Создание гиперссылок
Содержание:
- Атрибуты для ссылок
- Ссылка в HTML — ссылки перехода
- Оглавление в Word 2010
- Как сделать активную ссылку в ВК на сайт
- Что это такое
- URL в Сторис
- Открытие ссылок в новом окне
- Краткое руководство по URL-адресам и путям
- Создаем гиперссылку на место в стороннем документе или созданной веб-странице
- Как сделать имя человека ссылкой
- Что значит ваша реферальная ссылка: как посмотреть и узнать среди остальных свою рефку
- Как оформлять ссылку?
- Как сделать ссылку на сайте в Word
- Гиперссылка в Excel — создание, изменение и удаление
- Гиперссылка в Ворде: как сделать перенаправление на другую часть файла
- Ссылки на литературу
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки.
Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут для элемента <a> выглядит следующим образом:
<a имя атрибута=»значение» ></a>
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега <a> может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу.
Если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
<a href=»адрес» target=»_blank«>анкор</a>
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше
Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание
Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега <a> в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
<a href=»адрес» title=»текст с описанием ссылки«>анкор</a>
А вот так выглядит этот атрибут в действии:

Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу.
Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
<a href=»адрес» rel=»nofollow«>анкор</a>
<a href=»адрес» rel=»sidebar«>анкор</a>
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):

Ссылка в HTML — ссылки перехода
Можно сделать ссылки, которые будут направлять в другие разделы в переделах одной страницы (или другой).
Вот как создается ссылка в HTML на эту же страницу:
Добавьте идентификатор к цели ссылки
Добавьте идентификатор к той части страницы, на которую хотите привести пользователя. Для этого используйте атрибут id. Значение должно быть коротким текстом. id является часто используемым атрибутом в HTML.
<h2 id="elephants">Elephants</h2>
Создайте гиперссылку
Теперь создайте гиперссылку. Это делается с помощью идентификатора цели ссылки, которому предшествует символ хэша (#):
<a href="#elephants">Jump to Elephants</a>
Приведенные выше фрагменты кода размещены в разных частях документа. Получается примерно следующее:
<!DOCTYPE html> <html> <title>Example</title> <body> <p><a href="#elephants">Jump to Elephants</a></p> <h2>Cats</h2> <p>All about cats.</p> <h2>Dogs</h2> <p>All about dogs.</p> <h2>Birds</h2> <p>All about birds.</p> <h2 id="elephants">Elephants</h2> <p>All about elephants.</p> <h2>Monkeys</h2> <p>All about monkeys.</p> <h2>Snakes</h2> <p>All about snakes.</p> <h2>Rats</h2> <p>All about rats.</p> <h2>Fish</h2> <p>All about fish.</p> <h2>Buffalo</h2> <p>All about buffalo.</p> </body> </html>
Посмотреть пример
Это необязательно должна быть одна и та же страница. Можно использовать этот метод, чтобы перейти к идентификатору любой страницы. Для этого перед тем, как вставить ссылку в HTML, добавьте целевой URL-адрес перед символом «#». Например:
<a href="http://www.example.com#elephants">Jump to Elephants</a>
Конечно, предполагается, что на странице есть идентификатор с этим значением.
Оглавление в Word 2010
Чтобы использовать все возможности программы для облегчения работы, пользователь должен не только знать, как создать гиперссылку в «Ворде», но и уметь работать с оглавлением.
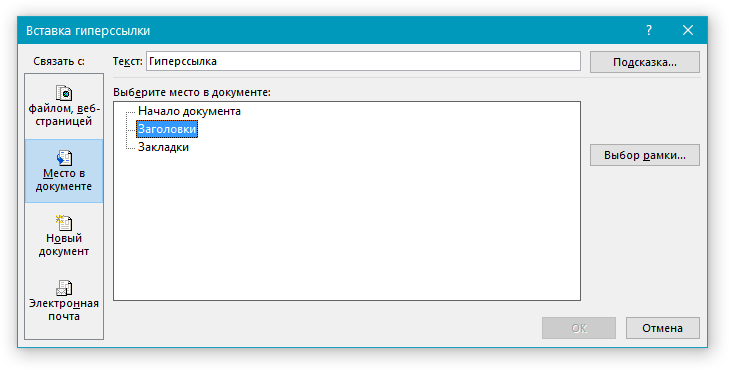
При необходимости можно сделать так, чтобы, наводя курсор на каждый пункт оглавления, пользователь автоматически туда переходил. Для этого необходимо структурировать документ: оглавление должно располагаться на первой странице, а главы – на последующих. После того как будет выделена первая глава, на ней необходимо клацнуть правой клавишей мышки. Перед пользователем будет открыт список, в котором нужно выбрать пункт Hyperlink, а затем вкладку Placeinthisdocument. С правой стороны появится полный список глав документа. Выбор подтверждается нажатием кнопки ОК. Если все действия выполнены правильно, при нажатии на первую главу в списке она откроется пользователю. По аналогии «привязываются» все остальные главы.

Как сделать активную ссылку в ВК на сайт
К сожалению, социальная сеть Вконтакте не позволяет создавать гиперссылки на сторонние ресурсы. Поэтому преобразовать слово в ссылку, ведущую на внешний сайт, у вас не получится. Но это не значит, что вы не можете вставлять необходимые url в свои сообщения. Более того, Вконтакте даже распознаёт внешние адреса и предлагает вставить в текст анонс страницы, находящейся по ту сторону ссылки. Выглядит это примерно так:

В качестве анонса вы получаете изображение и заголовок статьи вместе с названием ресурса. Таким образом очень удобно продвигать собственные сайты, ведь большую часть ручной работы берёт на себя сама социальная сеть, а вам лишь остаётся нажать на кнопку «Отправить сообщение». Анонсы и их репосты являются наиболее эффективным способом рекламы во Вконтакте. Тогда как «Таргетинг», некогда единственный и наиболее популярный инструмент в арсенале рекламного кабинета, отошёл на второй план.

При использовании внешних url-адресов помните, что слишком длинные ссылки автоматически обрезаются социальной сетью, а это может приводить к плачевным последствиям. Что бы избежать подобных неприятностей, вы всегда можете воспользоваться бесплатной сокращалкой, встроенной во Вконтакте: vk.cc. Помните, что практически все внешние сокращатели ссылок заблокированы социальной сетью. В большинстве случаев Вконтакте расценивает, сокращённые сторонними сервисами url-адреса, как фишинговые и блокирует. Несколько секунд, которые вам придётся потратить на использование фирменного инструмента, не стоят крайне вероятного бана.

Что это такое
Ссылка — слово или фраза, кликнув по которой происходит переход на другую страницу. Объектом для нее может быть картинка, приложение, фрагмент текста. Word предлагает разные варианты ссылок, которые помогут упростить работу. Рассмотрим какие бывают ссылки подробнее.
В Word сделать ссылку активной можно двумя способами:
- Скопировать ее из адресной строки обозревателя, вставить в документ, кликнуть клавишу «Enter»;
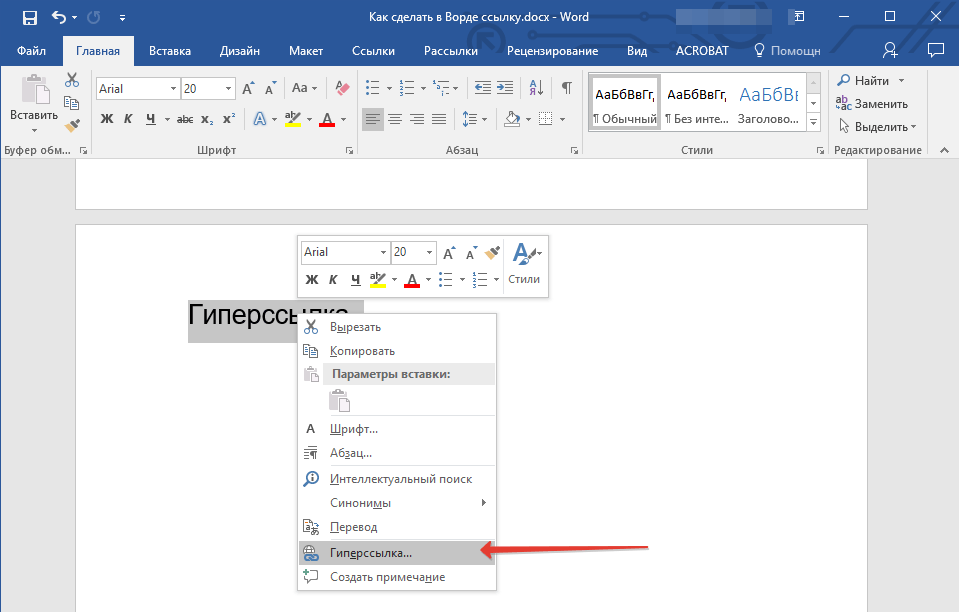
- Выделить слово нажать по нему правой кнопкой мыши и выбрать опцию «Гиперссылка»;
- Далее, установите связь с интернет-страницей, прописав в поле «Адрес» название сайта.
Теперь при клике по слову произойдет переход на сайт: http://public-pc.com/. Ее можно поставить на документ, фрагмент текста, электронную почту, на страницы сайта.
Ссылка внизу страницы
При работе с документом возникает необходимость создать сноску, чтобы объяснить определение или термин. Это используется при написании курсовых работ и научных статей. Как это сделать? Это делается при помощи специальных инструментов:
- На странице находим и выделяем слово, значение которого необходимо пояснить;
- Кликаем по нему;
- На панели инструментов нажимаем «Ссылки»-«Вставить сноску».
 Если есть еще слова для пояснения, с ними проделываем процедуру, описанную выше. У них появится нумерация 1, 2, 3 и так далее.
Если есть еще слова для пояснения, с ними проделываем процедуру, описанную выше. У них появится нумерация 1, 2, 3 и так далее.
Как сделать перекрестную ссылку
Она связывает фрагменты текста документа. Например, при клике вы переходите к рисунку, диаграмме, или другой части текста расположенной ниже или выше. По умолчанию они устанавливаются как гиперссылки. Допустим пускай она будет перенаправлять нас на рисунок. Выполним такие действия:
- Задаем имя для рисунка. Выделяем его далее «Ссылки»-«Вставить название»;
- В новом окне прописываем «Название», подпись, положение. Например, «Под объектом»;
- Нажимаем «Ссылки»-«Перекрестная»;
- Откроется окно. Выберите тип «Рисунок», в разделе «Поставить» установите «Название целиком». Выберите на какое изображение она будет перенаправлять.
 Теперь она работает при нажатии кнопки «Ctrl».
Теперь она работает при нажатии кнопки «Ctrl».
Ссылаемся на содержание
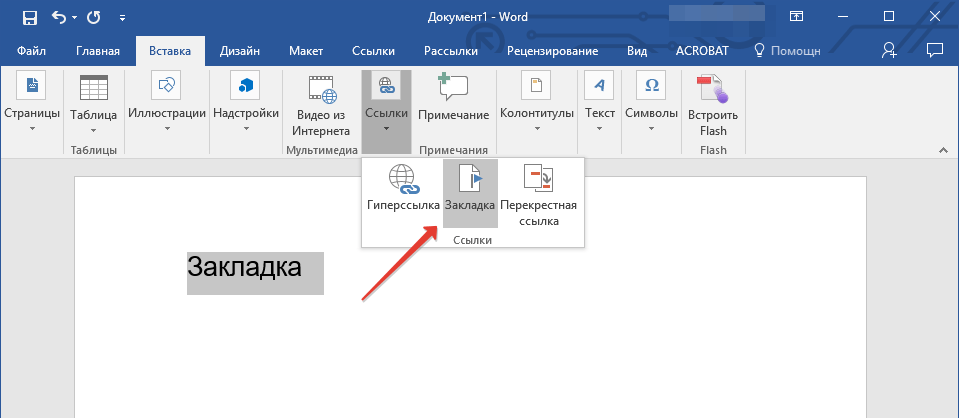
Позволяет ссылаться на разные части текста. Это удобно при работе с большими документами. Выполним такие действия. Переходим на место куда будет переводить ссылка, далее «Вставка»-«Закладка».  Указываем ее имя, например, «Закладка». Нажимаем «Добавить».
Указываем ее имя, например, «Закладка». Нажимаем «Добавить».  Закладка добавилась, но никаких изменений мы не увидим. Нажимаем правую кнопку мыши, выбираем «Гиперссылка», далее «Связаться с местом». Выбираем созданную закладку.
Закладка добавилась, но никаких изменений мы не увидим. Нажимаем правую кнопку мыши, выбираем «Гиперссылка», далее «Связаться с местом». Выбираем созданную закладку.  Переход происходит при нажатии клавиши «CTRL».
Переход происходит при нажатии клавиши «CTRL». 
Чтобы создать подстрочную ссылку, выделяем нужное слово. Нажимаем комбинацию клавиш «CTRL+=». Далее создаем гиперссылку как описывалось выше.
Инструменты «Ссылки и списки литературы»
В Word есть возможность добавить ссылку на литературу, например, книгу. Помещаем курсор возле нужного контента. Нажимаем «Вставить»-«Добавить источник». Откроется окно, где пропишите нужную информацию.  Отредактируйте список кликнув «Управление».
Отредактируйте список кликнув «Управление».
Инструменты «Надстройки»
Word предлагает много функций. Нужны ли они для обыкновенного пользователя? Нет. При работе мы используем инструменты, с которыми привыкли работать. Писанные выше способы помогут найти новые варианты для быстрого решения повседневных задач. Инструменты расположены на вкладках и группируются в блоки для удобного использования.
URL в Сторис
Истории сегодня также являются эффективным инструментом для увеличения трафика. Недавно Instagram обновил алгоритмы, показывающие посты. Теперь в ленте пользователя отображаются публикации только тех профилей, которые он активно лайкает, остальные же остаются незамеченными для него. А вот Сторис отображаются для всех подписчиков, независимо от количества лайков.
Как поставить активную ссылку в Инстаграме в истории
- Открываем инстапрофиль и переходим в раздел «stories».
- Создаем фото-или видеоматериал или выбираем из галереи нужный контент.
- Нажимаем на значок цепочки, который размещен в верхней строке.
- Перед вами откроется строка, где нужно вписать линк вручную или же вставить его из буфера обмена.
- Сохраняем внесенные коррективы и публикуем.
Обратите внимание, что функцией могут воспользоваться только те профили, где больше 10 000 подписчиков
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Краткое руководство по URL-адресам и путям
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу .
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)

Корень структуры — каталог . При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — и . На настоящем веб-сайте был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — и . У каждого из них есть один файл внутри — и , соответственно
Обратите внимание на то, что вы можете довольно успешно иметь два файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй , возможно, будет главной лендинг-страницей для связанной с проектом информации
-
Тот же каталог: Если вы хотите подключить ссылку внутри (верхний уровень ), указывающую на , вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете — :
-
Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри (верхний уровень , вам нужно спуститься ниже в директории перед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете — :
-
Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри , указывающую на , вам нужно будет подняться на уровень каталога, затем спустится в каталог . «Подняться вверх на уровень каталога» обозначается двумя точками — — так, URL-адрес, который вы используете :
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например: .
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
Затем, чтобы связаться с этим конкретным , вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL
- Абсолютный URL
- Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница загружается в каталог, называемый , который находится внутри корня веб-сервера, а домен веб-сайта — , страница будет доступна по адресу (или даже просто ), так как большинство веб-серверов просто ищет целевую страницу, такую как , для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
- Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы на PDF файл, находящийся в той же директории, наш URL может быть просто названием файла — — никакой дополнительной информации не требуется. Если PDF расположен в поддиректории внутри каталога , относительная ссылка будет (аналогичный абсолютный URL был бы .).
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл из каталога в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL будет вести на , а не на .
Советуем вам основательно разобраться в этой теме!
Создаем гиперссылку на место в стороннем документе или созданной веб-странице
Если вы желаете создать активную ссылку на то или иное место в текстовом документе или веб-странице, созданной вами в Ворде, для начала необходимо отметить точку, к которой эта ссылка будет вести.
Отмечаем место назначения гиперссылки
1. Добавьте закладку в конечный текстовый документ или созданную веб-страницу, используя метод, описанный выше. Закройте файл.

2. Откройте файл, в котором должна быть размещена активная ссылка на конкретное место ранее открытого документа.
3. Выделите объект, который эту гиперссылку должен содержать.

4. Кликните правой кнопкой мышки на выделенном объекте и выберите в контекстном меню пункт “Гиперссылка”.

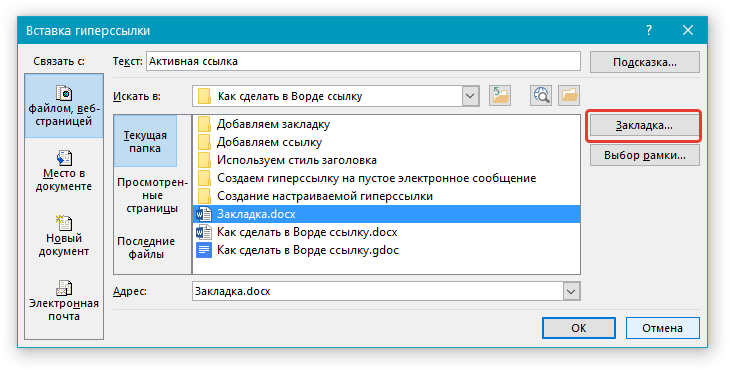
5. В появившемся окне выберите в группе “Связать с” пункт “файлом, веб-страницей”.
6. В разделе “Искать в” укажите путь к файлу, в котором вы создали закладку.

7. Кликните по кнопке “Закладка” и выберите в диалоговом окне необходимую закладку, после чего нажмите “ОК”.

8. Нажмите “ОК” в диалоговом окне “Вставка ссылки”.
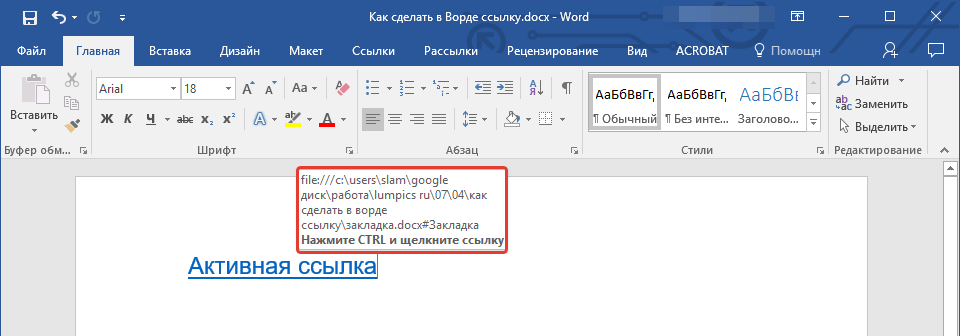
В созданном вами документе появится гиперссылка на место в другом документе либо же на веб-странице. Подсказка, которая будет отображаться по умолчанию — это путь к первому файлу, содержащему в себе закладку.

О том, как изменить подсказку для гиперссылки, мы уже писали выше.
Добавляем ссылку
1. В документе выделите текстовый фрагмент или объект, который в дальнейшем будет представлять собой гиперссылку.

2. Кликните на нем правой кнопкой мышки и в открывшемся контекстном меню выберите пункт “Гиперссылка”.

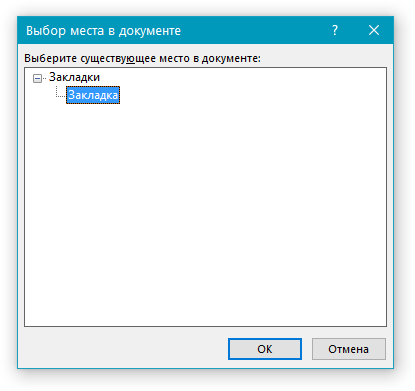
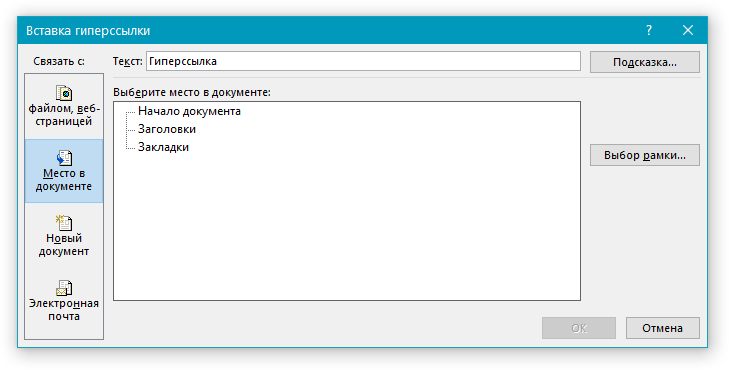
3. В открывшемся диалоговом окне, в разделе “Связать с” выберите пункт “Место в документе”.

4. В появившемся списке выберите закладку или заголовок, куда в дальнейшем должна ссылаться активная ссылка.

Если вам необходимо изменить подсказку, появляющуюся при наведении на гиперссылку указателя, воспользуйтесь инструкцией, описанной в предыдущих разделах статьи.
- Совет: В документах Microsoft Office Word можно создавать активные ссылки на конкретные места в документах, созданных в других программах офисного пакета. Эти ссылки могут быть сохранены в форматах приложений Excel и PowerPoint.
Так, если вы хотите создать ссылку на место в книге MS Excel, для начала создайте в ней имя, затем в гиперссылке в конце имени файла введите “#” без кавычек, а за решеткой укажите созданное вами имя XLS-файла.
Для гиперссылки на PowerPoint проделайте ровно то же самое, только после символа “#” укажите номер конкретного слайда.
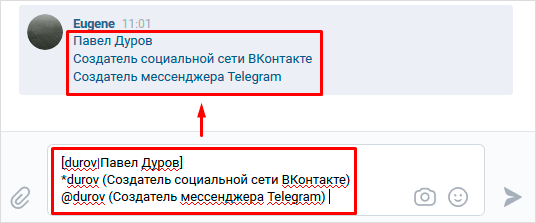
Как сделать имя человека ссылкой
Существует три способа сослаться на человека, но два из них настолько похожи друг на друга, что для удобства я решил условно объединить их. Ниже вы поймете, о чем речь.
Рекомендуемый способ
Чтобы сослаться на друга или подписчика во ВКонтакте, выполните следующее.
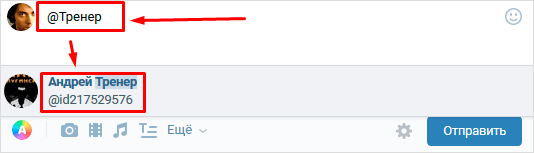
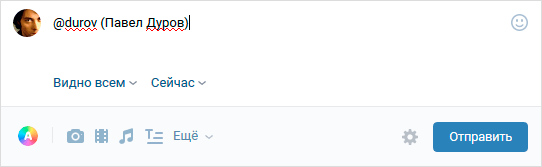
Поставьте знак “@” (собака) в записи или комментарии. Введите имя нужного юзера. Если он есть у вас в друзьях или подписчиках, то он отобразится во всплывающем списке. Выберите его.

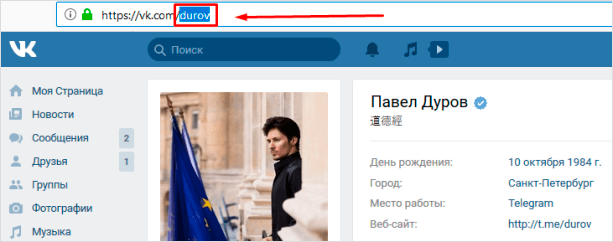
Если вы хотите создать активную гиперссылку на человека, которого нет у вас в друзьях, вам понадобится его идентификатор. Его можно скопировать из адресной строки браузера, находясь в профиле участника социальной сети.

Теперь у вас в поле ввода находится текст примерно следующего вида @durov (Павел Дуров). @durov – это идентификатор пользователя ВК, а Павел Дуров – его имя и фамилия.

При указании ID юзера в скобки автоматически подставятся его ФИО в таком виде, в каком он их указал при регистрации. Вы можете переименовать человека в своей записи. Для этого нужно заменить текст в скобках на любой другой.

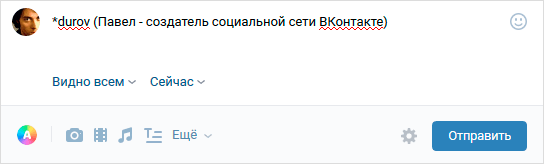
С помощью BB-кода
Существует альтернативный вариант написать кликабельное имя или любую другую фразу. Этот метод основан на использовании ВВ-кодов. На мой взгляд, он менее удобен, чем метод, описанный выше, но написать о нем все же стоит.
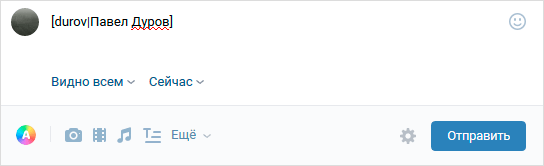
Чтобы создать URL-адрес в тексте, вам необходимо создать конструкцию следующего вида . Пробелов быть не должно.
Открываете квадратные скобки. Указываете ID человека в ВК. На этот раз не получится ввести имя юзера и воспользоваться подсказкой. Необходимо скопировать идентификатор с адресной строки браузера, перейдя в профиль юзера.
Ставите вертикальную черту. За ней указываете имя или любое другое слово или словосочетание, которое будет отображаться вместо URL.


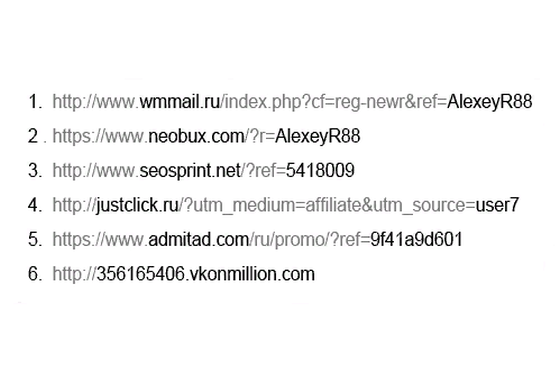
Что значит ваша реферальная ссылка: как посмотреть и узнать среди остальных свою рефку
Это просто. Все они отличаются тем, что имеют персональный инвайт-код. Его вам выдает система. Это буквенно-символьный код. Идентификатор можно найти в своем личном кабинете. Посмотрим на примеры:

Более темным шрифтом выделены название сайта + ID. Это может быть логин, который был использован в процессе регистрации в сети (как в 1, 2, 4 примерах), или цифровая комбинация, как в №3. Это стандартный вид, но иногда инвайт попадает в середину линка, как в шестом случае.
Между двумя затемненными фрагментами есть набор символов, он и определят, что программа партнерская
Обратите внимание на частый повтор сочетания «ref» в урле
Таким образом, зная ID, вы всегда сможете идентифицировать свою реферку среди чужих.
Как оформлять ссылку?

Пользователь должен не только знать, как создать гиперссылку в «Ворде», но и правильно оформлять ее. Это не зависит от содержания. После заполнения поля «Текст» будет видно предварительный текст, а не сетевой адрес или URL. При желании можно задать подсказку, которая может иметь длину до 255 символов. Отражаться она будет в небольшом желтеньком окошке, если навести курсор мышки. В том случае, когда текст не будет введен, можно просмотреть адрес, который связан с данным сообщением.
Чтобы перемещаться между фрагментами документа, необходимо знать, как в «Ворде» сделать гиперссылку в пределах одного файла. Для этого нужно структурировать документ, правильно оформить заголовки и закладки. Это можно сделать при помощи вкладки «Вставка» и пункта «Закладки». После того как они отобразятся в окошке «Гиперссылки», можно будет выбирать необходимые объекты.
Редактируются гиперссылки благодаря контекстному меню, которое появляется после нажатия правой клавиши мышки. Их можно изменять, копировать или удалять.
Как сделать ссылку на сайте в Word
Если вам необходимо сделать ссылку на сайте в документе Word, то вы можете просто скопировать адрес сайта или веб-страницы, вставить ее в документ и нажать на клавишу Enter. Таким образом вы получите самую простую ссылку, которую можно сделать в Ворде. Данная ссылка будет ссылаться на нужную вам страницу и выглядеть как адрес этой страницы.
![]()
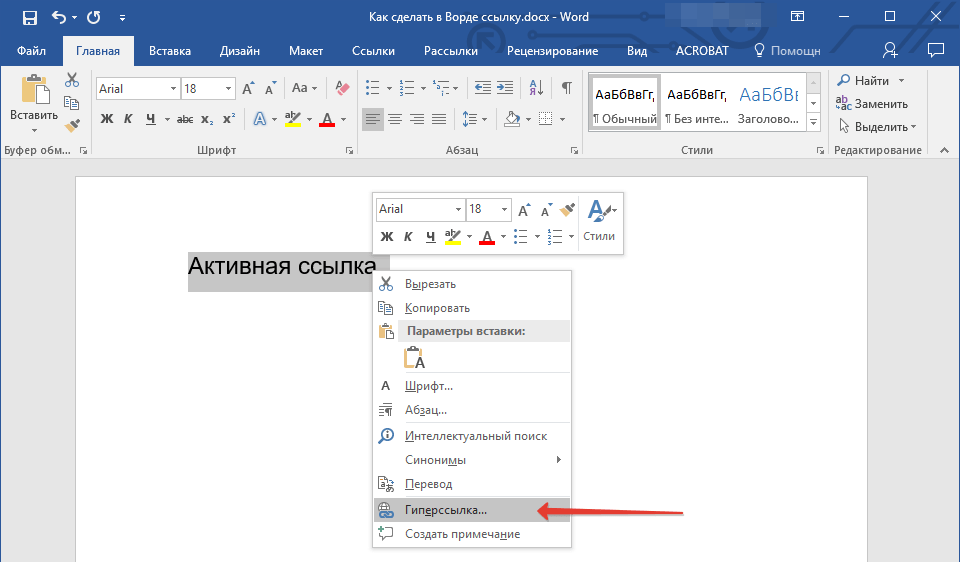
При необходимости вы можете изменить внешний вид ссылки. Для этого кликните по ней правой кнопкой мышки и выберите пункт меню «Изменить гиперссылку».
![]()
После этого откроется окно «Изменение гиперссылки». Здесь в самом верху окна есть текстовое поле с текстом, который используется для оформления ссылки. Для того чтобы изменить внешний вид ссылки введите нужный вам текст и сохраните изменения нажатием на кнопку «Ok».
![]()
В результате ваша ссылка будет выглядеть примерно так, как на скриншоте внизу.
Также вы можете сделать ссылку и другим способом. Для этого перейдите на вкладку «Вставка» и нажмите на кнопку «Гиперссылка».
![]()
После этого откроется окно «Вставка гиперссылки». Здесь необходимо вставить адрес сайта или веб-страницы в текстовое поле «Адрес», а потом ввести текст, который будет использоваться для оформления данной ссылки.
![]()
Гиперссылка в Excel — создание, изменение и удаление
Гиперссылки автоматизируют рабочий лист Excel за счет добавления возможности в один щелчок мыши переходить на другой документ или рабочую книгу, вне зависимости находиться ли данный документ у вас на жестком диске или это интернет страница.
Существует четыре способа добавить гиперссылку в рабочую книгу Excel:
1) Напрямую в ячейку
2) C помощью объектов рабочего листа (фигур, диаграмм, WordArt…)
3) C помощью функции ГИПЕРССЫЛКА
4) Используя макросы
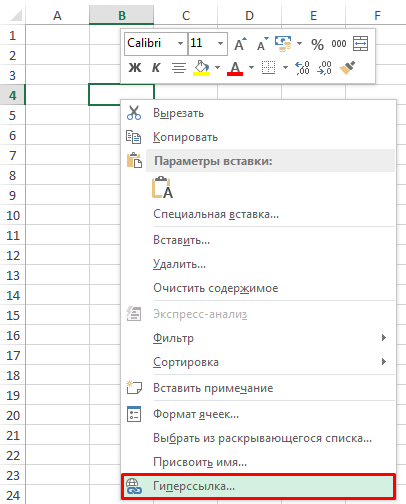
Добавление гиперссылки напрямую в ячейку
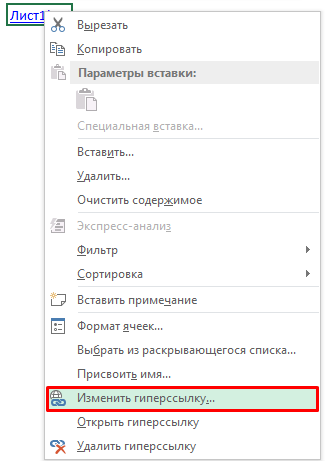
Чтобы добавить гиперссылку напрямую в ячейку, щелкните правой кнопкой мыши по ячейке, в которую вы хотите поместить гиперссылку, из раскрывающегося меню выберите Гиперссылка

Либо, аналогичную команду можно найти на ленте рабочей книги Вставка -> Ссылки -> Гиперссылка.
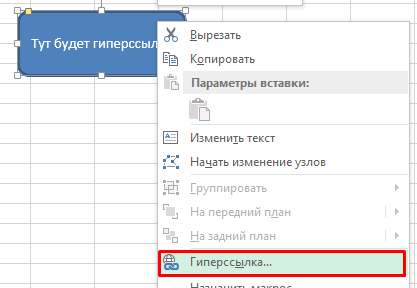
Привязка гиперссылок к объектам рабочего листа
Вы также можете добавить гиперссылку к некоторым объектам рабочей книги: картинкам, фигурам, надписям, объектам WordArt и диаграммам. Чтобы создать гиперссылку, щелкните правой кнопкой мыши по объекту, из выпадающего меню выберите Гиперссылка.

Либо, аналогичным способом, как добавлялась гиперссылка в ячейку, выделить объект и выбрать команду на ленте. Другой способ создания – сочетание клавиш Ctrl + K – открывает то же диалоговое окно.
Обратите внимание, щелчок правой кнопкой мыши на диаграмме не даст возможность выбора команды гиперссылки, поэтому выделите диаграмму и нажмите Ctrl + K
Добавление гиперссылок с помощью формулы ГИПЕРССЫЛКА
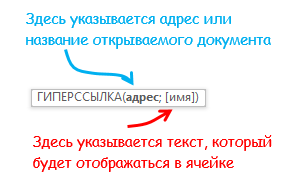
Гуперссылка может быть добавлена с помощью функции ГИПЕРССЫЛКА, которая имеет следующий синтаксис:

Адрес указывает на местоположение в документе, к примеру, на конкретную ячейку или именованный диапазон. Адрес может указывать на файл, находящийся на жестком диске, или на страницу в интернете.
Имя определяет текст, который будет отображаться в ячейке с гиперссылкой. Этот текст будет синего цвета и подчеркнут.
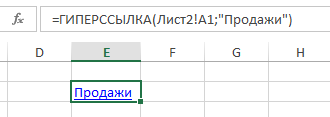
Например, если я введу в ячейку формулу =ГИПЕРССЫЛКА(Лист2!A1; «Продажи»). На листе выглядеть она будет следующим образом и отправит меня на ячейку A1 листа 2.

Чтобы перейти на страницу интернет, функция будет выглядеть следующим образом:
=ГИПЕРССЫЛКА(«https://exceltip.ru/»;»Перейти на Exceltip»)
Чтобы отправить письмо на указанный адрес, в функцию необходимо добавить ключевое слово mailto:
Добавление гиперссылок с помощью макросов
Также гиперссылки можно создать с помощью макросов VBA, используя следующий код
где,
SheetName: Имя листа, где будет размещена гиперссылка
Range: Ячейка, где будет размещена гиперссылка
Address!Range Адрес ячейки, куда будет отправлять гиперссылка
Name Текст, отображаемый в ячейке.
Виды гиперссылок
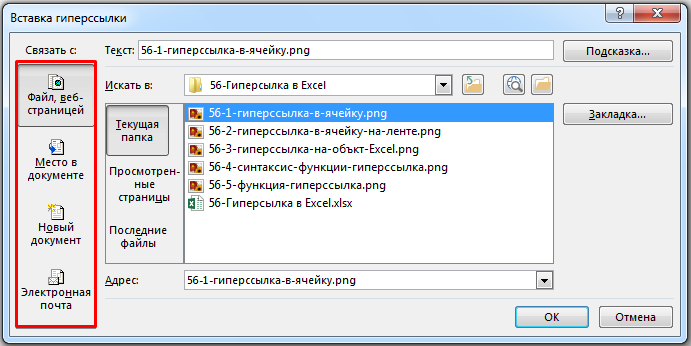
При добавлении гиперссылки напрямую в ячейку (первый способ), вы будете работать с диалоговым окном Вставка гиперссылки, где будет предложено 4 способа связи:

1) Файл, веб-страница – в навигационном поле справа указываем файл, который необходимо открыть при щелчке на гиперссылку
2) Место в документе – в данном случае, гиперссылка отправит нас на указанное место в текущей рабочей книге
3) Новый документ – в этом случае Excel создаст новый документ указанного расширения в указанном месте
4) Электронная почта – откроет окно пустого письма, с указанным в гиперссылке адресом получателя.
Последними двумя способами на практике ни разу не пользовался, так как не вижу в них смысла. Наиболее ценными для меня являются первый и второй способ, причем для гиперссылки места в текущем документе предпочитаю использовать одноименную функцию, как более гибкую и настраиваемую.
Изменить гиперссылку
Изменить гиперссылку можно, щелкнув по ней правой кнопкой мыши. Из выпадающего меню необходимо выбрать Изменить гиперссылку

Удалить гиперссылку
Аналогичным способом можно удалить гиперссылку. Щелкнув правой кнопкой мыши и выбрав из всплывающего меню Удалить гиперссылку.
Гиперссылка в Ворде: как сделать перенаправление на другую часть файла
Когда необходимо сделать, например, содержание, стоит создать гиперссылку. Она позволит удобно ориентироваться в файле при использовании оглавления. Это осуществляется по такому алгоритму:
- С помощью зажатия мышью, укажите желаемый абзац, на который будет перенаправлять заголовок.
- В верхнем меню откройте раздел «Вставка».
- Здесь потребуется пункт «Ссылки», а затем «Закладка».
- В создавшемся окне в строке «Имя закладки» напишите наименование заголовка.
Таким образом создается закладка в Ворде. Чтобы создать саму гиперссылку, требуется:
- С помощью правой кнопкой мыши вызвать контекстное меню там, где необходимо перенаправление на предварительно сохраненную закладку.
- Теперь следует выбрать «Гиперссылка».
- В новом окне слева в блоке «Связать с» нажать на «местом в документе».
- Выбрать предварительно созданную закладку.
- Нажать «ОК».
Создать ссылку на фрагмент текста без закладки невозможно. Заголовки автоматически появляется в диалоговом окне. Вам потребуется только сделать содержание и ссылки.
Ссылки на литературу
После написания объемного текста с использованием большого количества литературы необходимо делать ссылки на них. В ворд есть специальная функция, которая значительно облегчает эту работу. Найти ее можно тут: Панель инструментов — Ссылки.

После нажатия открывается окно, в котором заполняете нужные строки и создаете список литературы.

Для изменения списка используйте кнопку Управление источниками.
Рассмотрев создание ссылок можно сказать, что ворд обладает мощными инструментами, которые облегчают работу с документами. Универсальным средством является функция перекрестная ссылка, при помощи которой можно осуществлять переходы к картинкам, заголовкам, закладкам, абзацам и элементам текста. Для перехода из документа к страницам в Интернете используйте гиперссылки. Функция сноска позволяет сделать ссылку внизу страницы. А для создания перехода на список литературы, в ворде предусмотрен отдельный инструмент.
И в конце хотелось бы подсказать одну хитрость: как удалить все гиперссылки:
- Нажмите в левой части страницы три раза левой клавишей мыши, чтобы выделить весь текст;
- Нажмите Ctrl+Shift+F9 и все гиперссылки исчезнут.
Теперь вы знаете, как делать переходы в файле ворд с одного места в другое, ссылаться на источники в интернете.
Не забудьте поделиться с друзьями!
