Как открыть html файл в браузере
Содержание:
- Разбор консоли
- Sublime Text 3
- Раздел HEAD.
- Как просмотреть HTML и CSS код сайта в браузере Google Chrome
- Что такое исходный код страницы
- Как посмотреть мета-теги
- Просмотр кода
- Вводная информация
- Удаляем вредоносные ПО или его остатки
- Чем открыть файл в формате HTML
- Как найти и изменить код html
- Зачем нам может понадобиться изучать исходный код
Разбор консоли
В код страницы входят названия title, description статьи, а также данные JavaScript, язык, информация о счетчиках аналитики, расположение контента, цвета элементов, размеры и типы шрифтов.
В верхней части окна располагаются разделы:
- Elements – подробное описание каждого элемента, расположенного на странице;
- Console – возможность отыскать серьезные проблемы с кодом;
- Sources – отображение всех элементов, которые содержатся на веб-страницы;
- Network – информация о времени открытия страницы, а также ее размер;
- Security – сведения о SSL-сертификате сайта;
- Audits – вкладка, через которую возможно осуществить аудит страницы в любой версии: декстопной или мобильной.
Расположение и значение вкладок аналогично практически на всех обозревателях. Кроме того, страницу можно адаптировать под мобильные устройства, если щелкнуть по иконке в виде гаджетов вверху.
Sublime Text 3
Бесплатный редактор, который назойливо предлагает занести денег разработчикам. Про Sublime Text у нас есть отдельная и более подробная статья — почитайте, там тоже интересно.
Sublime Text — потрясающе мощный текстовый редактор. Его сила — в скорости работы, он одинаково быстро обработает простую веб-страничку или программу на сто тысяч строк кода. Подсветка синтаксиса всех возможных языков программирования, автоподстановка, умное закрытие тегов — всё это доступно сразу после установки.
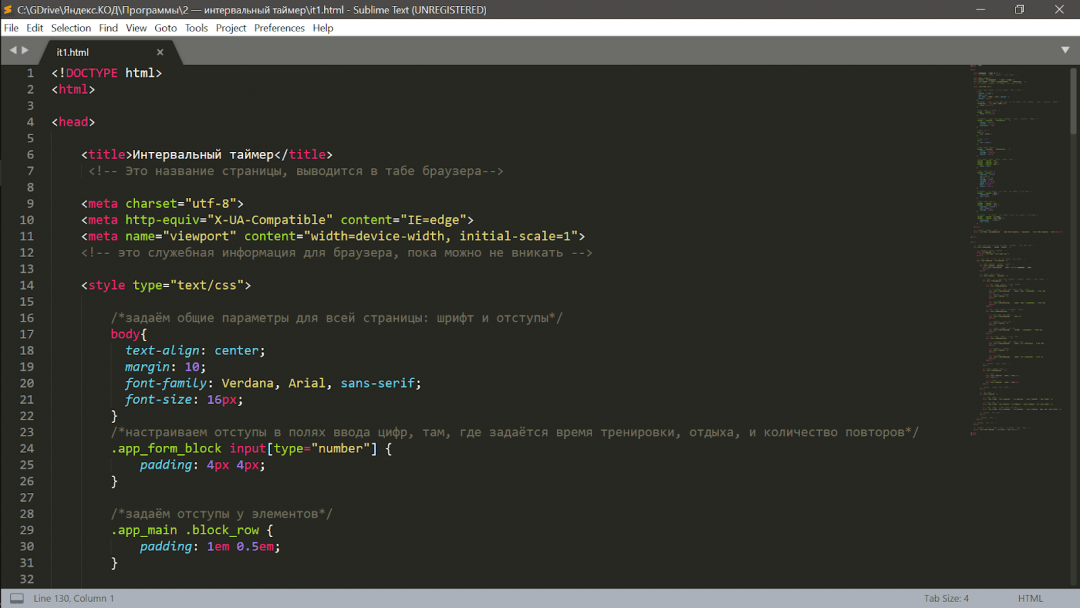
 Пример разметки HTML-кода в Sublime Text
Пример разметки HTML-кода в Sublime Text
Вот что ещё умеет программа сразу после установки:
- показывать разными цветами команды и переменные в популярных языках программирования;
- автоматически завершать команды;
- выделять сразу все одинаковые слова;
- сворачивать код для удобства чтения;
- использовать любые горячие клавиши, какие только понадобятся;
- разделять рабочую область на несколько окон, в каждой из которых можно редактировать свой код.
Вторая суперспособность, которая превращает Sublime Text из простого текстового редактора в универсальное решение, — плагины. По принципу действия они такие же, как и в других программах из обзора, но они совершенно не влияют на скорость работы. Когда начинаешь плотно работать с Sublime Text, может показаться, что у него есть плагины для всего. Нужно редактировать одновременно один и тот же код, но в разных панелях — пожалуйста, написать быстро HTML-код — само собой, проверить код на ошибки и недочёты — без проблем.

Emmet сокращает время на написание кода, подставляя вместо стандартных команд целые куски готового кода

JavaScript & NodeJS Snippets упрощает написание кода на JavaScript и работает по тому же принципу, что и Emmet

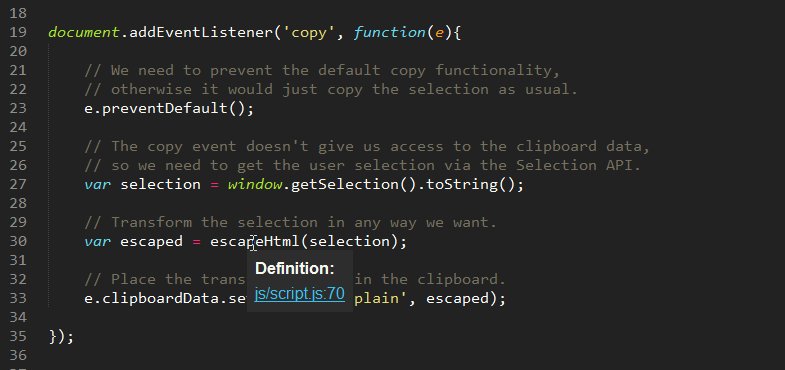
SublimeCodeIntel помогает быстро разобраться в коде со множеством функций. Если щёлкнуть на название любой функции, плагин сразу покажет вам её описание.
Так как эта статья — для начинающих программистов, которым важно сразу видеть изменения в коде, то посмотрим, как это делает Sublime Text. Сразу после установки он этого делать не умеет, но нам поможет плагин LiveReload
Он показывает все изменения в браузере, как только мы сохраняем рабочий файл с кодом. Это не так изящно, как в VS Code, но в случае с Sublime Text простительно. Дело в том, что привыкнув однажды писать в нём код, сложно пересесть на что-то другое, что работает с той же скоростью. Установка LiveReload состоит из двух компонентов — плагин для Sublime Text и расширение для браузера
Сразу после установки он этого делать не умеет, но нам поможет плагин LiveReload. Он показывает все изменения в браузере, как только мы сохраняем рабочий файл с кодом. Это не так изящно, как в VS Code, но в случае с Sublime Text простительно. Дело в том, что привыкнув однажды писать в нём код, сложно пересесть на что-то другое, что работает с той же скоростью. Установка LiveReload состоит из двух компонентов — плагин для Sublime Text и расширение для браузера.
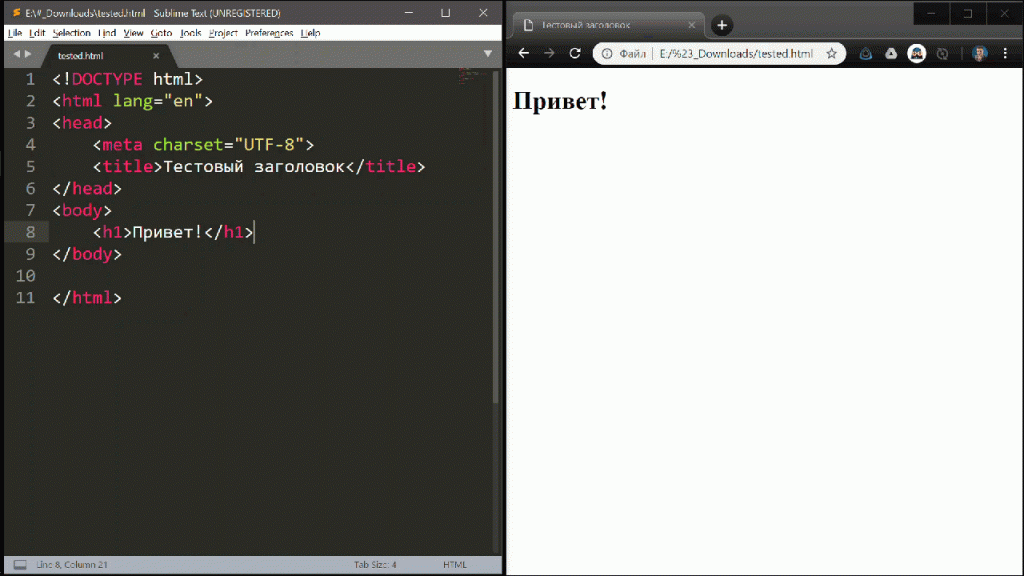
После установки давайте посмотрим, что у нас получилось. Создадим файл tested.html в Sublime Text, разметим его внутри стандартным шаблоном как HTML-документ, а рядом откроем окно браузера.

В реальном времени мы не увидим на странице те изменения, которые вносим в код, как это было в VS Code. Но если нажать Ctrl+S, чтобы сохранить все данные, то браузер моментально показывает то, что мы сделали.
Если вы серьёзно настроены программировать, присмотритесь к Visual Studio Code. Почти со всем он справляется сам или с плагинами, не нужно подключать дополнительно браузеры или сторонний софт.
Любите, чтобы после установки были доступны почти все нужные функции? Попробуйте WebStorm — платную, но мощную среду разработки.
Если вам важна скорость работы в любых ситуациях, то Sublime Text — лучший выбор. Он очень быстрый, и для него есть плагины почти на все случаи жизни.
Раздел HEAD.
Раздел HEAD содержит техническую информацию о веб-странице — заголовок, ее описание и ключевые слова для поисковых машин, данные об авторе документа, времени создания страницы, базовом адресе страницы, кодировке документа и т. д. Единственным обязательным тегом в разделе HEAD является тег <title>.
Текст, расположенный между тегами <title> и </title>, отображается в строке заголовка веб-браузера. Длина заголовка должна быть не более 60 символов, иначе он не полностью поместится в заголовке веб-браузера:
<title>Заголовок страницы</title>
| Текст, расположенный между тегами <title> и </title> используется в результатах, выдаваемых поисковыми машинами, в качестве текста ссылки на эту страницу. По этой причине заголовок должен максимально полно описывать содержание веб-страницы. |
С помощью одинарного тега <meta> можно задать описание содержимого веб-страницы, а также ключевые слова для поискового портала. Если текст между тегами <title> и </title> используется в качестве текста ссылки на эту страницу, то описание из тега <meta> будет отображено под ссылкой на веб-страницу:
<meta name="description" content="Описание содержимого страницы"> <meta name="keywords" content="Ключевые слова через запятую">
| В разделе HEAD могут быть расположены также теги <base>, <link>, <script>, <style> и другие. Все эти теги мы рассмотрим в дальнейшем по мере изучения материала. |
HTML Введение
HTML Базовые теги
Как просмотреть HTML и CSS код сайта в браузере Google Chrome
Часто при редактирование или исправление дизайна сайта необходимо быстро посмотреть все изменения на самом сайте, не затрагивая файлы и код сайта, выложенного в Интернет. Например, изменить цветовую гамму какого-либо блока, пододвинуть съехавший элемент и т.д.
Для этого многие вебмастера используют локальные серверы Denwer или OpenServer, запуская полную копия сайта у себя на компьютере. Этот способ универсальный и подойдет для профессионалов, с помощью него можно проверить работу различных скриптов и плагинов, поэкспериментировать с изменением дизайна и отредактировать все файлы сайта, а после теста перенести подходящие изменения непосредственно на сайт.
Пользователям далеким от вебмастерского искусства рекомендую для этих целей использовать браузер. Так как я использую Сhrome, приведу инструкцию со скриншотами именно по этому браузеру. По аналогии можно работать с Opera, Яндекс.Браузер, Mozilla Firefox и другими браузерами, принцип их инструментов схож.
Инструкция 1: как просмотреть весь HTML код сайта в браузере
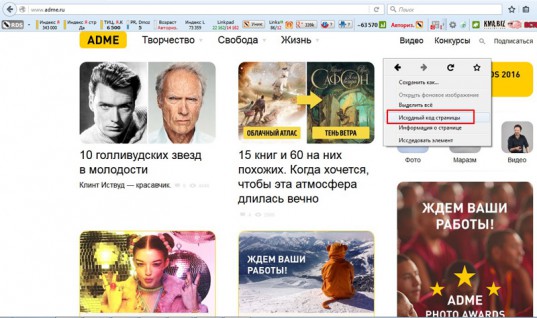
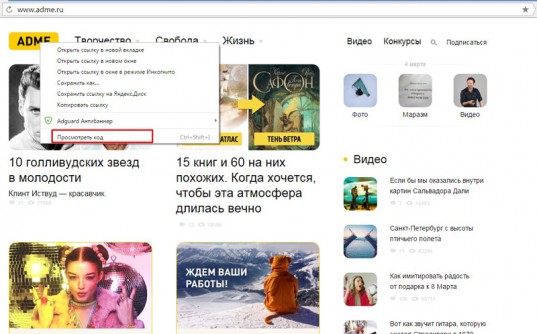
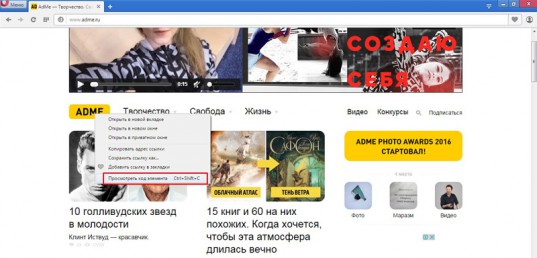
Открываем необходимую веб-страницу вашего сайта. Кликаем правой кнопкой мыши по необходимому элементу, появится контекстное выпадающее меню браузера с доступными командами:
Рисунок 1. Просмотр всего HTML кода веб-страницы в браузере Chrome
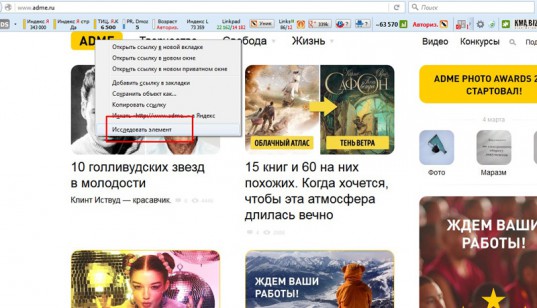
Важно: Команды в выпадающем меню могут отличаться, например, для активных элементов (ссылки, картинки, видео) и неактивных (текст, фон, дивы):
Рисунок 2. Выпадающее меню браузера Chrome
Поэтому если вы не нашли необходимой команды, просто нажмите правую кнопку мыши в другом месте или воспользуйтесь горячими клавишами браузера.
Вернемся к рисунку 1, на нем показана необходимая команда для просмотра всего HTML кода исходной веб-страницы, она называется «Просмотр кода страницы«. Кликаем по команде, откроется новая вкладка с полным HTML кодом исходной веб-страницы, большой плюс ко всему — просмотр доступен с подсветкой синтаксиса:
Рисунок 3. Фрагмент кода данного сайта
Данный инструмент очень полезен для нахождения и правки искомых элементов.
Альтернативные способы просмотра всего HTML кода веб-страницы
Для более быстрого доступа, можно использовать другие способы вызова данного инструмента
- На рисунке 1 мы также видим, что данная команда доступна по сочетанию клавиш +;
- Вставить в адресную строку браузера view-source:samsebewebmaster.ru вместо моего домена вставляем свой адрес;
Оба способа универсальны и должны работать во всех браузерах.
Поиск по HTML коду сайта
Кому-то поначалу покажется, что это совсем не нужный инструмент, но просмотр всего HTML кода сайта отлично подходит для поиска в коде необходимых элементов, это могут быть ссылки, теги, мета-теги, атрибуты и другие элементы.
Сочетанием горячих клавиш + открываем окно поиска, в браузере Chrome оно появляется верху справа:
Рисунок 3. Поиск по коду сайту
После того, как вы ведете запрос в поисковую форму экран переместится к первому найденному элементу, с помощью стрелок можно перемещаться между ними и выбрать необходимый:
Рисунок 4. Поиск по HTML коду сайта
Инструкция 2: как просмотреть и отредактировать HTML и CSS код сайта в браузере Google Chrome
Теперь самая важная часть, в которой я покажу, как можно редактировать HTML и CSS код сайта в браузере. после чего переносить изменения в браузер.
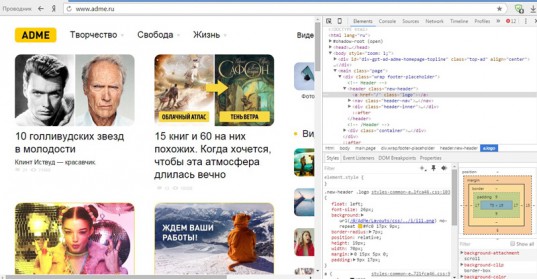
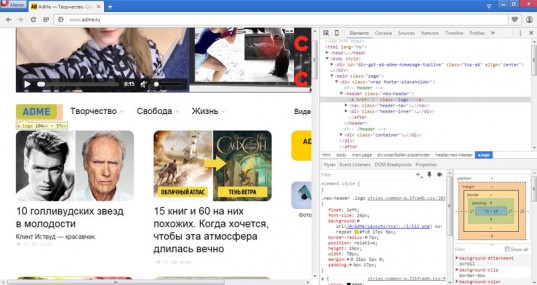
Правой кнопкой мыши вызываем контекстное меню браузера Chrome:
Рисунок 5. Команда — Просмотреть код
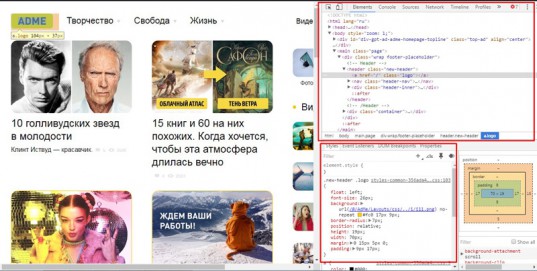
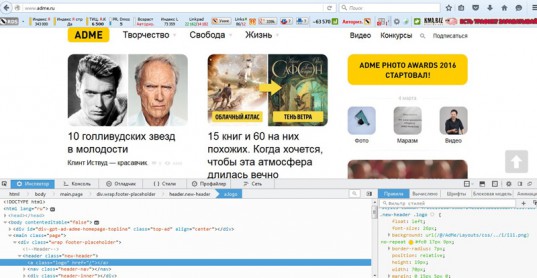
В нижней части экрана появится окно динамического просмотра кода: Рисунок 6. Окно просмотра HTML и CSS кода сайта На рисунке 6 мы видим, что окно просмотра разделено на 2 части: в левой части отображается HTML код сайта; в правой — CSS код выделенного тега, в нашем случае тега h3 с классом .entry-title.
Кликаем по выделенному тегу правой кнопкой мыши, появится вот такое меню:Зеленными стрелочками я выделил основные команды: Edit as HTML — редактировать весь выделенный контейнер, для копирования или редактирования
Давайте вернемся к рисунку 6, обратите внимание, что все теги сгруппированы в контейнеры, которые можно сворачивать и разворачивать нажимая на стрелочки (►▼) слева от контейнера; Copy — скопировать выделенный тег; :hower и другие позволяют просмотреть стили ссылок
Вот такой полезный инструмент всегда доступен в вашем браузере, экспериментируйте с другими командами, которые вам облегчат редактирование сайта.
Что такое исходный код страницы
Если вы, как и я, только делаете первые шаги в HTML-программировании, не лишним будет узнать что такое исходный код страницы.
Исходный код, он же HTML код страницы – текст на языке Hyper Text Markup Language (HTML). Он включает в себя собственно контент страницы (текст, таблицы) и тэги. Последние играют роль инструкции для браузера: как отображать контент, какой вид форматирования использовать, куда вставить гиперссылку или медиафайл. Ну а для нас, начинающих программистов исходный код – лучший полигон для обучения: находим интересный сайт и подсматриваем, сохраняем, используем удачные фрагменты. Как?
Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- H1-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.
Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы
При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».
В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Просмотр кода
Итак, давайте я для начала покажу как действовать, если вам нужно узнать чужой html. Потом мы подробнее рассмотрим все остальные вопросы.
Самый лучший способ
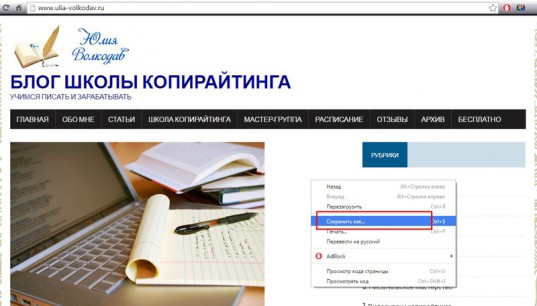
Метод, который я опишу первым, немного сложен для новичков, но в качестве ознакомления – пойдет, читайте. Открываете страничку и нажимаете на правую клавишу мыши. Выбираете пункт «Сохранить как…»

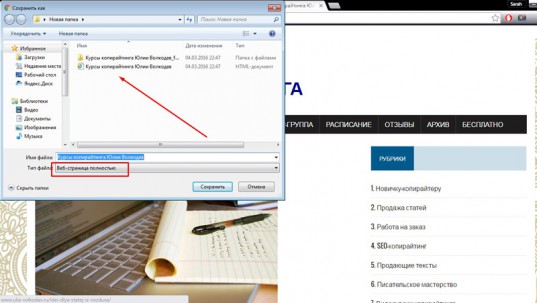
Сохраняете веб-страницу полностью. Как можете увидеть на скриншоте, я уже все скачал заранее. Тут у нас две папки.

Здесь есть все, что необходимо. Каждый элемент. Если разбираетесь в этом, то сможете быстро получить все необходимое. Но, такая задача все чаще становится невыполнимой. Закачка не осуществляется. Что делать если запрещено копировать страницу?
Это же Гугль хром
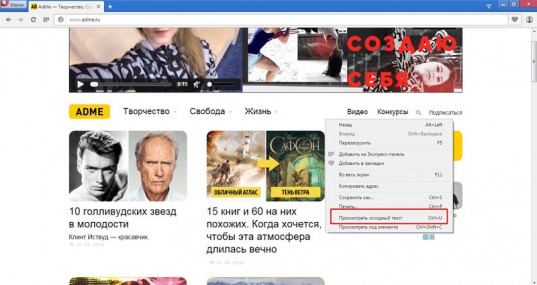
Как вы уже наверное могли заметить, я чаще всего использую Google Chrome и узнать чужой код в этом браузере проще простого. Как в принципе и в любом другом. Схема будет не то что похожая, а идентичная. Открываем страничку, код которой хотим узнать, и щелкаем в любом месте правой клавишей мыши. В появившемся окне кликаем «Посмотреть код страницы».

В новом окне откроется простыня кода, в которой довольно сложно разобраться новичку. Но, не пугайтесь раньше времени.

Если вам нужно узнать код только одного элемента, достаточно навести на него мышью и щелкнуть правой клавишей. Выбираем другую функцию хрома: «Просмотр кода элемента».
Мне, например, может быть интересно каким образом сделан логотип, при использовании картинки или языка программирования? Ведь нарисовать квадрат можно при помощи css. Многие специалисты советуют как можно больше информации прописывать кодом. А как работают на популярных сайтах?

Вот и появилась необходимая информация. Сверху html, внизу css. Это два языка. Первый отвечает за текстовую составляющую, а второй за дизайн. Если бы не было css, то вам пришлось бы каждый раз прописывать цвет, размер шрифта. Для каждой странички, это очень долго. Но если бы не было html, то у нас не было бы текстов. Грубо объяснил, но в целом, все так и есть.
Кстати, если вас заинтересовало как здесь устроен логотип, то можете посмотреть снизу ссылку на картинку. Вот вам и ответ.

Mozilla Firefox
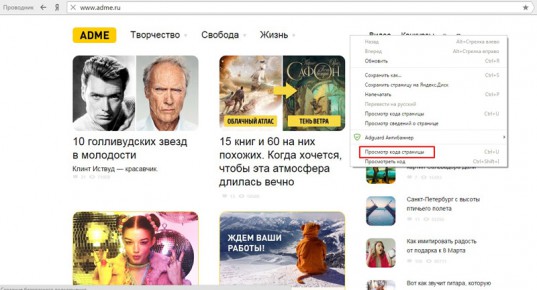
Если вы любите работать в мазиле, то все будет точно также. Открываете страничку и нажимаете на правую кнопку мыши. «Исходный код страницы» если хотите увидеть весь код целиком.

При наведении на какой-либо элемент появляется возможность открыть его код.

Здесь данные отображаются в нижней части экрана, а в остальном все точно также.

Яндекс браузер
В Яндекс браузере все точно также, как и в предыдущих двух вариантах, открываем страницу, правая клавиша мыши, посмотреть код страницы.

Наводим курсор на элемент, если хотим узнать именно его код.

Отображается все тут точно также, как и в хроме.

Опера
Ну и напоследок Opera.

Кстати, возможно вы заметили, что не обязательно пользоваться мышью. Для открытия кода есть быстрое сочетание клавиш и для всех браузеров оно одинаковое: CTRL+U.

Для элементов: Ctrl+Shift+C.

Вот так выглядит результат.

Вводная информация
Сайты пишут в основном на языке HTML – это язык гипертекстовой разметки. Также используется CSS, чтобы оформить стили. Более сложные ресурсы пишутся на скриптовых языках таких как PHP и JS. Пользователь видит текст, картинки, видео, динамичные элементы и всплывающие окна. Но внутри – все это состоит из тегов, функций, условий, ссылок, одним словом – кода.
Есть ресурсы, которые позволяют создавать сайты без знания языков программирования, это конструкторы. Но и они так или иначе преобразуют визуальные элементы в разметку на языке HTML, CSS и JS. Только происходит это без участия разработчика.
Для чего нужно просматривать код
Необходимость открыть и посмотреть внутреннее содержимое сайта может возникнуть в различных ситуациях:
- Если вы начинающий веб-разработчик или верстальщик, вам будет полезно посмотреть, как реализованы на разных сайтах те или иные элементы. Какие-то части кода вы даже можете скопировать себе в свой проект.
- Тестировщики сайтов и менеджеры проектов должны проверять не только визуальное исполнение сайта согласно макетам, но и правильно ли выполнена вложенность тегов H1, H2 и т.д., прописаны ли метатеги, тайтлы и дескрипшены на каждой странице.
- Если копирование текста, картинок, видео на сайте запрещено, обойти ограничение можно через код.
- Специалисты, которые занимаются написанием текстов на сайт, не всегда могут проконтролировать процесс публикации статьи. Если ваш материал опубликовали под именем администратора или менеджера, вы не сможете положить эту статью в портфолио. Но с помощью инструментов разработчика можно подкорректировать» некоторые элементы сайта, например, если в тексте закралась досадная ошибка, ее можно исправить и после сделать скриншот.
Изменения можно вносить любые. Это никак не отразится на работоспособности сайта. Все действия отображаются только на вашем ПК, в вашем браузере, потому что вы удаляете объекты или изменяете текст в локальной копии сайта, хранящейся у вас на компьютере. После перезагрузки страницы все исправления исчезнут, и вы снова увидите сайт, какой он лежит на сервере.
Инструменты разработчика и исходный код – в чем разница
Вы, наверное, могли обратить внимание, что в браузере есть две функции: «Просмотреть код» и «Просмотр кода страницы». Несмотря на схожесть названий, это разные функции
Исходный код страницы Хром – это набор символов, структурированный в древовидную структуру, и он открывается на отдельной странице. Все страницы сайтов, написанных на языке HTML, начинаются со строчки <!DOCTYPE html>. Она говорит браузеру, что данная страница написана на языке HTML5. Заканчивается каждая страница тегом </html>. Это неизменно.
Все что между первым, открывающим тегом и закрывающим в конце страницы, это метатеги, которые дают техническую информацию браузеру и все визуальные элементы страницы, то есть тело страницы, что видит пользователь. На этой странице ничего с кодом сделать нельзя, только перейти по ссылкам или скопировать его или какие-то части себе в проект или для каких-то других целей.
Функция «Просмотреть код» – это инструмент, с помощью которого мы можем изучить более подробно отдельные элементы, стили, скрипты. Что-то изменить на сайте, но только локально. Ещё эта функция называется «Инструменты разработчика».
Удаляем вредоносные ПО или его остатки
Если новый профиль не открыл нам доступ к коду элемента страницы и мы по прежнему видим ошибку, следует выполнить следующие действия:
- Открываем командную строку Windows («Выполнить») и вводим туда команду «cmd».
- Вписываем в строчку следующую команду: RD /S /Q «%WinDir%\System32\GroupPolicyUsers».
- После подтверждения действия, вбиваем эту: RD /S /Q «%WinDir%\System32\GroupPolicy».
- Теперь «gpupdate /force» (без ковычек).
Если все правильно было сделано, то после перезагрузки компьютера Google Chrome будет открывать код элементов и работоспособность браузера будет в норме.
». Такой же пункт есть и в контекстном меню, которое , если щелкнуть правой кнопкой мыши текст страницы
. Можно использовать и сочетание клавиш CTRL + U. Mozilla FireFox при этом не использует внешних программ — исходный код
страницы
с подсветкой синтаксиса будет открыт в отдельном окне браузера.
В обозревателе Internet Explorer щелкните в меню раздел «Файл» и выберите «Править в Блокнот». Вместо названия Блокнот может быть написана другая , вы назначили в настройках браузера для просмотра исходного код
а. По щелчку страницы
правой кнопкой мыши выпадает контекстное меню, в котором тоже есть пункт, позволяющий открыть исходный код
страницы
во внешней программе — «Просмотр HTML-код
а».

В браузере Opera откройте меню, перейдите в раздел «Страница» и у вас будет возможность выбрать в подразделе «Средства разработки» пункт «Исходный код
» или пункт «Исходный код
фрейма». Такому выбору назначены горячие клавиши CTRL + U и CTRL + SHIFT + U соответственно. В контекстном меню, привязанном к щелчку страницы
правой кнопкой мыши, тоже есть пункт «Исходный код
». Opera исходник страницы
во внешней программе, которая назначена в ОС или в настройках браузера для редактирования HTML-файлов.

Браузер Google Chrome безо всяких сомнений имеет лучшую организацию просмотра исходного код
а. Щелкнув правой кнопкой мыши, вы можете выбрать пункт «Просмотра код
а страницы
» и тогда исходник с подсветкой синтаксиса будет открыт на отдельной вкладке. А можете выбрать в том же меню строку «Просмотр код
а элемента» и в этой же вкладке откроет два дополнительных фрейма, в которых вы можете инспектировать HTML- и CSS-код
элемента страницы
. Браузер будет реагировать на перемещение курсора по строкам код
а, подсвечивая на странице элементы, соответствующие этому участку HTML-код
а.

Чем открыть файл в формате HTML
Документ с расширением HTM или HTML написан на языке гипертекстовой разметки и является стандартным типом файла веб-страницы в Интернете.
Что находится в файлах .HTML
HTM файлы содержат текст, а также текстовые ссылки на другие внешние файлы (например, на изображение в этой статье). HTM и HTML файлы также могут ссылаться на другие – такие, как видео, CSS или JS-файлы.
Идея была предложена в 1989 году Тимом Бернерсом-Ли, когда нужно было расширение, позволяющее браузерам считывать кодировку и преобразовывать ее в знаки препинания, форматированные тексты, гиперссылки, изображения, видеозаписи или другие медиа-файлы. Пользователь, заходя на какой-либо сайт, может видеть только конечный результат работы браузера с HTML, если она была завершена корректно. Сами содержимое стороннего файла можно увидеть при помощи функции «Просмотр исходного кода страницы».
Чем открыть HTML файл
Любой веб-браузер – такой, как Яндекс.Браузер, Internet Explorer, Firefox, Chrome, Opera и т. д. — откроет и правильно отобразит любые HTM и HTML файлы. Другими словами, открытие одного из таких документов в браузере будет расшифровкой того, что написано в HTM или HTML файле.
Существует множество программ, которые облегчают редактирование и создание HTM или HTML файлов. Eclipse, Komodo Edit и Bluefish – это лишь некоторые популярные бесплатные редакторы HTML. Другой популярной программой для работы HTM/HTML со множеством дополнительных функций является Adobe Dreamweaver, однако она не предлагается пользователям бесплатно. Для конвертации HTML можно воспользоваться программой Convertin.io.
Чтобы просмотреть код в таких файлах и вносить в него изменения, можно использовать обыкновенный текстовый редактор, хоть его функционал и ограничен в сравнении со специальными приложениями. Notepad ++, вероятно, станет самым удобным вариантом. В Блокноте, стандартной программе для Windows, также можно редактировать формат HTML, но она разработана не для такой задачи, из-за чего процесс редактирования кода вызывает сложности у тех, кто не очень хорошо знаком с языком гипертекстовой разметки.

Закодированная в HTML (аналогично хтмл) веб-страница, которая может отображаться в веб-браузере. Форматирует текст, таблицы, изображения и другое содержимое, которое отображается на странице. Большинство страниц на статических веб-сайтах используют расширение «.html».
Исходный код HTML анализируется веб-браузером и чаще всего не виден пользователю. Если вы хотите просмотреть исходный код веб-страницы, выберите в меню View веб-браузера опцию «View Source». Поскольку файлы HTML хранятся в стандартном текстовом формате, их можно открывать и редактировать с помощью базового текстового редактора.
Чем открыть файл в формате HTML (Hypertext Markup Language File)
Как найти и изменить код html
После установки шаблона, со временем у начинающих веб мастеров возникает закономерный вопрос, как изменить цвет, стилистику написания заголовков, добавить объем и сделать шрифт тех же заголовков побольше. Многих новичков это вводит в ступор, так как непонятно, что и где искать.
Конечно, можно заняться глубоким изучением всех этих тонкостей сайтостроения, но пока еще на горизонте перспектив, как таковых не наблюдается, становится еще один закономерный вопрос, а оно вам нужно?
На освоение азов веб-мастеринга у вас уйдет приличный отрезок времени. А время это деньги. Поэтому если вы нуждаетесь в незначительной корректировке некоторых элементов шаблона и не знаете, как найти нужный код HTML в независимости от платформы сайта, эта статья именно для вас.
HTML и CSS — взаимосвязь
На самом то деле тема должна называться как-то наподобие: «Как править код CSS». Ну да ладно начнем мы с HTML, а закончим CSS. Все дело в том, что при необходимости изменения цвета, шрифта сайта, хлебные крошки приводят к файлам СSS.
Давайте для начала определимся с этими двумя понятиями:
— Код HTML является основой, на которой создается сайт. Именно благодаря нему браузер понимает, какие элементы и в каком порядке выводить на ту или иную страницу.
— Код CSS является языком программирования, отвечающим за внешний вид веб-страниц. Именно этот код должен поддаваться правке при надобности изменения внешнего вида сайта.
Становится очевидным, что если нужно изменить, к примеру, цвет заголовка в статье либо в пунктах меню, то в правке нуждается один из файлов CSS. Именно это нужно уяснить на начальном этапе внесения изменений самостоятельно.
Где находится html код страницы
Не буду скрывать, что в начале моего ознакомления с принципами сайтостроения, я был не то, что чайником, я был настоящим ржавым самоваром . Поэтому у вас, как и у меня все обязательно получится.
И так возвращаясь к теме изменения кода страницы, необходимо сначала посмотреть html код. Я расскажу на примере браузера Opera, так как работаю в основном в нем. Спешу сообщить, что если вы предпочитаете пользоваться иным браузером, не стоит сразу же закрывать эту страницу, поскольку принцип проверки в независимости от браузера практически идентичен.
Как изменить стиль заголовка
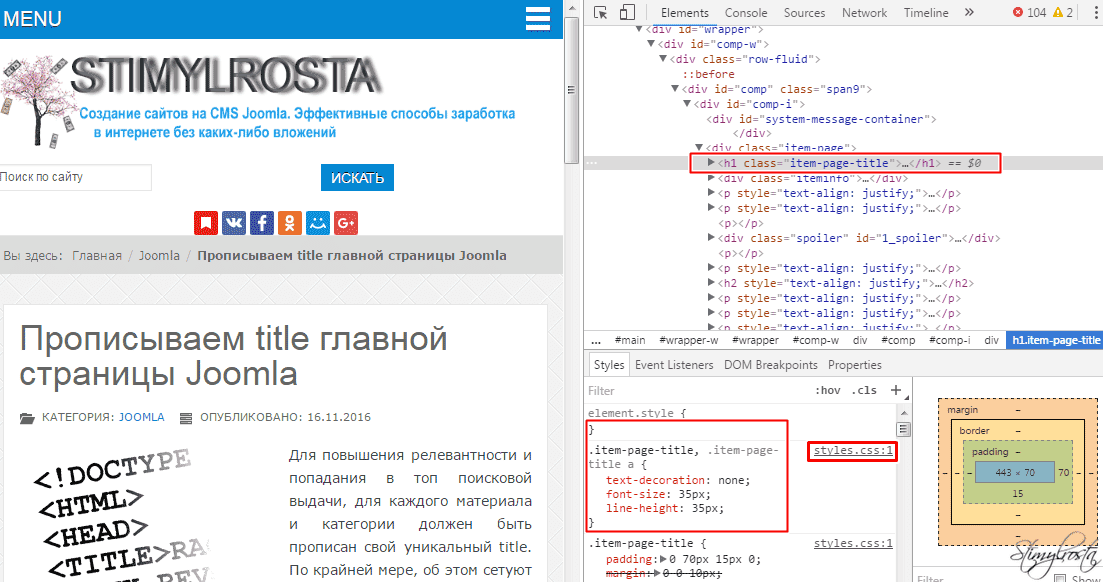
В одной из предыдущих статей я рассказал, «Как убрать ссылку из заголовка Joomla», а сегодня вы узнаете, как все это дело подправить и сделать более привлекательным.Допустим нам нужно изменить цвет и размер заголовка статьи. Для этого нажимаем по нему левой кнопкой мышки и в открывшемся окне выбираем «Посмотреть код элемента». После чего в левой части экрана нашему вниманию предстанут фантастические иероглифы, с помощью которых мы и определим, где собака зарыта. Таким способом можно посмотреть и подправить практически каждый элемент шаблона.
Далее хочу обратить ваше внимание на скриншот

В его верхней части я выделил HTML код, отвечающий за вывод заголовка h2. По умолчанию при проверке он подсвечивается серым фоном. Ну да ладно, это так для общего сведения
Нам же нужно обратить внимание в нижнюю часть скриншота, где расположены скрипты, отвечающие за вывод CSS стилей. Хочу сразу же предупредить, что в зависимости от шаблона название CSS файла может отличаться, но, как правило, это style.css или template.css
И так с файлом мы определились, но как узнать где он находится? Элементарно просто, нужно навести курсор мышки на расположенное с правой стороны слово style.css, после чего возле него отобразится путь нахождения файла. Вместе с тем здесь же будет указана и строка, которую нам нужно подправить. Как видно на картинке это первая строка.
Важный момент! Перед тем как вносить изменения сделайте резервную копию сайта, так сказать на всякий пожарный
Некоторые свойства CSS
Ниже я приведу некоторые свойства, с помощью которых можно внести определенные изменения и поэкспериментировать со стилями.
— font-size – изменение размера текста.
— text-decoration – в зависимости от команды сюда относится зачеркивание и подчеркивание текста, а также выделение линиями.
— font-family – семейство шрифтов.
— font-weight – выделение.
— color – цвет текста.
Если у вас после корректировки ничего не изменилось, очистите кэш браузера. Как видите, чтобы изменить внешний вид заголовков и освежить дизайн сайта всего лишь понадобится подправить css код, а ни как не изменить код html.
Спасибо за внимание и до скорого на страницах Stimylrosta
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
