Подробная инструкция о том, как включить javascript в различных популярных браузерах
Содержание:
- Как включить/отключить JavaScript в браузере Opera?
- Apple Safari
- Как активировать JavaScript
- Как включить Java в браузере
- Opera
- Как настроить JS в Яндекс обозревателе?
- Как выполнить
- Включить Javascript для сайтов из «белого списка»
- Как включить JavaScript в Яндексе браузере?
- Mozilla Firefox
- Internet Explorer
- Что такое JavaScript
- Отрицательная сторона
- Включение и отключение кнопки на чистом JavaScript
- Активация и отключение кнопок на jQuery
- Заключение
Как включить/отключить JavaScript в браузере Opera?
В этом браузере включение обработки JavaScript немного проще, чем в Mozilla Firefox.
1. Перейдите в настройки браузера. Для этого на клавиатуре нажмите комбинацию клавиш:
P – английская. Альтернативный вызов страницы с настройками возможен через меню, которое открывается нажатием на логотип в левом верхнем углу или же через строку поиска, где вы вводите:
и жмете «Enter» на клавиатуре.
2. На открывшейся странице в левой части экрана вы жмете на пункт «Дополнительно» и в раскрывшемся меню выбираете «Безопасность»:

3. Далее, в открывшемся разделе настроек, вы ищете «Настройки контента»:

и переходите к нему.
4. В этом разделе вы ищете «JavaScript»:

и также переходите к нему.
5. На открывшейся странице вы включаете обработку JavaScript (чекбокс должен окраситься синим цветом) или отключаете (по желанию) (чекбокс должен окраситься серым цветом):

Помимо этого, на той же странице вы можете добавить исключения в виде белого (разрешенных сайтов) и черного (запрещенных сайтов) списка сайтов.
Apple Safari

Обновляем страничку путем нажатия на клавишу F5.
Необходимо отметить, что все версии наиболее известных и популярных браузеров на сегодняшний день обеспечивают поддержку JavaScript. Поддерживают они третью редакцию спецификации, а в Mozilla Firefox была даже предпринята попытка поддержки четвертой редакции. По-умолчанию практически на всех интернет-обозревателях JavaScript используется по умолчанию, а отключается он, как правило, самим пользователем.
Что же касается использования языка, то он необходим, например, в некоторых веб-приложениях, скриптах в обозревателях (речь идет об особых программах, которые позволяют форматировать страницы, автоматически заполнять формы, скрывать часть содержимого и так далее), а также в AJAX (подход к построению интерфейсов приложений, при котором обмен данными с сервером происходит в фоновом режиме, благодаря чему страница перезагружается не полностью, а работа самого приложения лишь ускоряется).
Начинающие пользователи нередко путают или неверно сопоставляют такие языки программирования, как Java и JavaScript. Всему виной их похожее название, которое вызывает соответствующие аналогии. Единственное, в чём они схожи, — в цели сделать знакомые нам веб-ресурсы более удобными в использовании.
В этой статье мы рассмотрим различия этих языков программирования и разберемся, как активировать Джава в обозревателях, если плагин или скрипт были случайно отключены.
Как активировать JavaScript
Многие сайты прибегают к использованию ДжаваСкрипт с целью обеспечить больше возможностей для своих пользователей. Давайте узнаем, как включить эту функцию в популярных браузерах.
Google Chrome
Перейдите в «Настройки» воспользовавшись контекстным меню в виде трёх точек, расположенных в правом верхнем углу.
Пролистайте окно вниз и откройте «Дополнительные настройки».
В появившемся блоке «Конфиденциальность и безопасность» выберите пункт «Настройка контента».
Обратите внимание на пункт «JavaScript» и откройте его.
Здесь должен стоять активный тумблер напротив надписи «Разрешено».
При внесении изменений, обязательно перезагрузите браузер.
Internet Explorer
- Зайдите в настройки системы при помощи изображения шестерёнки.
- Перейдите в раздел «Настройки интернета».
- Отсюда направляйте к блоку «Безопасность», нажав здесь «Продвинутый уровень».
- Здесь нам важен блок с говорящим названием «Скрипты». В нём находится раздел «Активировать скрипты», который должен находится в состоянии «Включено».
- Последует окно активации, где остаётся щёлкнуть по «Да».
Как и в предыдущем случае, необходимо перезагрузить обозреватель, чтобы изменения вступили в силу.
Mozilla Firefox
В этом случае всё намного проще по сравнению с вариантами, приведенными выше.
- Откройте меню инструмент и выберите «Настройки».
- Нам нужен блок «Содержимое», он третий по списку.
- Посетите его, поставьте галку возле пункта «Использовать JavaScript».
- Подтвердите действие при помощи кнопки «ОК».
Яндекс.Браузер
Отечественный проект требует уделить чуть больше времени перемещению в меню управления.
- Посетите подменю «Ещё», изображенное в виде трёх линий.
- Вращайте открывавшееся окно в самый низ, пока не наткнётесь на «Показать дополнительные настройки».
- Доберитесь «Личные данные». Выберите «Настройка содержимого».
- Здесь есть раздел посвященный ДжаваСкрипту, в нём необходимо поставить отметку около пункта «Разрешить JavaScript на всех сайтах».
- Остаётся нажать «Готово».
При необходимости работу скрипта можно настроить для отдельных интернет-ресурсов, достаточно посвятить немного времени настройкам «Управления исключениями».
Opera
Здесь всё максимально просто:
- Посетите раздел «Настройки».
- Сразу направляйтесь во вкладку «Расширенные» и переключитесь на пункт «Содержание». Рядом с «Включить JavaScript» поставьте галочку.
Как включить Java в браузере
Установка Java решает лишь основную проблему в получении доступа к плагину. Теперь необходимо проверить его работоспособность через браузер.
Internet Explorer
- В правом верхнем углу находится шестерёнка, на которую необходимо нажать.
- Появится небольшое меню, выберите «Свойства обозревателя».
- Здесь необходимо отыскать раздел «Безопасность» и щёлкнуть по пункту «Другой».
- Вращайте появившееся окошко до того момента, пока перед вами не появится говорящий блок «Выполнять сценарии приложений Java».
- Включить её можно при помощи отметки слева.
- Сохранить новое настройки и выйти, позволит клавиша «ОК».
Google Chrome
Разработчики проекта ограничили доступ к работе с плагинами после выхода 42 версии браузера в 2015 году. Простыми словами, запустить Ява при помощи подручных средств не удастся.
Firefox
Этот веб-обозреватель оставил пользователям возможность самостоятельно корректировать многие аспекты работы программы.
- Первым делом перейдите в настройки браузера.
- Выберите «Сервис», а затем обратитесь к блоку «Плагины».
- Здесь находится говорящее название «Java». По нему необходимо кликнуть.
- Обратите внимания на установленное значение. Чтобы расширение могло работать, должен быть выставлен параметр «Активировать всегда» или «Запрашивать активацию». Он изменяется в зависимости от пожеланий пользователя.
Opera
С браузером Опера практически та же ситуация, что с Mozilla Firefox.
Единственным отличием является то, что автоматически функция не активирована ни в одной из версий.
Активация ЯваСкрипт в различных версиях происходит по-разному.
Версии от 10,5 до 14
В первую очередь нам потребуется открыть настройки браузера.
В левом верхнем углу нажимаем кнопку «Меню», в контекстном меню наводим курсор на пункт «Настройки» и жмем на подпункт «Общие настройки…».
Настройки в Opera версии от 10,5 до 14
После этого откроется новое окно с настройками браузера.
В нем необходимо выбрать вкладку «Дополнительно».
В левом меню вкладки нажимаем на пункт «Содержимое», после чего активируем функцию, поставив две галочки на пункты «Включить JavaScript» и «Включить Java».
Для деактивации эти галочки нужно снять.
Активация и деактивация javascript в Opera версии от 10,5 до 14
После того, как вы поставили или сняли галочки, сохраняем изменения нажатием кнопки .
Теперь перезапускаем браузер для того, чтобы изменения вошли в силу. Вам станут доступны все функции javascript.
Версии от 15 и выше
В данных версиях браузера Опера активация ЯваСкрипт намного проще.
Для того, чтобы открыть окно настроек, необходимо в открытом браузере нажать сочетание «горячих» клавиш +. В открывшемся меню открываем вкладку «Сайты».
Для активации функции требуется установить «флажок» на пункт «Разрешить выполнение JavaScript», для деактивации – «Запретить выполнение JavaScript».
Активация и деактивация javascript в Opera версии 15 и выше
После этого достаточно нажать кнопку для сохранения изменений и обновить просматриваемую страницу клавишей или нажатием соответствующего значка слева на адресной строке.
Перезапускать браузер не требуется.
Как настроить JS в Яндекс обозревателе?
В Яндекс браузере есть место, где можем посмотреть и изменить настройки JavaScript, а именно указать браузеру должен ли запускаться JS на конкретном сайте. Есть 2 способа персонализации:
- Создать собственный «чёрный список». Подразумевается, что JS включен на всех ресурсах, за исключением сайтов, занесённых в список;
- Сформировать «белый список». Если ДжаваСкрипт отключён в обозревателе, можем запустить его для отдельных сайтов, которые не могут обойтись без динамического языка.
Как настроить списки:

Есть ещё легче путь добавить или убрать сайт из списков, не потребуется специально переходить в настройки и копировать URL-адреса сайтов. Найти JavaScript в браузере Яндекс можем прямо в поисковой строке, находясь на любом сайте.
Лёгкий способ управления исключениями:

Как выполнить
- Перейдите в «Настройки» и откройте дополнительные опции внизу.
- Найдите пункт «Защита личных данных», кнопка «Настройки содержимого».
- Спуститесь к пункту Javascript и выберите вариант с его запретом на всех сайтах.
- Затем нажмите «Готово».
Если для работы какого-либо сайта он вам понадобится, включить его можно здесь же.
На этом всё. Подписывайтесь на обновления, оставляйте свои комментарии и спасибо, что читаете. До новых встреч.
Как включить javascript в браузере, тема сегодняшней инструкции. Данный инструмент важен во время работы в сети. Прежде чем приступать к его активации, следует разобраться, что это такое и зачем он нужен.
Включить Javascript для сайтов из «белого списка»
Для упрощения работы интернет-обозревателя, экономии трафика или любых других причин пользователь может дать разрешение на использование технологии Ява только на часть веб-страниц. Также можно установить запрет для подозрительных сайтов.
Для этого потребуется:
- перейти к группе настроек Java script и запустить «Управление исключениями» (в старой версии) или «Настройки сайтов» (в новой);
- в поле следует ввести или скопировать электронный адрес страниц, логика подскажет как открыть или закрыть доступ, выбрав «Разрешить» или «Блокировать». В новой версии следует переключиться между вкладками «Разрешен» и «Запрещен» и добавить в нужную избранные веб-страницы.
Большинство пользователей не пользуется возможностью составления списков исключений. Но надо понимать, что мера блокировки позволит избавиться, например, от надоедающих всплывающих окон.
Как включить JavaScript в Яндексе браузере?
Есть один, но простой способ включить JavaScript в Яндекс браузере, для его реализации потребуется воспользоваться настройками обозревателя.
Процесс активации JavaScript в Яндекс браузере:
Если не получается включить надстройку JavaScript в браузере Яндекс из-за сложностей в её нахождении, можем на странице «Настройки», в правой части окна, в строку «Поиск настроек» ввести «JavaScript». Веб-обозреватель самостоятельно найдёт раздел, где находится настройка и подсветит кнопку, на которую нужно нажать. Перейдя на страницу с настройками листаем вкладку немного вниз и здесь уже можем включить сценарии JavaScript в Яндекс браузере.
Полезно! Часто пользователи, отключающие JS, стремятся изменить настройки и cookie. Выключение куки влечёт к невозможности использовать часть сайтов полностью. Другие ресурсы готовы работать без куки, но доступ к защищённым разделам и аккаунтам окажется недоступным. Любые фильтры и остальные настройки будут слетать. На большинстве веб-сайтов встречается плотное взаимодействие между cookie и JS.
Включить куки и JavaScript в Яндекс браузере можем одинаковым способом: переходим на страницу «Настройки содержимого»
, нам нужен первый же раздел, называющийся «Файлы cookie», где устанавливаем «Разрешить сохранение локальных данных». Ниже таким же способом включаем JS.
Mozilla Firefox
Одним из самых безопасных является браузер Mozilla Firefox, разработанный на движке Gecko. В России по популярности он занимает третье место. Данные за декабрь 2018 года показали, что его доля в сегменте персональных компьютеров составила 8,74%. В Германии это самый популярный браузер.
В нем включить или выключить поддержку JavaScript несколько сложнее:
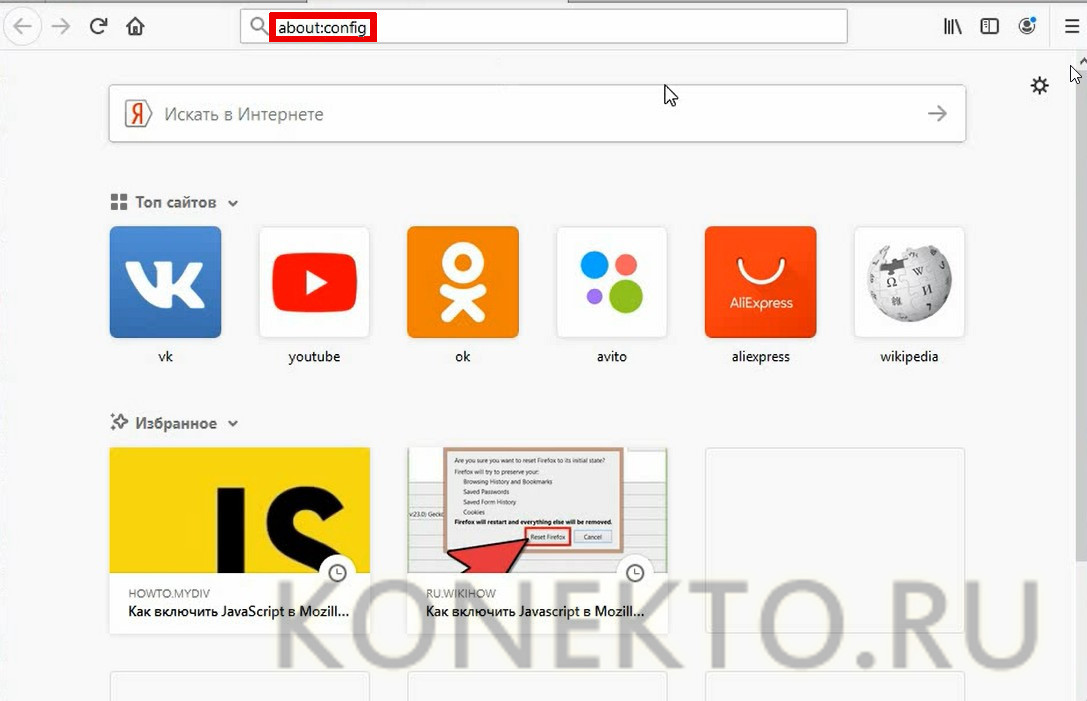
В адресной строке стоит прописать латинскими символами about:config, после чего нажать клавишу «Enter» на клавиатуре.

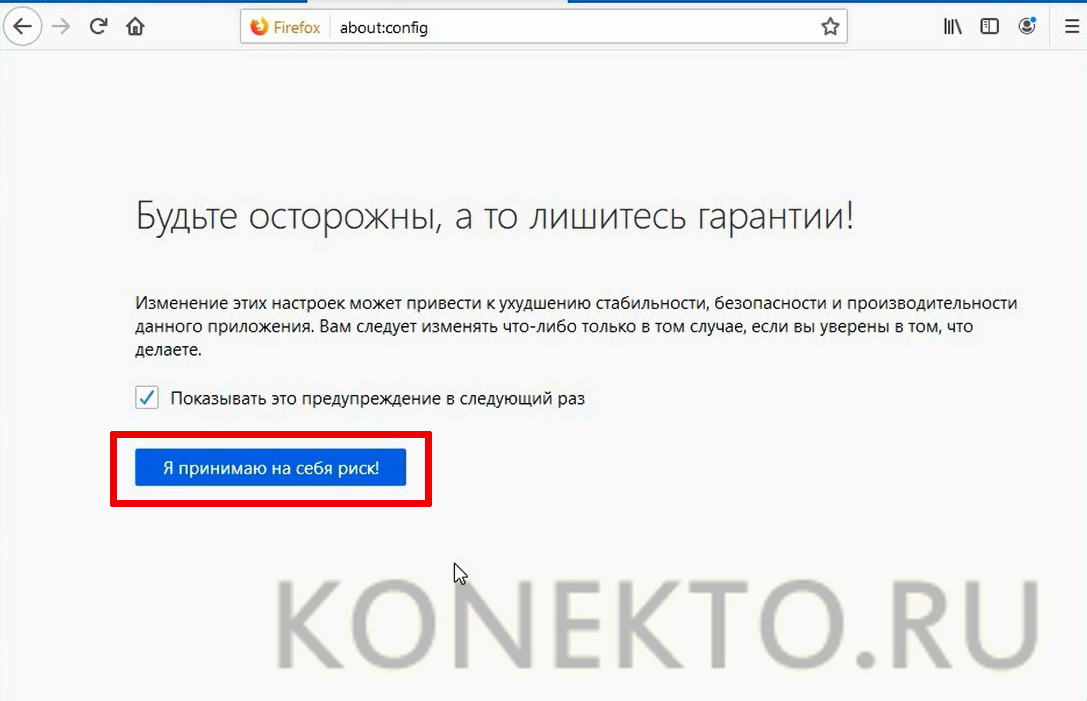
Для продолжения кликнуть по кнопке с надписью «Я принимаю на себя риск!», находящейся сразу под сообщением.

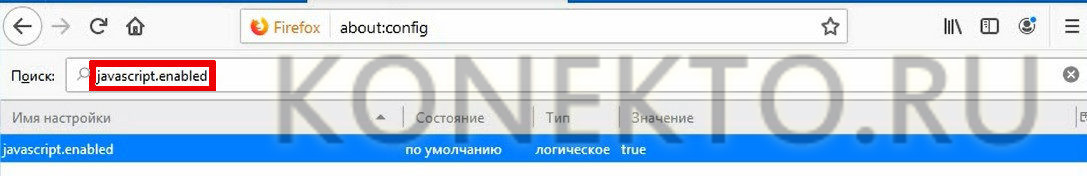
В поисковой строке ввести about.config, чтобы появился параметр с таким же названием.

Кликнуть по нему двойным щелчком мыши, чтобы значение изменилось на «true», если стоит «false».

Internet Explorer
В браузере Internet Explorer также необходимо открыть настройки, для того, чтобы активировать функцию ЯваСкрипт.
Чтобы перейти в нужный раздел, нажимаем кнопку, обозначенную шестеренкой, после чего выбираем пункт «Свойства браузера».
Как включить Javascript в Google Chrome
В открывшемся окне выбираем вкладку «Безопасность», в которой кликаем ЛКМ на пункт «Интернет», затем нажимаем кнопку «Другой…».

Настройки Internet Explorer
Для отключения javascript следует перейти по следующим пунктам:
- Сценарии.
- Активные сценарии.
- Выполнять сценарии приложений Java.
- Отключить.
Активация и деактивация javascript в Internet Explorer
Для активации функции в подпункте «Выполнять сценарии приложений Java», следует поставить отметку на пункт «Включить».
Для сохранения изменений нажимаем кнопку , после чего в окне свойств браузера необходимо нажать кнопку «Применить» и перезапустить Internet Explorer.
При следующем запуске изменения войдут в силу, и функция будет исправно работать, предоставляя доступ к ранее недоступным страницам, требовавшим активации ЯваСкрипт.
Что такое JavaScript
JavaScript – язык программирования, необходимый, чтобы интернет-страницы становились интерактивными. Благодаря скриптам существует возможность проводить следующие действия на сайтах:
- писать комментарии;
- просматривать высвечивающиеся диалоговые окна с подсказками;
- заполнять различные формы.
Если инструмент будет отключен, увидеть определенную информацию на сайтах станет невозможно и перед пользователем высветится соответствующее предупреждение. Чтобы интернет-ресурс отображался корректно, необходимо посетить настройки и включить функцию.
Помните, что данный язык программирования работает только в обозревателе. При его помощи открыть программу или файл на компьютере пользователь не сможет.
Отрицательная сторона
Использование JavaScript не всегда безопасно, так как он добавлен к сайтам и обозревателям, поэтому его легко можно использовать для запуска вредоносного кода. Также стоит отметить, что это устаревший код и большинство интернет-страниц используют более простые и современные технологии.
Зная, как включить javascript в браузере можете не переживать, интернет-платформы будут корректно отображать содержимое, а также работа в сети станет более удобной. Не стоит отключать данный инструмент, ведь именно он влияет на функционирование сайтов и браузера в целом.
Как отключить JavaScript в Google Chrome
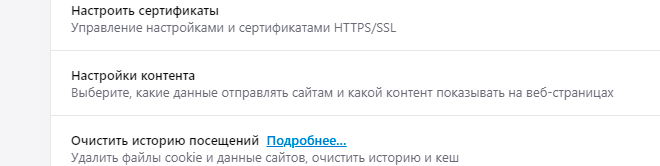
Для того, чтобы отключить JavaScript в Chrome перейдите в настройки, нажав кнопку с тремя полосками в верхнем правом углу окна браузера. Прокрутите страницу настроек в самый низ и нажмите «Показать дополнительные настройки» внизу. Вы найдете раздел «Личные данные», где нужно нажать на «Настройки контента»:
В разделе «JavaScript» переведите флажок в значение «Запретить выполнение…». Нажмите кнопку «Готово».
Как отключить JavaScript в Mozilla Firefox
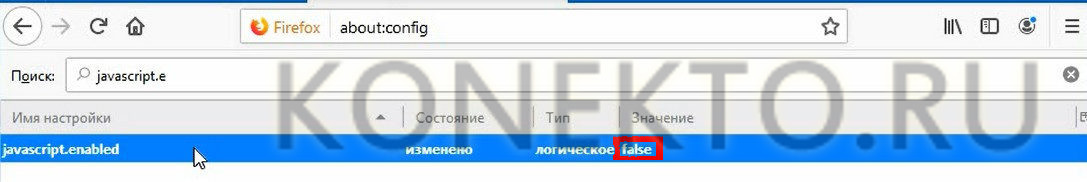
Введите в адресной строке браузера:
about:config
Таким способом вы сможете открыть список настроек. С помощью поиска найдите пункт javascript.enabled. Щелкните по нему левой кнопкой мыши и нажмите «Переключить»:
Как отключить JavaScript в Yandex
Пользователи браузера Yandex, который во многом похож на Chrome, должны также начать с кнопки настроек в виде трех полосок в верхнем правом углу. Там нажмите «Показать дополнительные настройки». Найдите раздел «Защита личных данных», где нажмите «Настройки содержимого»:
Зайдя в этот раздел, переведите переключатель в пункт «Запретить JavaScript на всех сайтах». Для подтверждения изменений нажмите «Готово»:
Как отключить JavaScript в Apple Safari
Если вы работаете в Safari, откройте настройки и перейдите в раздел «Безопасность». Далее, в разделе «Веб-контент», снимите галочку с пункта «Включить JavaScript»:
Как отключить JavaScript в Internet Explorer
Откройте настройки, нажав на кнопку с изображением шестеренки в верхнем правом углу браузера. Перейдите в раздел «Свойства браузера» и далее на вкладку «Безопасность». Выберите зону «Интернет» и нажмите кнопку «Другой»:
Найдите раздел «Активные сценарии» и выберите опцию «Отключить». Это же надо сделать и в пункте ниже, «Выполнять сценарии приложений Java»:
Включение и отключение кнопки на чистом JavaScript
В этом разделе мы разберем пример кода на чистом JavaScript, который активирует и отключает кнопку. Посмотрите на приведенный ниже фрагмент кода:
<html>
<head>
<script>
function toggleButton()
{
var username = document.getElementById('username').value;
var password = document.getElementById('password').value;
if (username && password) {
document.getElementById('submitButton').disabled = false;
} else {
document.getElementById('submitButton').disabled = true;
}
}
</script>
</head>
<body>
<div>
<form action="/submit.php" method="post">
Username:<input type="text" name="username" id="username" onchange="toggleButton()">
Password:<input type="password" name="password" id="password" onchange="toggleButton()">
<input id="submitButton" type="submit" value="Submit" disabled/>
</form>
</div>
</body>
</html>
Данный код создает простейшую форму с двумя полями для ввода текста и кнопкой для отправки введенных данных на сервер
Важно отметить, что во время загрузки страницы кнопка формы находится в отключенном состоянии – для этого в коде по умолчанию используется свойство disabled
После загрузки формы в коде предусмотрено событие onchange, связанное с изменением состояния текстовых полей для ввода имени и пароля пользователя. Как только пользователь введет какие-либо данные в любое из этих полей, событие onchange сработает, и вызовет функцию включения и отключения кнопки toggleButton.
Функция toggleButton проверяет, ввел ли пользователь данные в оба обязательных поля. Если пользователь ввел имя и пароль, функция изменит состояние disabled на false, что в итоге приведет к активации кнопки отправки введенных данных. Если же одно из обязательных полей осталось незаполненным, свойство disabled получает параметр true, и как следствие этого, кнопка остается неактивной.
В приведенном выше примере для создания кнопки используется элемент <input>, но при желании также можно использовать HTML-кнопку <button>, как показано ниже:
<button id="submitButton" disabled/>Submit</button>
Вот так и выглядит активация и отключение кнопки на чистом JavaScript. В следующем разделе мы рассмотрим, как включать и отключать кнопки при работе с библиотекой jQuery.
Активация и отключение кнопок на jQuery
Теперь разберемся, как реализовать включение и деактивацию кнопок при помощи библиотеки jQuery. Для этого обратимся к примеру кода из предыдущего раздела. Далее показано как выглядит код при использовании jQuery:
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<script>
function toggleButton()
{
var username = $('#username').val();
var password = $('#password').val();
if (username && password) {
$('#submitButton').attr('disabled', false);
} else {
$('#submitButton').attr('disabled', true);
}
}
</script>
</head>
<body>
<div>
<form action="/submit.php" method="post">
Username:<input type="text" name="username" id="username" onchange="toggleButton()">
Password:<input type="password" name="password" id="password" onchange="toggleButton()">
<input id="submitButton" type="submit" value="Submit" disabled/>
</form>
</div>
</body>
</html>
Прежде всего, данный код загружает библиотеку jQuery, чтобы мы могли воспользоваться ее средствами для реализации нашей функции. Для изменения состояния кнопки в данном случае используется метод jQuery-объекта, attr.
Метод attr используется в jQuery для установления и получения значений определенных атрибутов элемента. Если передать методу один аргумент, он вернет значение атрибута объекта. При использовании двух аргументов метод установит новое значение атрибута. В нашем случае метод используется для задания значения disabled атрибуту кнопки. Весь остальной код остается без изменений.
Если вы работаете с jQuery 1.5+, вместо метода attr следует использовать prop, как показано во фрагменте кода, приведенном ниже:
//...
$('#submitButton').prop('disabled', true);
Если же вам потребуется удалить какой-то из атрибутов элемента, можно воспользоваться методом removeAttr. Результат будет таким же, что и при использовании параметра false для свойства disabled:
//...
$('#submitButton').removeAttr('disabled');
Заключение
Включить любой из языков Джава достаточно просто, важно лишь разбираться в настройках веб-обозревателей. Сейчас сложно найти сайт, построенный на одном языке программирования, обычно используется целый комплекс веб-языков для разработки современного и функционального ресурса
JavaScript для Yandex браузера отвечает за динамические действия, язык отличается способностью выполнять манипуляции асинхронно, то есть без перезагрузки страницы. Любые действия, при которых происходит изменение контента (за исключением видео и игр), выполняются благодаря возможностям JS языка. JavaScript в Яндекс браузере необходимо включить, ведь если он будет отключен, то большинство сайтов перестанут работать, на экране будет показываться ошибка или будет происходит сбой в отображении контента
Сейчас сложно найти сайт, построенный на одном языке программирования, обычно используется целый комплекс веб-языков для разработки современного и функционального ресурса. JavaScript для Yandex браузера отвечает за динамические действия, язык отличается способностью выполнять манипуляции асинхронно, то есть без перезагрузки страницы. Любые действия, при которых происходит изменение контента (за исключением видео и игр), выполняются благодаря возможностям JS языка. JavaScript в Яндекс браузере необходимо включить, ведь если он будет отключен, то большинство сайтов перестанут работать, на экране будет показываться ошибка или будет происходит сбой в отображении контента.
Прежде, чем определиться отключить или включить JavaScript в Yandex браузере, важно понять, за что отвечает этот язык программирования. В общем JS является интерактивным языком, обрабатывающим любые действия прямо на странице
За что отвечает ЯваСкрипт на примерах:
- Проверка правильности ввода логина и пароля. На стадии регистрации посредством JS подсвечиваются поля, заполненные правильно и неправильно, а также появляются подсказки;
- Обновление страниц без перезагрузки вкладки. Большинство сайтов при переходе между разделами загружаются полностью, но есть и те, у которых всё происходит моментально, без повторного построения страниц. Ярким примером служит ВК, в котором вкладка музыки, поиск, добавление новостей в ленте и многое другое реализовано на JS;
- Подключение рекламы. Спорный момент, конечно, реклама мешает, но раньше ожидалось подключение к рекламным серверам и только после этого происходило построение страницы, а сейчас сразу загружается и отображается контент, а реклама подгружается позже. В результате повышается скорость загрузки страниц;
- Интерактивные меню и изменение стилей элементов. Все встречали сайты, где после определённых действий (кликов, наведения курсора и т. п.) происходили изменения цвета отдельных кнопок, блоков или даже страниц. Силами CSS с псевдоклассом:hover можно настраивать изменение стилей элемента при наведении мыши, но на большее язык не способен, все остальные действия выполняются на JS;
- Анимация. Обычно это простые анимационные эффекты: перелистывание слайдов, падение дождя или снежинок, развёртывание содержимого определённых блоков;
- Асинхронная связь с сервером. Является одной из главных причин использования языка, без обновления страницы можем проверить: есть ли пользователь с таким ником, правильно ли введены логин с паролем и т.п. Страница может отправлять запрос и сразу получать ответ с базы данных сервера.
Включить поддержку JavaScript в браузере Яндекс рекомендуем для нормальной работы ресурсов, так как всё большее количество владельцев сайтов отказываются работать с пользователями без JS. Есть и обратная сторона вопроса, Джава Скрипт – это потенциально уязвимый элемент в обозревателе. Его могут использовать мошенники с целью хищения персональных данных или внедрения вируса. Если нужно воспользоваться ресурсом, к которому нет доверия, лучше отключить JS на период использования сайта.
