546 x 423 пикселей. Настольная и мобильная версии выглядят по — разному
Обратите внимание, что изображения на компьютере и на телефоне отображаются с одинаковой высотой, но картинка на десктопе намного шире
Рекомендуемые размеры для ютуба
Разрешение, которое YouTube рекомендует в качестве идеального для баннера, составляет 2560 пикселей в ширину и 1440 пикселей в высоту. Готовый фон для шапки ютуба 2560×1440 пикселей можно скачать на нашем сайте.
Минимальная картинка
На практике изображения могут быть не такими точными. Это не страшно – используйте картинки с другими разрешениями, но в диапазоне между минимальным и максимальным границами, установленными хостингом.
Минимальный размер шапки канала на ютубе — не менее 2048 пикселей в ширину и 1152 пикселей в высоту.
Не пытайтесь установить в качестве баннера изображение с низким разрешением, и если вы попытаетесь загрузить картинку, то получите сообщение об ошибке, которое выглядит так:

Максимальный размер баннера
Максимальный размер шапки ютуб не ограничен количеством пикселей, но ограничен объемом файла — до 6 МБ. Это значит, что можно загружать изображения с высоким разрешением.
Хотя большинство камер и даже смартфонов создают файлы JPG, которые намного больше этого. В таких случаях, уменьшайте файл до 6 МБ перед загрузкой. Вес файла делают меньше уменьшив разрешение или увеличив сжатие. Лучше уменьшать разрешение, но, конечно, стремиться к рекомендуемому размеру.
Создание шапки YouTube-канала
Для примера попробуем создать минималистичную шапку, которая будет идеально смотреться на странице спортивного канала. Для начала работы нужно выбрать исходное изображение.
НА ЗАМЕТКУ!
Идеальное разрешение для такого формата – 2560 на 1440 пикселей, при этом готовая обложка для канала не должна занимать в памяти больше 6 мегабайт. Лучше всего выбрать картинку в формате JPG, так как этот формат занимает минимум памяти при хорошем качестве.
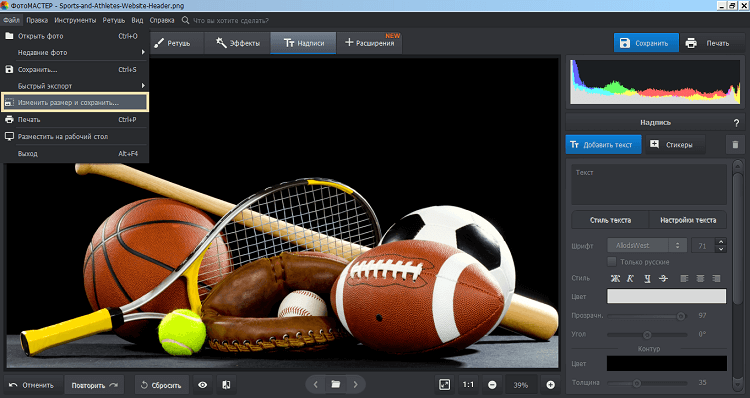
Если найти кадр в подходящем разрешении не удалось, кликните «Файл» и выберите «Изменить размер и сохранить»:

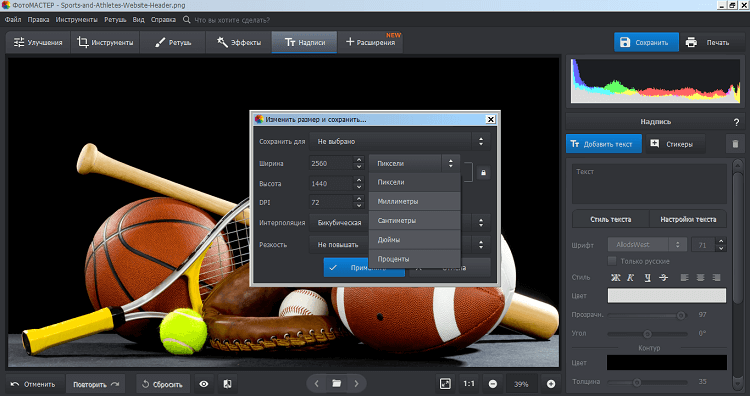
При необходимости измените размер изображения
Здесь можно указать соотношение сторон в процентах (рекомендуется при этом сохранять пропорции) или ввести количество пикселей по сторонам вручную. При растягивании изображений с малым разрешением потери в качестве будут неизбежны, зато слишком большую картинку можно привести к нужной пропорции буквально за пару кликов. Программа предложит сохранить изображение с выбранным разрешением отдельным файлом.

Новый размер можно указать в пикселях, сантиметрах и т. д.
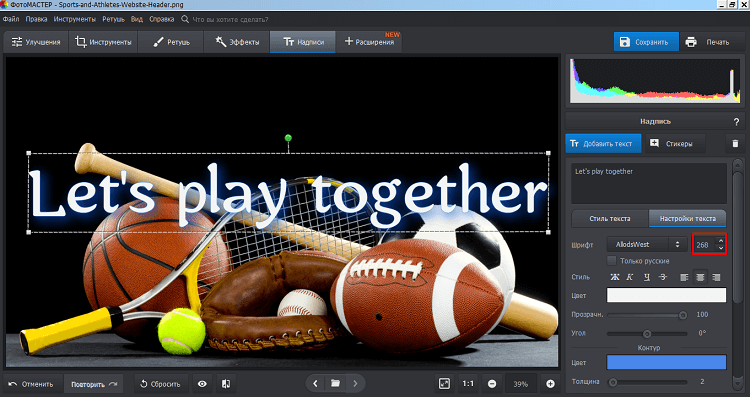
Определившись с подходящей картинкой, открываем её в редакторе фотографий. Теперь нанесём на неё название канала. Нужно учитывать, что на смартфонах и планшетах шапка будет автоматически обрезана по краям, поэтому надпись рекомендуется оставлять в самом центре:

Введите нужный текст и настройте его положение
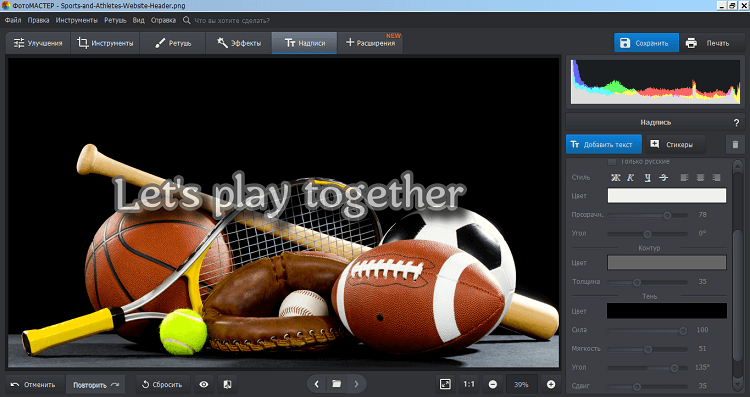
Дальше нужно увеличить или уменьшить текст до нужного размера. Меняем размер шрифта во вкладке «Настройка текста». Там же настраиваем прочие параметры надписи так, чтоб она легко читалась, но не мешала разглядеть изображение. Помогут настройки прозрачности, цвета, контура и тени:

Настройте цвет, шрифт и прочие параметры текста
Теперь можно добавить какую-то информацию о канале или просто слоган
Здесь лучше ограничиваться двумя-тремя строками текста с самой важной информацией: приветствие для посетителя, представление автора или что-то ещё, что сделает шапку не только красивой, но и полезной. Используем те же инструменты добавления и настройки надписей:

При необходимости добавляйте дополнительные надписи
Здесь пригодится возможность центрирования текста. Удобнее всего выбрать вариант «По центру» — с ним надпись будет размещена на одинаковом удалении от правого и левого края выделенной области. Не забывайте о делении текста на строки с помощью клавиши Enter на вашей клавиатуре.
Panzoid — сайт для создания интро для ютуба
Панзоид – популярный сервис чтобы сделать интро для ютуба онлайн в 2D и 3D формате. Рисовать и редактировать картинки тоже допустимо, но для этих целей лучше воспользоваться сервисами Crello или Canva. Сделать шапку для ютуба онлайн в panzoid можно, но графических функций меньше и работать сложнее.
Вот пошаговая инструкция как сделать интро онлайн бесплатно для ютуба на Панзоиде:
- На главной странице расположены три вкладки: Clipmaker, Backgrounder, Video Editor. Выбираем Clipmaker.
- Справа расположено рабочее пространство, а слева – список шаблонов чтобы создать интро для ютуба. Прокрутите вниз и нажмите на кнопку More creations…, чтобы увидеть список целиком.
- Выбрав понравившийся, кликните по нему, ролик появится в верхнем левом углу страницы. Нажмите на кнопку «open in clipmaker».
- Чтобы отредактировать клип, перейдите на Objects (в виде трехмерного куба). Здесь вы поменяете текст, цвет или свет. Удалите или, наоборот, добавите элемент дизайна.
- На вкладке Audio можете отрегулировать или добавить музыку. Сделать интро на ютуб можете и без музыки, но со звуком заставка эффектнее!
- После редактирования, щелкните значок глаза в правой нижней части меню, чтобы включить предпросмотр.
- Если результат устраивает, загрузите клип с помощью опции Download (стрелка вниз), расположенной в том же левом меню. Здесь выберите формат видео и нажмите Start video render.
- После завершения рендеринга появится опция загрузки. Сохраните видео на компьютер – создание youtube завершено!
Часто задаваемые вопросы
Что такое BannerBoo?
BannerBoo — сервис для создания HTML5 и AMP HTML баннеров онлайн. Удобно, быстро, без знания программирования. Все баннеры хранятся у нас в облачном хранилище и их можно изменять в любое время. Экспортировать баннеры можно в PNG, JPG, анимированные GIF, а также скачивать готовые ZIP архивы. Просто попробуйте — это легко и быстро!
Как это работает?
Чтобы полноценно работать с сервисом BannerBoo, вам нужно зарегистрироваться. После регистрации у вас будет возможность сохранять ваши баннеры в облаке и вносить в них изменения в любое время. Созданные баннеры можно интегрировать на ваш или другой сайт в виде кода, а также скачивать ZIP архивы для использования в рекламных сетях (например, Google Реклама или Яндекс)
Кто использует конструктор баннеров?
BannerBoo — отличный инструмент для создания анимированных HTML5 баннеров, которые отображаются на любом устройстве (планшеты, смартфоны и т.д.) Вам не нужно знать программирование или быть аниматором — просто следуйте подсказкам, выбирайте из готовых шаблонов и создавайте ваши баннеры быстро и без особых усилий. Для профессионалов мы также предусмотрели расширенные настройки и возможности.
Можно ли скачать BannerBoo?
Баннер можно скачать в виде PNG или JPEG. Также можно скачать ZIP-архив и сформировать GIF. Данные функции доступны в платном тарифе. Подробнее о тарифах читайте на странице «Тарифные планы».
Что такое адаптивный баннер?
Адаптивные баннеры автоматически подстраиваются под ширину блока/сайта, в котором они находятся. Они всегда будут отображаться правильно и пропорционально
Адаптивность может быть активирована для любого баннера, сделанного в BannerBoo — нужно будет просто поставить галочку.
Подходят ли созданные баннеры рекламным площадкам?
Да, конечно. При сохранении баннера вы получите короткий код или ZIP архив, который можете выслать той рекламной площадке, где планируете размещаться. Кроме этого, у нас будут готовые интеграции для всех крупнейших рекламных платформ, включая Google Ad Exchange, Google Display Network, Яндекс
Создайте свой баннер
Как должна выглядеть шапка на Ютуб
Каждый человек, целенаправленно создающий канал на youtube для привлечения максимального количества подписчиков, хочет, чтобы его страничка выглядела красиво и интересно
Ежедневно создается множество видеоблогов по схожим темам, поэтому крайне важно сделать не просто симпатичное оформление, но и выделиться среди других. Это не значит, что нужно делать шапку слишком необычной, идеальным вариантом будет лаконичный, понятный и яркий дизайн
Несколько советов по визуальному оформлению вверху страницы:
Не выбирайте для шапки фон с большим количеством деталей, от этого у пользователей будет рябить в глазах
К тому же, важно чтобы текст хорошо читался.
Картинка должна быть яркой, но не кричащей. На кислотные цвета долго смотреть, как правило, неприятно.
Избегайте большого количества текстовой информации
Чтобы у будущих подписчиков сложилось правильное впечатление о канале, хватит названия блога и описания из нескольких слов. К примеру, если страничка рассказывает о тонкостях свадебной подготовки, то это может выглядеть так: «Свадьба от А до Я: планирование, подготовка, праздник!».
Изображение должно отражать тему канала. Если речь идет об обучении, подойдут канцелярские принадлежности, фото студентов, для блога о рукоделии – изображения соответствующих инструментов.
Зная тонкости дизайна шапки, создать ее уже гораздо проще, но еще стоит учитывать технические характеристики изображения. Запомните, что картинка должна быть в высоком разрешении, которое запрашивает youtube – это 2560 на 1440 пикселей. Такое требование связано с тем, что изображение низкого качества может выглядеть размытым. Если это случится, то шапка будет смотреться некрасиво, и не привлечет должного внимания к каналу. Учитывайте и то, что на разных устройствах картинка будет отображаться по-разному. Для каких устройств предназначены поля разного размера в шапке:
- 1546 на 423. Эту часть будут видеть пользователи, которые просматривают youtube через телефон.
- 1855 на 423. В этом прямоугольнике будет отображаться информация для пользователей планшетов.
- 2560 на 423. Так будут видеть картинку владельцы больших мониторов с высоким разрешением.
- 2560 на 1440. Полная картинка будет видна тем, кто просматривает канал через большой телевизор.
Зная особенности отображения шапки на разных устройствах, становится очевидно, что желательно помещать текстовую информацию в пределах прямоугольника 1546 на 423. Это гарантирует, что ее будут видеть как пользователи телефонов, так и подписчики, просматривающие канал через экран широкоформатного телевизора. «Вес» выбранного для странички изображения не должен превышать двух мегабайтов, а идеальный для него формат – jpg. Картинки в этом разрешении не будут терять качества при загрузке в шапку, чем обеспечат красивый вид канала для youtube.

Как сделать водяной знак для видео YouTube
YouTube дает поставить на видео канала водяной знак — небольшую иконку, на которую пользователь может кликнуть, чтобы вышла форма подписки на канал.
 Водяной знак на видео с формой подписки
Водяной знак на видео с формой подписки
Как оформить водяной знак для YouTube
Определитесь с фоном для водяного знакаYouTube рекомендует использовать прозрачный фон. Он, может, и меньше отвлекает зрителей от просмотра, но хуже конвертируется в подписки, потому что его сложнее заметить.
 Водяной знак без фона
Водяной знак без фона
На водяной знак автоматически накладывается слабый эффект прозрачности, поэтому любой водяной знак с фоном будет выглядеть приглушенно и ненавязчиво.
 Водяной знак с фоном
Водяной знак с фоном
Выберите значок
Обычно перед владельцем канала стоит выбор между двух вариантов: продублировать значок канала или сделать плашку «Subscribe».
 Водяной знак «Subscribe»
Водяной знак «Subscribe»
В качестве значка канала часто используют логотип бренда, так что если выбрать его же для водяного знака, пользователь его лучше запомнит.
С другой стороны, некоторым пользователям будет непонятно, что можно кликнуть на этот значок, чтобы вышла кнопка «Подписаться». Брайан Дин поделился своим опытом: сначала он использовал аватарку канала в качестве водяного знака, но когда поменял его на кнопку «Subscribe», конверсия в подписчиков увеличилась на 70%.
 Конверсия водяного знака
Конверсия водяного знака
Установите время появления
YouTube позволяет выбрать время, когда водяной знак появится на экране. Этот показатель можно выбрать только для всех видео сразу, нельзя поставить отдельный таймер для разных видеороликов.
 Настройка времени появления водяного знака
Настройка времени появления водяного знака
Нет какого-то идеального времени появления водяного знака на экране, скорее всего это вообще ни на что не влияет. Многие настраивают его появление либо с самого начала ролика, либо после вступления, чтобы он не отвлекал пользователя от ваших слов о сути видеоролика.
Не помещайте важное в этот угол
Водяной знак находится в правом нижнем углу на протяжении всего видео, поэтому следите, чтобы в ролике на этом месте не появился какой-то важный текст или эффект, который окажется под значком.
Отслеживайте статистику
В аналитике по каналу можно отслеживать, насколько хорошо водяной знак конвертирует пользователей, которые смотрят видео, в подписчиков канала. Обычно так подписывается очень маленький процент зрителей, к примеру, показатель 5% не считается плохим результатом.
 Клики на водяной знак
Клики на водяной знак
Но все равно вы можете следить за статистикой и тестировать варианты водяного знака, которые могут оказаться понятнее и привлекательнее.
Советы и хорошие примеры шапок
Перед тем, как вы приступите к созданию своей шапки для ютуба, дам вам несколько дельных советов:
А теперь давайте разберем на примерах, какие существуют удачные и эффективные шапки у крупных миллионных блогеров и каналов. Например, тот случай, когда в шапке «черным по белому» прописан профиль и тематика блога. В таком случае пришедшему на канал зрителю с первых же секунд понятно, интересен, релевантен для него контент или нет.
Пример шапки многомиллионного блогера-психолога:

Также, если вы «работаете лицом» и через персональный бренд, то важно разместить своё личное фото и подписать аккаунты в соцсетях. Вот отличный пример персонального брендирования:
Вот отличный пример персонального брендирования:

Отлично, когда шапка профиля не только заявляет о тематике блога, но и не нагружает и не напрягает, а, наоборот, создает позитивное восприятие с помощью светлых тонов и ярких цветов.
Вот прекрасный пример канала для фотографов и видеографов, когда вроде бы сложную узкопрофильную тематику можно преподнести с помощью грамотного визуала как легкую и непринужденную:

Ну, и наконец, можно ничего не писать, а запомниться своим подписчикам с помощью кислотного креатива, вызывающих провокативных цветовых решений и знаков.
Пример «кричащего» дизайна одного из популярных активистов и общественного деятеля, который точно врежется в память.

