Как легко сделать инверсию в фотошопе и в каких случаях она применяется?
Содержание:
- Интерфейс командной строки
- Изменение цвета рисунка
- Как отключить инверсию на Айфоне
- Предупреждения
- Инверсия выделения
- Проблема с цветовой моделью HSL
- Текст видео
- Как инвертировать выделение?
- Инверсия цвета
- Советы
- Как включить инверсию цвета на Айфоне
- Если что-то не работает
- Способ 2: Инструмент «Заменить цвет»
- Рассмотрим замену цвета на конкретном примере.
- Инвертирование цветов Windows после открытия приложения лупы
- Цветной фон в ворде
- Предупреждения
- Как настроить инверсию на Айфоне
- Инверсированный слой
- Цветные поп-изображения в Snapseed
- Как инвертировать выделение?
Интерфейс командной строки
Опытные пользователи могут инвертировать изображения из командной строки в ручном или автоматическом режиме. Фотоконвертер Про позволяет работать с любыми инструментами через консольную утилиту cons_rcp.exe
Использование консольной команды для инвертирования:
Cons_rcp.exe -s «C:\Path_to\input_file.jpg» -o «C:\Path_to\output_file.jpg» -invert
Инструкция:
—invert
(inverts colors) Пример: -invert
Консольная утилита для массового инвертирования изображений предназначена для профессионального использования и входит в состав версии Про
Если вы хотите обратить (инвертировать) цвета изображения при помощи программы MS Paint, то имейте в виду, что в Paint 6.1 (Windows 7) и более поздних версиях этой программы процедура инвертирования цветов была изменена – обратить цвета по-прежнему довольно легко, но алгоритм действий очевиден не сразу. Для быстрого инвертирования цветов нажмите Ctrl+Shift+I . Эта статья расскажет вам, как обращать цвета в новых и старых версиях программы Paint.
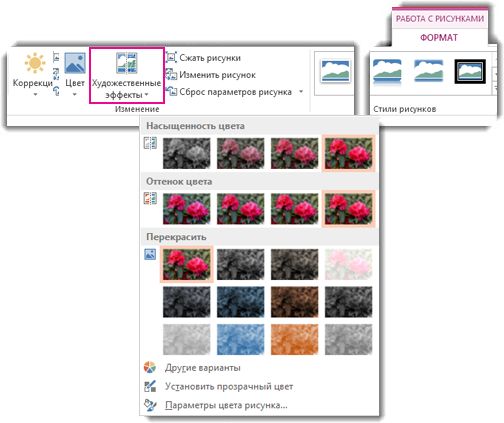
Изменение цвета рисунка
Вы можете настроить интенсивность цвета (насыщенность) и цветовую оттенок (температуру) рисунка или изменить его цвет. Для рисунка можно также применить несколько цветовых эффектов.




Изменение цвета рисунка
Выберите рисунок, который вы хотите изменить.
На панели Работа с рисунками на вкладке Формат в группе Изменить щелкните Цвет.

Если вкладка Формат или панель Работа с рисунками не отображается, убедитесь, что выбран рисунок. Возможно, потребуется дважды щелкнуть рисунок, чтобы выбрать его и открыть вкладку Формат.
Выполните одно из указанных ниже действий.
Чтобы изменить насыщенность цвета (сделать его ярче или серее), щелкните один из вариантов в разделе Насыщенность цвета.
Чтобы изменить температуру цвета, выберите значение в разделе Оттенок цвета.
Чтобы применить к рисунку встроенный эффект стилизации, например преобразовать его в оттенки серого или добавить оттенок сепии, щелкните один из вариантов в группе Перекрасить.
Совет: Перемещайте указатель мыши по эффектам, чтобы просмотреть, как будет выглядеть рисунок.
При необходимости можно точно настроить интенсивность цвета, щелкнув Параметры цвета рисунка, или настроить собственный цвет, выбрав Другие варианты > Другие цвета.
Дополнительные сведения
При изменении насыщенности цветом на 66%
С эффектом «Перекрасить»
Щелкните заголовок ниже, чтобы получить дополнительные сведения.
Насыщенность — это интенсивность цвета. При повышении насыщенности рисунок становится ярче, а при ее уменьшении цвета становятся более серыми.
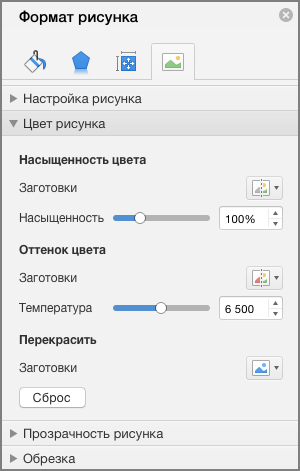
Щелкните изображение и появится область Формат рисунка .
На панели Формат рисунканажмите кнопку
Нажмите кнопку цвет рисунка , чтобы развернуть его.

В разделе насыщенность цветапри необходимости переместите ползунок насыщенности или введите число в поле рядом с ползунком.
Если камерой были неправильно измерены цветовые температуры, на рисунке может проявиться цветовой оттенок (преобладание одного цвета на изображении), из-за чего картинка будет выглядеть слишком синей или оранжевой. Этот эффект можно исправить, увеличив или уменьшив цветовую температуру для улучшения отображения деталей и качества изображения.
Щелкните изображение и появится область Формат рисунка .
На панели Формат рисунканажмите кнопку
Нажмите кнопку цвет рисунка , чтобы развернуть его.
В разделе цветовая температурапри необходимости переместите ползунок «температурные значения» или введите число в поле рядом с ползунком.
К рисунку можно быстро применить встроенный эффект стилизации, например преобразовать в оттенки серого или добавить оттенок сепии.
Щелкните изображение и появится область Формат рисунка .
На панели Формат рисунканажмите кнопку
Нажмите кнопку цвет рисунка , чтобы развернуть его.
В разделе Перекраситьвыберите любой из доступных стилей.
Если вы хотите вернуться к исходному цвету рисунка, нажмите кнопку Сброс.
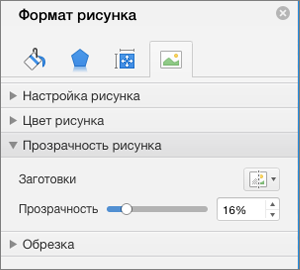
Часть рисунка можно сделать прозрачной, чтобы текст, расположенный поверх нее, был лучше виден, чтобы наложить рисунки друг на друга либо чтобы удалить или скрыть часть рисунка для выделения. Прозрачные области совпадают по цвету с бумагой, на которой они напечатаны. При электронном отображении, например на веб-страницах, прозрачные области имеют цвет фона.
Щелкните изображение и появится область Формат рисунка .
На панели Формат рисунканажмите кнопку
Нажмите кнопку прозрачность рисунка , чтобы развернуть ее.

Вы можете применить один из наборов настроек, переместить ползунок прозрачности или ввести число в поле рядом с ползунком.
Как отключить инверсию на Айфоне
Каждый владелец iPhone может самостоятельно отключить функцию инверсии цвета на своем мобильном устройстве. Делается это следующим образом:
- Для начала потребуется перейти в меню настроек в телефоне и открыть там раздел под названием «Основные»;
- Далее пользователь должен найти вкладку «Универсальный доступ» и открыть ее. В открывшемся меню необходимо найти пункт «Инверсия цвета»;
- Для выключения этой функции пользователь должен изменить положение переключателя так, чтобы он загорелся белым цветом.
Необходимо отметить, что на определенных версиях операционной системы IOS, данная функция может находиться во вкладке «Адаптация дисплея», которая располагается также в разделе «Универсальный доступ». Для выключения или включения опции необходимо перейти в пункт «Инверсия цвета».
Предупреждения
- Если вы не можете найти программу MS Paint, то ваш компьютер или ноутбук работает под управлением другой операционной системы, а не Windows. В этом случае воспользуйтесь любым другим графическим редактором, который может оказаться даже лучше. Графические редакторы бывают как платными, так и бесплатными. Поищите их в интернете.
- В Windows 7 щелкните по изображению правой кнопкой мыши, чтобы инвертировать цвета.
- Если вместо «Сохранить как» вы нажмете «Сохранить», оригинальное изображение будет перезаписано отредактированным изображением. Не делайте так, если вы хотите сохранить как оригинальное изображение, так и отредактированное.
- Если удерживать нажатыми клавиши CTRL + I (или CTRL + SHIFT + I), цвета начнут быстро мигать. Будьте осторожны: это может вызвать головную боль!
Инверсия выделения
Инверсия выделения
(Inverse) — это операция, которая очень часто применяется в работе с выделенными областями. Суть в том, что создав выделение какой-либо области, вы можете поменять ее местами с не выделенной областью.
На примере выше, изображение «До» показывает, что создано выделение персонажа (об этом сигнализируют «марширующие муравьи» по контуру злобного кота).
После инверсии выделения
, появилась дополнительная пунктирная рамочка по периметру картинки. Это говорит о том, что теперь выделена исключительно та часть, что находится между этими рамками, то есть белый фон.
Выделение — Модификация — Инверсия
Горячая клавиша: Ctrl+Shift+I
Проблема с цветовой моделью HSL
Почему заголовки статей легче читать в том случае, когда они, в тёмной теме, выводятся тем же цветом, что и в светлой, а не цветом, светлота которого инвертирована? Главная причина этого кроется в том, что компонент HSL-цвета, отвечающий за светлоту, на самом деле, не имеет отношения к той «светлоте», которую воспринимает человек. В результате одинаковые изменения светлоты могут приводить к очень разным изменениям яркости цветов, воспринимаемой человеком. Именно это и можно назвать большой проблемой данного подхода: тут предполагается, что HSL-светлота имеет некий реальный смысл, но, и мы уже об этом говорили, на самом деле, это не так. Жёлтый и синий цвета, имеющие одну и ту же HSL-светлоту (50%), выглядят очень по-разному
Кроме того, анализируя HSL-цвета, можно обратить внимание на то, что тёмные цвета имеют меньшие отличия друг от друга, чем светлые цвета, так как цветовая модель HSL не является однородной для восприятия (в отличие от LCH и Lab)
Значит ли это, что предложенная мной методика работы с цветами не подходит ни для чего кроме временных тёмных тем, используемых во время разработки настоящих тёмных тем?
На самом деле — всё не так уж и мрачно.
Довольно скоро мы сможем пользоваться в браузерах LCH-цветами. Первая браузерная реализация поддержки таких цветов недавно появилась в Safari, производители других браузеров тоже работают в этом направлении.
Цветовое пространство LCH подходит для реализации моей методики гораздо лучше HSL, так как LCH-светлота — далеко не бессмысленный показатель, это — не просто разные варианты одного и того же цвета, различающиеся по яркости. LCH-светлота имеет отношение и к тону (hue) цвета, и к его цветности (chroma).
Для того чтобы «вживую» посмотреть этот пример — вам понадобится Safari TP 120+. Сравните два показанных там градиента. Верхний — это разные HSL-цвета со светлотой 50%, а нижний — это LCH цвета с той же светлотой. В верхней части окна есть слайдер, который позволяет посмотреть градиенты для другой светлоты. Если у вас нет Safari TP 120+ — ниже приведён скриншот примера.

HSL- и LCH-цвета с одной и той же светлотой Обратите внимание на то, что некоторые HSL-цвета (вроде жёлтого и светло-голубого) гораздо светлее других. А вот все LCH-цвета одной светлоты имеют, собственно, одинаковую светлоту
Тут стоит учитывать то, что компонент Chroma (цветность) модели LCH, на самом деле, не связан напрямую с компонентом Lightness (светлота) модели HSL. Поэтому, даже несмотря на то, что мы устанавливаем их в одинаковые значения, это не приводит к одним и тем же результатам.
Как адаптировать предложенную мной методику создания тёмных тем к работе с LCH-цветами?
Я использовала этот инструмент для преобразования существующих HSL-цветов в LCH-цвета, затем вручную немного подстроила получившиеся значения, так как цвета, после конверсии, не выглядели достаточно хорошо во всех вариантах LCH-светлоты
Обратите внимание на то, что HSL-цвета с одними и теми же тоном и насыщенностью могут иметь различные тон и цветность при их преобразовании к LCH-цветам. Обратное попросту сделало бы использование LCH-цветов бессмысленным!
Вот как результаты применения этого приёма выглядят на практике (для просмотра этого примера нужен браузер Safari TP 120 или более новый). Здесь тёмный режим сгенерирован автоматически путём инверсии значения переменной, отвечающей за светлоту LCH-цветов.

«Светлый» вариант сайта, созданного с применением LCH-цветов

«Тёмный» вариант сайта, созданного с применением LCH-цветов Теперь не только тёмная тема сайта выглядит лучше. Даже его светлый вариант смотрится приятнее. В частности, два цвета, применяемые при стилизации похожих элементов, выглядят более близкими друг к другу из-за того, что имеют одну и ту же LCH-светлоту.

Слева — тёмная тема, основанная на модификации HSL-цветов, справа — тёмная тема, при создании которой использованы LCH-цвета А ниже приведено анимированное сравнение этих двух тем.

Анимированное сравнение тёмных тем
Обратите внимание на то, что в реальных проектах, до тех пор, пока LCH-цвета не будут как следует поддерживаться во всех браузерах, при использовании этих цветов нужно предусматривать запасной план действий с применением @supports. Но тут, для краткости, я не включила в пример соответствующий код
Текст видео
Inverting colors in Illustrator will come in very handy whenever you do screen printing using the program. Find out how to invert colors in Illustrator for screen printing with help from a well-versed web, graphic and illustrative designer in this free video clip.
Expert: Alexandra CecilioFilmmaker: Patrick Russell
Series Description: Adobe Illustrator is so powerful that the only other tool you’ll need to create great-looking images on your computer is your own imagination. Get tips on how to make the most out of Adobe Illustrator with help from a well-versed web, graphic and illustrative designer in this free video series.
На этой странице
Как инвертировать выделение?
Ну а уж этой функцией приходится пользоваться просто постоянно, особенно при выделении объектов с помощью быстрой маски или волшебной палочки. Это может нам понадобиться, когда мы захотим перенести какой-то элемент на другое изображение, либо же для этого элемента, и еще куча всего разного.
Если у вас после данной статьи остались какие-то непонятки, то я записал подробный видеоурок на эту тему.
Надеюсь, что тема для вас была более, чем понятна. Ну а если вы хотите за короткий срок изучить фотошоп, то я вам рекомендую смотреть именно этот курс . Здесь всё разложено по полочкам от простого к сложному, а главное, что всё понятно и доступно.
Инверсия цвета
Под этим определением понимается замена цвета и яркости на противоположные значения. Был белый цвет, а станет черным, и т.д. Мы уже с вами применяли это свойство, когда я рассказывал вам, так что можете посмотреть как пример использования. В одном моменте там нужно было инвертировать цвета, но сейчас мы освежим нашу память и вспомним как это делается, благодаря этому милому ежику.
Тут никаких премудростей нет. Вам всего лишь надо будет выбрать в верхнем меню пункт «Изображение» — «Коррекция» — «Инверсия» . Либо вы просто можете нажать комбинацию клавиш Ctrl+I
. Это даже проще и я вам действительно рекомендую пользоваться горячими клавишами.
Смотрим, во что превратилась наша фотка. Клёво, да? Белый фон стал черным, а сам наш колючий друг стал негативным (ну в смысле не злым, а…ну вы поняли).
Советы
- Вместо запуска Paint откройте папку «Мои документы» или папку с изображениями, щелкните по картинке правой кнопкой мыши и выберите «Открыть с помощью» – «Paint».
- Для выбора определенной области изображения воспользуйтесь инструментом «Формы выделения».
- Чтобы увидеть последовательный образ, увеличьте картинку с инвертированными цветами и смотрите в центр изображения в течение тридцати секунд. Затем быстро переведите взгляд на пустую белую стену. Вы увидите картинку в оригинальных цветах. Имейте в виду, что этот метод лучше срабатывает с фотографиями и изображениями больших размеров.
- Нажмите Ctrl+I (или Ctrl+Shift+I в Windows 7 и более поздних версиях операционной системы), чтобы быстро инвертировать цвета.
- Чтобы быстро открыть изображение, нажмите Ctrl+O.
- Нажмите Ctrl+Z, чтобы отменить до 3 предыдущих действий.
- Самыми распространенными форматами графических файлов являются BMP, PNG, JPG, GIF. В большинстве случаев формат PNG гарантирует минимальный размер файла без потери качества картинки. Выберите формат JPG, если редактируемым изображением является фотография, хотя некоторые пользователи считают, что при выборе формата JPG в Paint качество изображения ухудшится. Если вы намерены разместить изображение на веб-сайте, воспользуйтесь хорошим графическим редактором, чтобы уменьшить размер файла.
- В интернете поищите интересные изображения, цвета которых можно инвертировать. Имейте в виду, что контент в сети может быть защищен авторским правом; теоретически, вы можете редактировать любое изображение, если не собираетесь продавать его, распространять его или приписывать ему свое авторство.
- Инвертировать цвета можно в любом графическом редакторе. Процедура будет отличаться (от Paint), но результат будет таким же.
- Если вы используете инструмент «Произвольная область», перетащите выделенную область по картинке, а затем верните ее на исходную позицию. Только так вы сможете инвертировать цвета выделенной области (в противном случае будут инвертированы цвета области прямоугольной, а не произвольной формы).
Как включить инверсию цвета на Айфоне
Для включения данной опции владелец мобильного устройства должен сделать следующие шаги:
- Для начала, как и в случае с выключением данной функции, владелец гаджета должен перейти в меню настроек;
- После этого потребуется также открыть раздел под названием «Основные», а после этого необходимо открыть вкладку «Универсальный доступ»;
- В открывшемся меню пользователь должен найти вкладку под названием «Зрение» и перейти в него. В этом разделе должен быть пункт «Адаптация дисплея»;
- Откроется меню, в котором необходимо нажать на пункт «Инверсия цвета»;
- После этого пользователь сможет включить функцию, выбрав пункт «Смарт инверсия» в открывшемся окне.
Смарт-инверсия может полностью изменить оттенки на дисплее устройстве, однако она не изменяет цвета на изображениях, использующих темный стиль, в медиафайлах, а также в определенных программах. Опция «Классическая инверсия» может изменить абсолютно все цвета на экране мобильного устройства, включая все медиафайлы.
Как активировать инверсию в приложениях и браузере
Для активации инверсии цвета в различных приложениях, а также в браузере потребуется сперва активировать данную функцию в самом мобильном устройстве. Как это сделать было описано в статье выше.
После того как функция будет включена пользователь должен открыть меню настроек на своем телефоне и перейти в раздел «Основные», а после во вкладку под названием «Универсальный доступ». Далее потребуется открыть раздел под названием «Быстрые команды», в котором пользователь должен поставить галочку рядом с пунктом «Смарт-инверсия цвета».
Для активации функции смарт-инверсии цвета потребуется запустить необходимо приложение или же открыть браузер, а после нажать три раза либо на кнопку «Домой», либо на кнопку «Питание». После этого все оформление страницы должно поменяться на черное. Выключить функцию можно также нажав три раза на те же самые кнопки.
Если что-то не работает
Как правило, проблем в работе данной функции практически никогда не возникает. Если инверсия цвета не включается в определенных приложениях, то владелец устройства может попробовать включить ее самостоятельно, нажав три раза на кнопку «Домой».
Вячеслав
Несколько лет работал в салонах сотовой связи двух крупных операторов. Хорошо разбираюсь в тарифах и вижу все подводные камни. Люблю гаджеты, особенно на Android.
Задать вопрос
Вопрос эксперту
Как отображаются цвета на скриншоте, сделанном на экране с инверсией цвета?
Если пользователь сделает скриншот экрана, на котором установлена данная функция, то все цвета будут отображаться в обычных цветах, как при обычном режиме.
Чем отличается классическая инверсия цвета от смарт-инверсии?
Первая опция может полностью изменить абсолютно все цвета на экране мобильного устройства, в то время, как смарт-инверсия изменяет все кроме оттенков на изображениях, определенных программах и медиафайлов.
Какие функции еще имеются функции для адаптации экрана в iPhone?
В iPhone также имеется опция, делающая текст на экране более жирным, опция, увеличивающая текст. Также, пользователь может изменять форму кнопок, понижать прозрачность, увеличивать контрастность и так далее.
| Вопрос | Ответ |
| Как отображаются цвета на скриншоте, сделанном на экране с инверсией цвета? | Если пользователь сделает скриншот экрана, на котором установлена данная функция, то все цвета будут отображаться в обычных цветах, как при обычном режиме. |
| Чем отличается классическая инверсия цвета от смарт-инверсии? | Первая опция может полностью изменить абсолютно все цвета на экране мобильного устройства, в то время, как смарт-инверсия изменяет все кроме оттенков на изображениях, определенных программах и медиафайлов. |
| Какие функции еще имеются функции для адаптации экрана в iPhone? | В iPhone также имеется опция, делающая текст на экране более жирным, опция, увеличивающая текст. Также, пользователь может изменять форму кнопок, понижать прозрачность, увеличивать контрастность и так далее. |
4.8 / 5 ( 29 голосов )
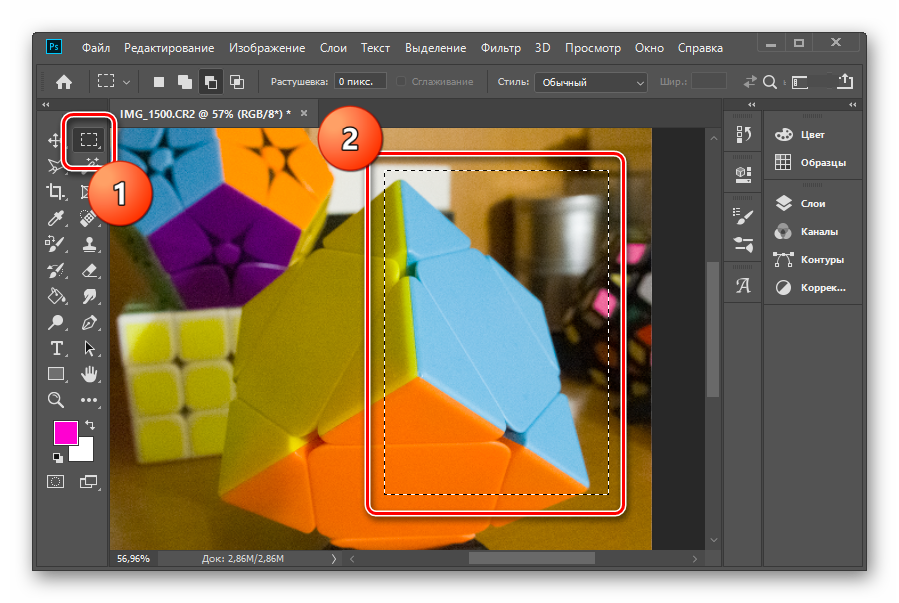
Способ 2: Инструмент «Заменить цвет»
Этот метод полностью осуществляется в специальном диалоговом окне и прост в использовании. Наибольшее его достоинство заключается в том, что увидеть результат будет виден сразу, при этом параметры можно изменить. Это позволяет наиболее тонко производить настройку.
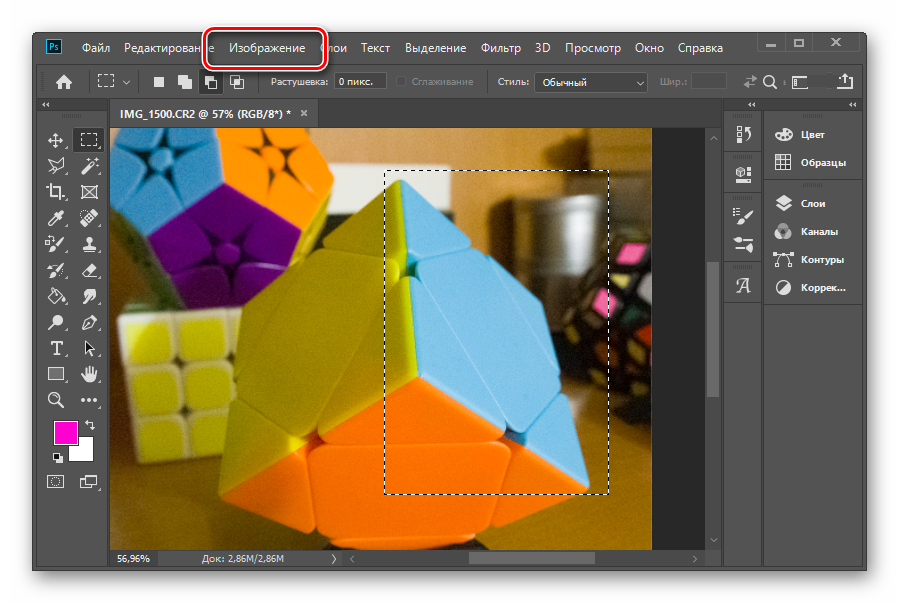
- Первым делом выделяем нужный объект инструментом «Прямоугольная область». Это необходимо для того, чтобы не задеть другие части рисунка с этим цветом, ведь в противном случае инструмент «Заменить цвет» будет действовать на всё изображение.

Открываем вкладку «Изображение», затем выбираем подпункт «Коррекция» и нажимаем «Заменить цвет».

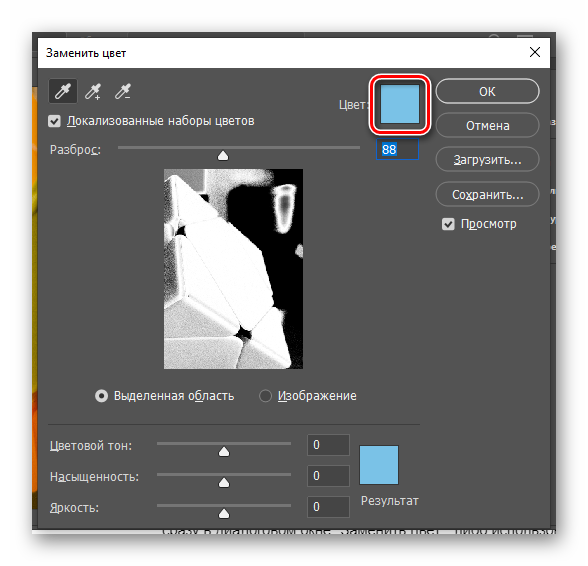
Появляется диалоговое окно, в котором будет происходить вся настройка. В верхней его части настраивается цвет, который будет заменяться. Используя «Пипетку», нажимаем на верхний цветовой квадрат, а затем кликаем на ту область, которую будем менять.

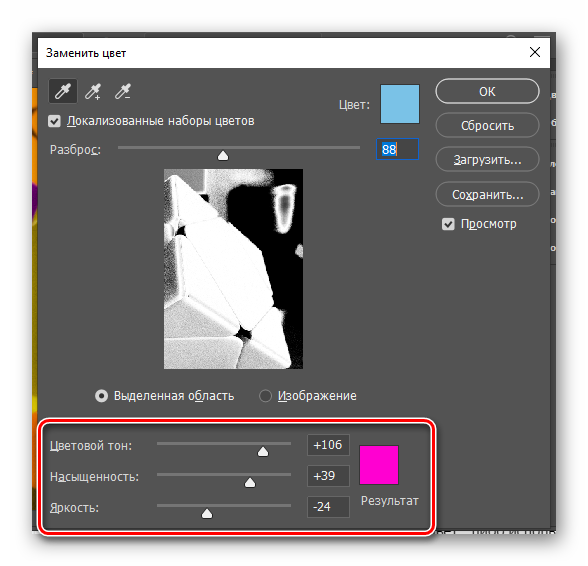
Внизу настраиваем цвет, в который хотим покрасить объект. Это можно сделать сразу в диалоговом окне «Заменить цвет», либо также использовать цветовую палитру.

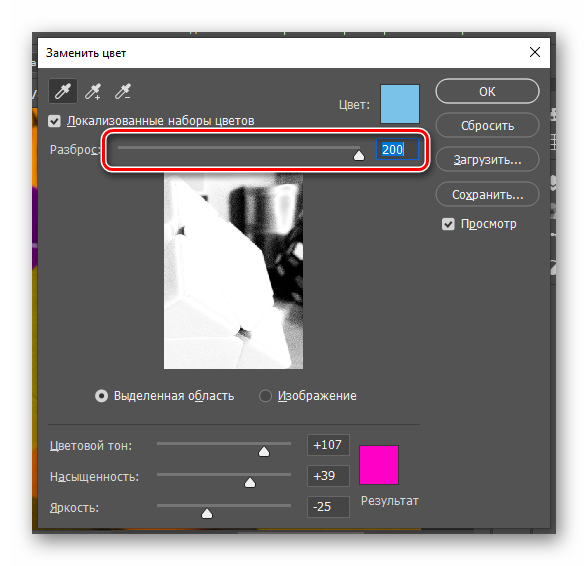
Вы сразу увидите, что цвет объекта поменялся, но не полностью. Для увеличения диапазона меняем параметр «Разброс».

Чем больше разброс, тем больше заданный цвет будет заменять базовый. Большой минус заключается в том, что таким образом заданный цвет может выйти за пределы объекта и поменять цвет фона. Но даже при максимальном значении параметра «Разброс» могут остаться незакрашенные участки изображения или контуры, что негативно влияет на восприятие результата.

Рассмотрим замену цвета на конкретном примере.
Шаг 3.
Если у вас CS4
, то сразу ставим галочку напротивLocalized Color Clusters . Увеличиваю Разброс до максимального значения. С помощью пипетки на изображении отмечаем область. Далее, выбираю цвет на какой хочу поменять. Кликаю мышкой на цветном квадратике с подписью «Результат» и выбираю нужный мне оттенок.

Видно, что в области теней цвет недостаточно выделен. Выбираю Пипетку «+» и кликаю на изображении в области складочек на футболке.
Футболка полностью прокрасилась, но вместе с тем окрасились ненужные участки, например, лицо. Выбираю Пипетку «-» и кликаю ей в области лица.
Как видно на самом изображении окрашенными остались губы и уши, этот недочёт можно исправить с помощью ластика.

Наиболее удачно данный метод изменения цвета срабатывает на контрастных изображениях. Так же на изображениях, где мало родственных оттенков изменяемому цвету.

И напоследок ещё один совет. Если на изображении всё же присутствуют несколько областей одного цвета, а изменять среди них нужно, например, только одну, то перед использованием команды Заменить цвет
, следует выделить область, требующую замены цвета. В этом вам может помочь любой инструмент выделения.
Желаю успехов! Всегда для Вас: сайт У Вас возникло желание показать результаты Ваших трудов? Выложите свои работы на наш форум !
Уважаемые посетители сайта , потратившие время на прочтение этого урока. Нам очень хотелось бы знать понравился ли он вам и был ли он вам полезен. Не поленитесь оставить комментарий. Заранее спасибо.
Один из способов акцентировать внимание зрителя именно на этом воздушном шаре — это уменьшить насыщенность остальных шаров под ним. Я не хочу менять фактический цвет шаров, а только интенсивность
Чтобы это сделать инструментом «Замена цвета», я изменю режима наложения в панели параметров на «Насыщенность» (Saturation):
Если бы я хотел полностью обесцветить воздушные шары, полностью удалив их цвет, я бы установил цвет переднего плана на черный, белый или любой из оттенков серого, но так как я хочу получить более тонкий эффект, я просто возьму как образец один из слабонасыщенных цветов из изображения. Для этого я зажму клавишу, чтобы временно переключиться на режим Пипетки (Eyedropper Tool) и нажму на желаемый цвет. Я выберу малонасыщенный желтый цвет. Сам цвет не имеет значения, так как режим наложения «Насыщенность» не меняет никакие исходные цвета. Он повлияет только на интенсивность:
Итак, цветом переднего плана у меня установлен малонасыщенный жёлтый, режим наложения — «Насыщенность» (Saturation). Теперь я буду просто закрашивать воздушные шары, регулируя свой размер кисти с помощью левой и правой клавиш квадратных скобок и изменения значение допуска в панели параметров по мере необходимости. На рисунке ниже показал, как я сверху вниз закрашиваю ярко-оранжевый воздушный шар:
Инвертирование цветов Windows после открытия приложения лупы
Лупа – это инструмент, используемый для увеличения части экрана, чтобы пользователь мог лучше видеть изображения и слова. Он поставляется с дополнительными настройками, которые пользователи могут использовать по разным причинам. Одной из настроек является изменение цвета экрана на инвертированный во время работы приложения «Лупа». Эта функция добавлена на время, когда пользователи не могут читать или видеть что-либо из-за проблем с цветами. Выполните следующие шаги, чтобы легко инвертировать цвета в Windows с помощью приложения «Лупа»:
- Удерживая клавишу Windows, нажмите S, чтобы открыть функцию поиска. Введите увеличитель и нажмите Enter. Вы также можете просто удерживать клавишу Windows и нажать кнопку +, чтобы открыть лупу.Открытие приложения «Лупа»
- После открытия увеличителя удерживайте клавиши Ctrl + Alt и нажмите I, чтобы инвертировать цвета в Windows 10.Примечание. Вы также можете отключить инвертированные цвета в увеличителе, нажав те же клавиши еще раз.Инвертировать цвета через приложение лупы
- Если вы закроете лупу, эффект инвертированного цвета тоже закроется. Однако лупа запоминает последние использованные настройки, и если вы снова откроете лупу, она покажет инвертированные цвета.
Цветной фон в ворде
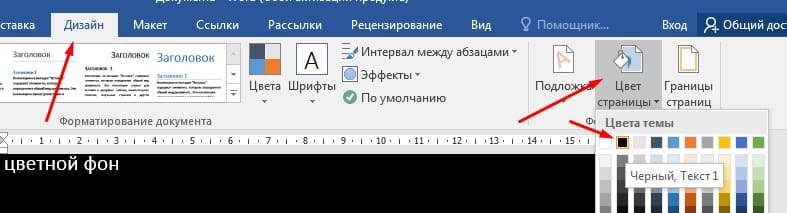
Давайте сначала посмотрим, как назначить цветной фон для документа. Процедура чрезвычайно проста: на самом деле достаточно выбрать кнопку «Цвет страницы» на ленте во вкладке «Дизайн» и выбрать цвет из меню. При выборе темного цвета фона Word обычно инвертирует цвет текста (в нашем примере текст абзацев, изначально черный, преобразуется в белый).

Теперь давайте попробуем сохранить документ Word, в формате PDF. Для этого перейдите во вкладку «Файл» нажмите «Сохранить как» и выбираем из следующего диалогового окна тип файла PDF.

Как видите, формат PDF сохраняет цвет фона, назначенный документу. Таким образом, мы можем сделать вывод, что эта процедура, безусловно, полезна для создания профессионально выглядящих PDF-файлов.
Предупреждения
- Если вы не можете найти программу MS Paint, то ваш компьютер или ноутбук работает под управлением другой операционной системы, а не Windows. В этом случае воспользуйтесь любым другим графическим редактором, который может оказаться даже лучше. Графические редакторы бывают как платными, так и бесплатными. Поищите их в интернете.
- В Windows 7 щелкните по изображению правой кнопкой мыши, чтобы инвертировать цвета.
- Если вместо «Сохранить как» вы нажмете «Сохранить», оригинальное изображение будет перезаписано отредактированным изображением. Не делайте так, если вы хотите сохранить как оригинальное изображение, так и отредактированное.
- Если удерживать нажатыми клавиши CTRL + I (или CTRL + SHIFT + I), цвета начнут быстро мигать. Будьте осторожны: это может вызвать головную боль!
Как настроить инверсию на Айфоне
Также, владелец мобильного устройства может настроить функцию, благодаря которой сможет намного быстрее включать и выключать эту функцию. Делается это следующим образом:
- Сперва потребуется открыть меню настроек в мобильном устройстве;
- После этого необходимо перейти в раздел «Основные», а далее во вкладку «Универсальный доступ»;
- Во вкладке «Сочетание клавиш» пользователь должен поставить галочку рядом со строкой «Смарт-инверсия цвета».
После выполнения этих действий владелец гаджета сможет включать эту функцию, нажав три раза на кнопку «Домой».
Рекомендуется изучить работу данной функции в различных приложениях для более удобного использования гаджета.
Инверсированный слой
Выделить участок на изображении можно разными способами. Для этого существует достаточно много разнообразных инструментов, которые отличаются по своему функционалу. Можно выбрать способ выделения условно, от прямоугольной области до очень сложной геометрической конструкции. В любом из случаев можно применить инверсию для выделения. Данная функция расположена в разделе «Выделение», пункт «Инверсия».
Основана она на взаимной переадресации выделяемого объекта и слоя в целом. Выделяемый объект и слой меняются местами — теперь слой становится выделенным, а ранее выделенный объект — невыделенным. Теперь слой без объекта можно редактировать: удалить, копировать; а сам объект останется неизменным.
Тут же стоит отметить, что инвертировать цвета можно и на отдельном участке изображения. Для этого нужно создать отдельный слой, в который следует перенести желаемую часть изображения при помощи взаимного выделения и копирования слоев в один общий. Интересно будет пронаблюдать, как наглядно выглядит инверсированная часть изображения и ее оригинал.
Цветные поп-изображения в Snapseed
Одна из самых крутых вещей, которые вы можете сделать в Snapseed, – создавать цветные поп-изображения. Цветное всплывающее изображение – это изображение с черно-белым фоном, основной объект которого раскрашен. Инвертированный цвет тесно связан с процессом создания цветных поп-изображений.
Этот фильтр позволяет выделить основной объект изображения, и из-за этого он великолепен для портретных фотографий
«Поп» в цветовой «поп» – это умная формулировка, потому что тема изображения выскакивает и привлекает всеобщее внимание
Не смешивайте цветовой всплеск с цветным всплеском, поскольку последний фокусируется на определенной части объекта, в то время как цветовой всплеск заставляет весь объект сфокусироваться.
Теперь, когда вы знаете больше об этой классной функции, вы можете узнать, как ее использовать. Обязательно загрузите и обновите Snapseed до последней версии
Как инвертировать выделение?
Ну а уж этой функцией приходится пользоваться просто постоянно, особенно при выделении объектов с помощью быстрой маски или волшебной палочки. Это может нам понадобиться, когда мы захотим перенести какой-то элемент на другое изображение, либо же сменить фон для этого элемента, и еще куча всего разного.
- Давайте выберем какой-нибудь изображение и выделим его, например с помощью режима быстрой маски. Выберите этот режим, затем кисть, после чего начинайте закрашивать нашего ежика.
- Так, теперь давайте уберем маску. Что мы здесь видим? А видим мы то, что выделился не еж, а фон вокруг него, и если мы попытаемся переместить колючую животинку куда-нибудь, то выйдет у нас ай-ай-ай как нехорошо. На нас ругнутся, что мы не то пытаемся перетащить, так как выделилась область, а не объект. Вот эту область только и можно будет двигать.
- А теперь то нам и нужно инвертировать выделение, чтобы перекинуть его не на область вокруг животного, а на самого ежа. Сделать это просто. В меню нужно выбрать «Выделение» — «Инверсия», либо же нажать комбинацию клавиш SHIFT+CTRL+I.
- Опа. Теперь что мы видим? То, что пунктир поменялся и теперь он бегает вокруг ёжика. Ну а дальше мы уже можем взять инструмент «Перемещение» и двигать этот объект как хотим. Задача выполнена.
Если у вас после данной статьи остались какие-то непонятки, то я записал подробный видеоурок на эту тему.
Надеюсь, что тема для вас была более, чем понятна. Ну а если вы хотите за короткий срок изучить фотошоп, то я вам рекомендую смотреть именно этот курс. Здесь всё разложено по полочкам от простого к сложному, а главное, что всё понятно и доступно.
