Как добавить и удалить карту из google play
Содержание:
- Как удалить карту из приложения «Сбербанк Онлайн»?
- Конструктор карт Яндекса
- Способ 2: Добавление отсутствующего объекта
- HTML Учебник
- Можно ли добавить карту стороннего банка в Сбербанк Онлайн?
- Создаём свою Яндекс карту
- Описание модулей для joomla
- Как выбрать основную карту в Сбербанке Онлайн
- Как вставить карту яндекс для сайта на страницу
- Добавление бизнеса на карту Google
- Добавление компании в Google Business (Google Мой бизнес)
- Преимущества размещения на Гугл карте
- Размещение и продвижение компании в других сервисах
- Как добавить вторую карту в «Сбербанк Онлайн»: пошаговая инструкция
- Как получить код для встраивания Google
- Создание карты в сервисе Яндекс.Карты
- Добавление Яндекс карты
- Модуль от joomly
- Как привязать карту к Гугл Плей
- Советы и рекомендации
- Причины проблем
- Как добавить скиданную карту в Google Pay
- Суть работы Google Pay
Как удалить карту из приложения «Сбербанк Онлайн»?
Фактически удалить продукт из системы невозможно, но можно сделать его невидимым. Данная функция требуется, если держатель временно не планирует пользоваться одной или несколькими картами. Для этого нужно:
- Пройти процедуру авторизации в «Личном кабинете».
- Войти во вкладку «Настройка безопасности продуктов» и перейти в раздел «Настройка видимости продуктов». На экране появится перечень всех счетов, карт и депозитов пользователя.
- Выбрать вкладку «Сбербанк Онлайн». На экране откроется список продуктов, которые доступны для управления через интернет-сервис.
- В графе «Отображать», расположенной напротив карты, которую нужно скрыть, следует удалить галочку.
- Для подтверждения операции следует ввести одноразовый код из СМС-сообщения.
ВНИМАНИЕ! При использовании мобильного приложения вместо вкладки «Сбербанк Онлайн» следует выбрать «Мобильные устройства»
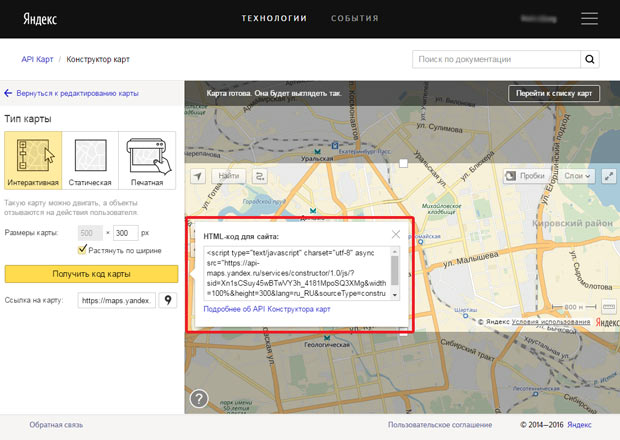
Конструктор карт Яндекса
На страничке https://yandex.ru/map-constructor предлагается с помощью специального сервиса компании создать собственную карту с метками на нужных объектах, со схемами проезда и выделенными областями. После создания карту можно вставить на сайт с помощью сгенерированного сервисом кода. Подробная инструкция по использованию сервиса представлена в разделе «Помощь» (https://yandex.ru/support/maps-builder/concept).Официальная документация и условия использования данного веб-ресурса опубликованы в разделе «Технологии Яндекса» (https://tech.yandex.ru/maps/constructor).
Главные особенности
- сервис доступен всем зарегистрированным пользователям, завести аккаунт в Яндексе для всех сервисов компании можно на странице https://passport.yandex.ru;
- работает во всех версиях джумла (вставляется на сайт с помощью модуля «HTTP-код» или в материал путём добавления кода на страницу в соответствующем текстовом редакторе);
- не адаптивный (размеры задаются при создании и прописываются в кодировке).
Возможности
Создаваемой карте можно дать название (сервис позволяет создать несколько карт) и описание. Объекты наносятся с помощью мыши, после нажатия на соответствующую кнопку: метки, линии, многоугольники. Линиям и многоугольникам может быть присвоено описание, задан цвет и толщина линий. А меткам — название, описание, а также может быть задан цвет метки, добавлена иконка внутрь метки. Карта может иметь привычный схематичный вид, либо отображать картинку со спутника. Возможен и третий вариант — гибрид (на спутниковое изображение нанесены названия улиц, дорог, номера домов).
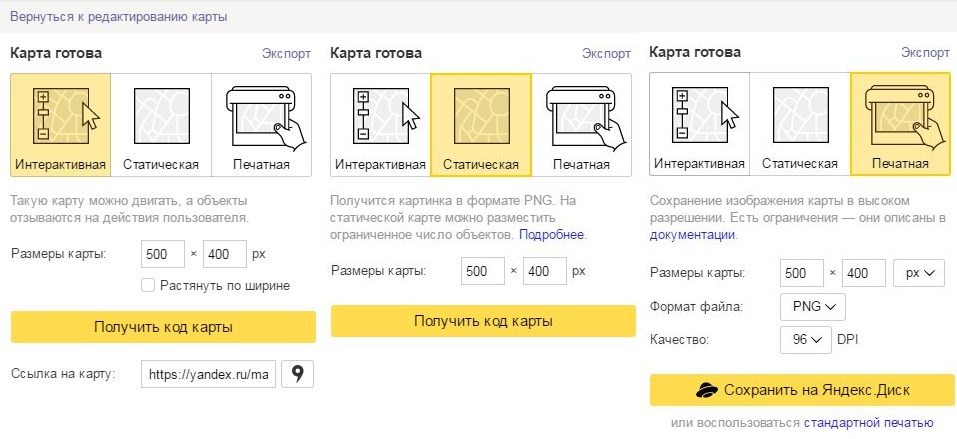
При сохранении можно выбрать тип карты:
- интерактивный, с которым можно взаимодействовать (например, перетаскивать объекты),
- статичный или печатный для сохранения в виде рисунка.
Созданные объекты можно сохранить в файл спецформата для импорта в программы-навигаторы, для просмотра в других программах, таких, как, например, Google Earth.
Для вставки карты на сайт используется сгенерированный сервисом код (вставляется в любую из позиций с помощью модуля «HTML-код»).
Способ 2: Добавление отсутствующего объекта
Несмотря на высокую проработку сервиса, некоторые адреса, организации и прочие объекты могут по тем или иным причинам отсутствовать на Яндекс.Картах. Специально для таких случаев на сайте и в приложении предусмотрена форма обратной связи, используемая для отправки заявок на добавление места в адрес администрации.
Вариант 1: Веб-сайт
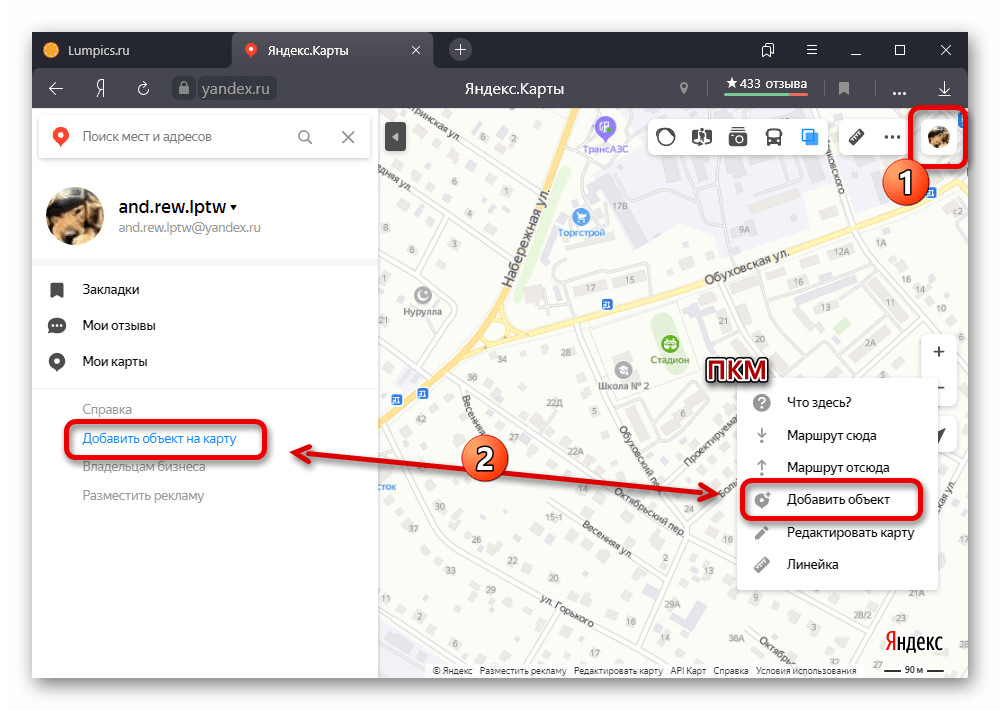
- При использовании полной версии сайта коснитесь значка профиля в правом верхнем углу и в появившемся слева блоке выберите пункт «Добавить объект на карту». Также можете кликнуть правой кнопкой мыши в рабочей области и воспользоваться опцией «Добавить объект» в контекстном меню.

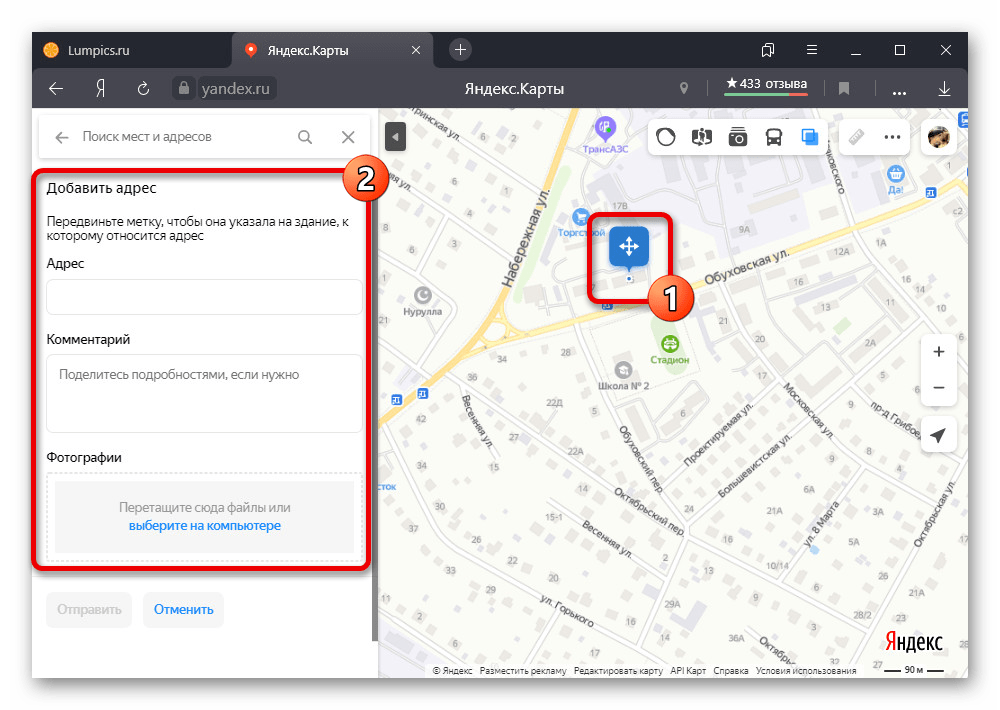
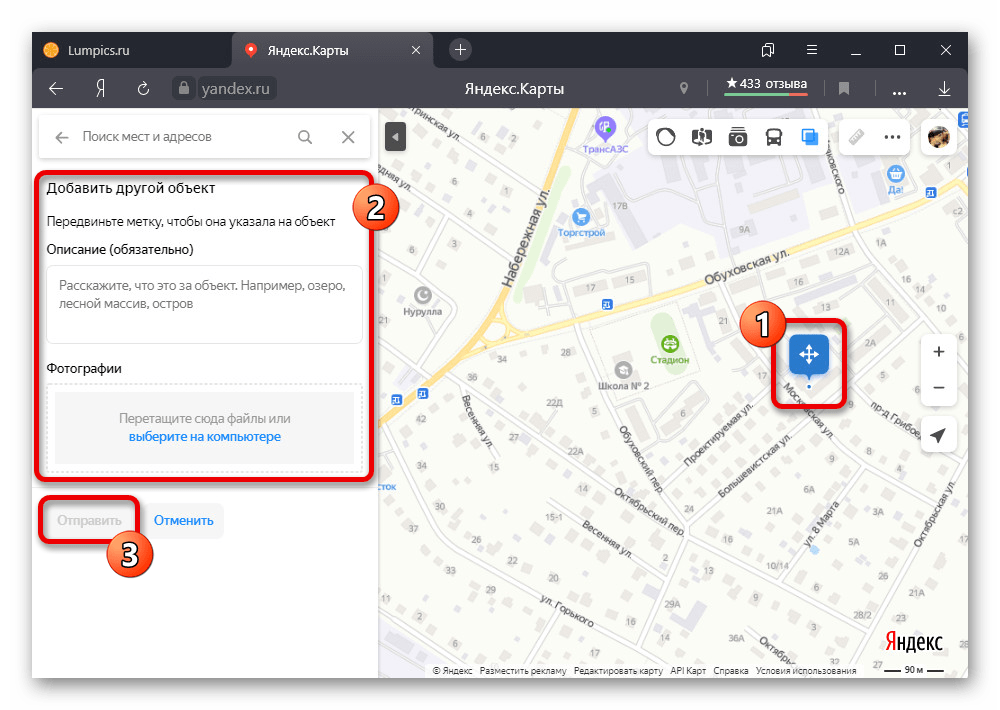
Какой бы вариант не был выбран, после этого в левой части сервиса появится список основных объектов. Щелкните по строке с подходящим вариантом, чтобы открыть форму для уточнения деталей.
В каждом отдельном случае количество и наименование полей, и требования к содержанию, может отличаться. Единственное, что всегда остается неизменным, это возможность добавления фотографии.

Изменить адрес можно путем перетаскивания значка по карте с зажатой левой кнопкой мыши.

Для отправки заявки на добавление места заполните каждое доступное поле и нажмите кнопку «Отправить». Точность указанной информации напрямую повлияет на решение модераторов.
Узнать о появлении места на карте после проверки можно будет с помощью уведомления по электронной почте.
Вариант 2: Приложение
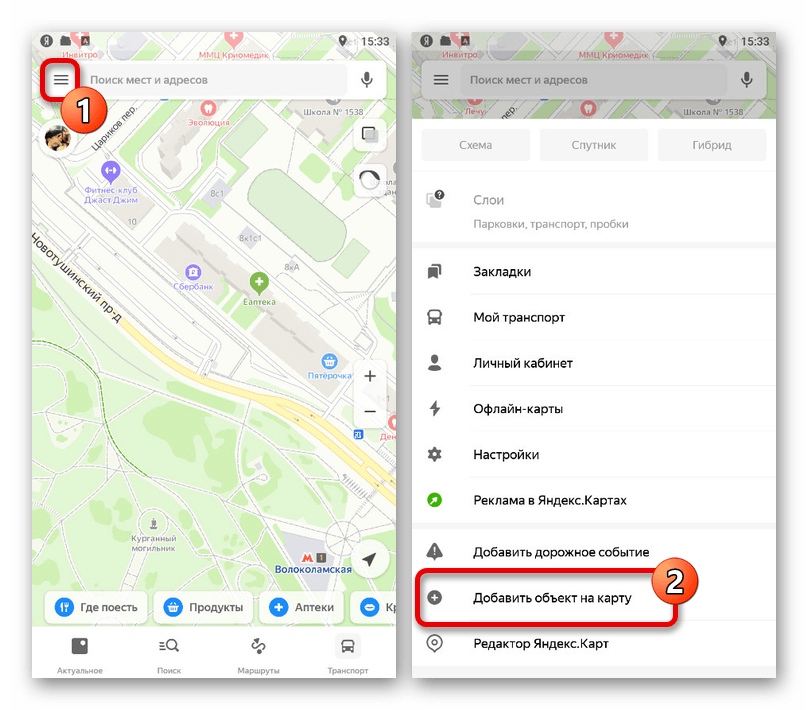
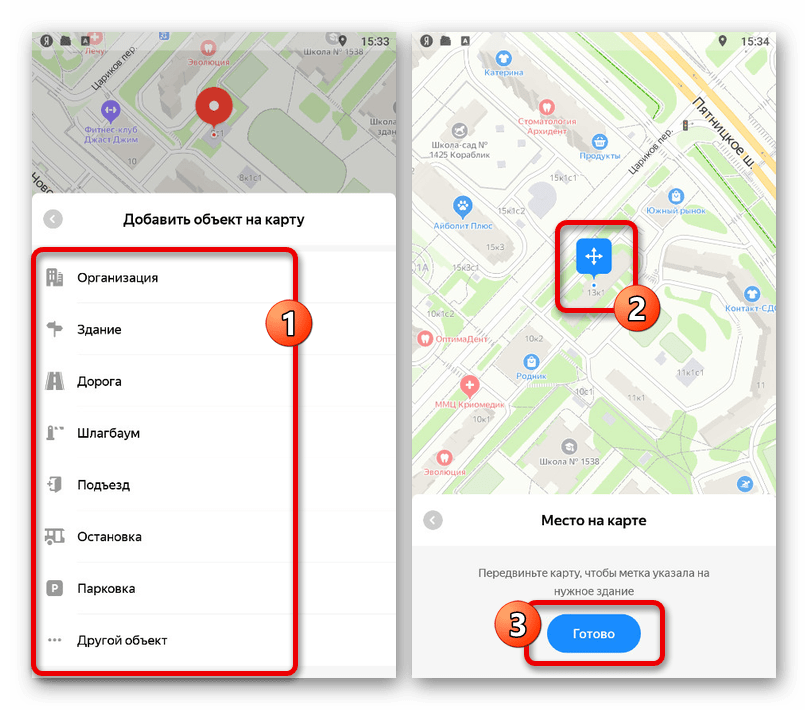
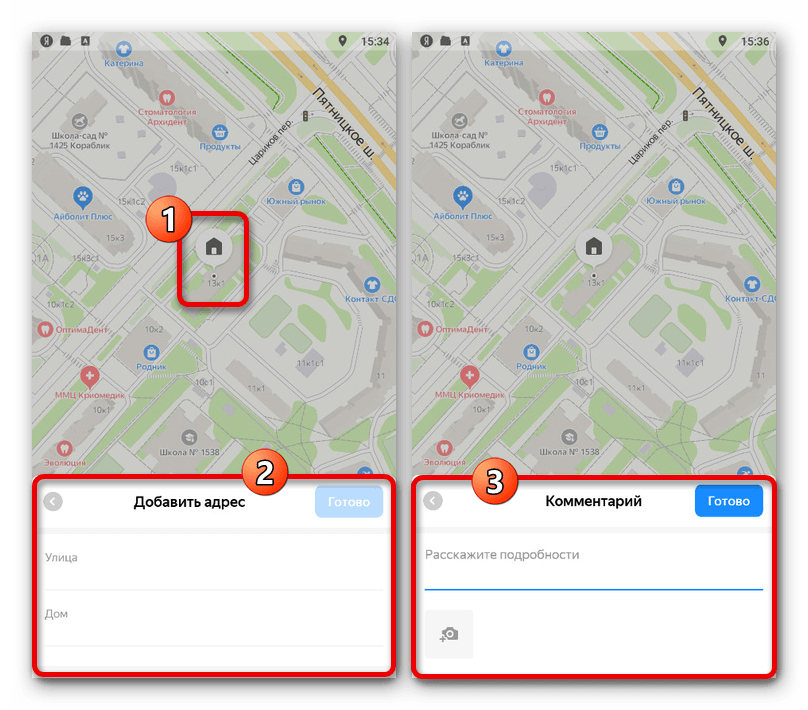
- Находясь в мобильном клиенте рассматриваемого сервиса, на верхней панели коснитесь значка главного меню и перейдите в раздел «Добавить объект на карту».

Выберите одну из разновидностей мест, представленных в списке. В большинстве случаев, не считая добавление организаций, сразу же откроется редактор адреса, с помощью которого необходимо указать точку.

После этого заполните требуемые поля с уточнениями и нажмите «Готово». Лучше всего указать как можно больше данных, чтобы администрации было проще проверить информацию.

Для того чтобы отправить заявку, на последнем этапе нажмите кнопку «Отправить», по необходимости добавив комментарий.
Процесс добавления организаций отличается от описанного, так как в этом случае требуется создать целую компанию.
HTML Учебник
HTML ГлавнаяHTML ВведениеHTML РедакторHTML ОсновныеHTML ЭлементыHTML АтрибутыHTML ЗаголовкиHTML ПараграфыHTML СтилиHTML ФорматированиеHTML ЦитированиеHTML КомментарииHTML Цвет
Цвет
RGB
HEX
HSL
HTML с CSSHTML Ссылки
Ссылки
Ссылки цветные
Ссылки закладки
HTML Изображение
Изображение
Изображение карта
Изображение фон
Элемент картинки
HTML ТаблицыHTML Списки
Списки
Неупорядоченный список
Упорядоченный список
Другие списки
HTML БлокиHTML КлассыHTML ИдентификаторыHTML ФреймыHTML с JavaScriptHTML Путь к файлуHTML Мета тегиHTML Методы версткиHTML Адаптивный дизайнHTML Компьютерный кодHTML5 СемантикаHTML5 СинтаксисHTML СущностьHTML СимволыHTML ЭмодзиHTML КодировкаHTML URL КодировкаHTML в XHTML
Можно ли добавить карту стороннего банка в Сбербанк Онлайн?
Интернет банк работает только с собственными счетами клиента, открытыми в Сбербанке. Поэтому к системе вы не сможете подключить карточку другого банка. Однако здесь есть возможность выполнять операции по переводу на пластики сторонних кредитных учреждений.

Все операции проводятся в разделе на сайте «Переводы и платежи». При использовании мобильного приложения, транзакции совершаются через раздел «Платежи». Чтобы совершить перевод выполните следующее:
- Выберите пункт «Перевод на карту другого банка».
- В полях впишите номер карты получателя и сумму.
- Подтвердите операцию платежным кодом из смс на телефоне.
Еще более удобный способ – перевод по системе быстрых платежей. В этом случае не снимается комиссия за транзакции в сторонние банки. При любых переводах внутри Сбербанка перечисления будут бесплатными.
Создаём свою Яндекс карту
Далее предлагаю пошаговую инструкцию создания карты.
Профиль в Яндекс
Для работы в конструкторе карт, у Вас обязательно должен быть зарегистрирован почтовый ящик в Яндекс почте. Если нет, необходимо пройти несложную регистрацию.
 Регистрация в яндекс почте
Регистрация в яндекс почте
Создаём карту
После успешной регистрации, переходим к созданию карты. Для этого открываем в браузере конструктор карт и нажимаем создать карту.

В открывшемся окне заполняем поля название карты и её описание.
Далее два пути, загрузить готовый файл с метками или создать в конструкторе.
Загружаем готовый файл с метками в конструктор
У Вас уже есть готовый шаблон с метками, в формате XLSX или CSV, нажимаем кнопку импорт и загружаем файл. Если шаблона нет, его можно скачать, нажав всё туже кнопку импорт. Внизу открывшегося окна, выбираем нужный формат. 
Скачанный шаблон открывается Microsoft Excel. Вставляете свои данные и загружаем назад. Жмём кнопку сохранить и продолжить.
Создаём метки на карте
Создаём метки непосредственно на карт, без загрузки шаблонов. Для этого нажимаем верхней части кнопку метки и щёлкаем левой кнопкой мыши в нужном месте карты. В открывшемся окне заполняем название метки, а также пишем описание объекта.
Также на открывшейся вкладке, вы можете:
- изменить цвет и форму метки;
- выбрать из списка стандартную иконку, или установить порядковый номер метки.

К сожалению на данный момент, недоступна возможность прикрепить фотографию к метке. Ранее эта функция реализовывалась через Яндекс Фотки. На данный момент Яндекс Фотки переезжают на Яндекс Диск. Как услуга, добавления фото на карту, будет работать после переезда узнаем по факту.
На карту можно добавить маршрут. Для этого необходимо нажать вверху кнопку линии, и с помощью левой кнопки мыши, нажимая на нужные места проложить маршрут. Расстояние маршрута, автоматически отобразится напротив маршрута, в списке объектов с лева.
Также, на карту можно добавить отображение Яндекс пробок, выделить необходимый объект с помощью кнопки многоугольники. А также отобразить внешний вид карты нажав на кнопку слои и выбрав желаемый вариант (схема, спутник, гибрид).
На одну карту можно добавить до 10 000 объектов.
По завершению нанесения меток, нажимаем на кнопку сохранить и продолжить.
Настраиваем карту для вставки на сайт
На открывшейся вкладке, устанавливаете необходимый размер карты в пикселях, а также на самой карте необходимую область. Далее для вставки на сайт, нажимаем получить код карты, копируем код и вставляем на нужной странице. Для того чтобы поделиться картой с друзьями, в низу можно скачать ссылку на карту и отправить удобным для Вас способом.
Для того чтобы поделиться картой с друзьями, в низу можно скачать ссылку на карту и отправить удобным для Вас способом.
Скачиваем файл карты для загрузки в навигатор
Созданную карту, для загрузки в мобильный навигатор, можно скачать нажав на кнопку экспорт. Выбираем необходимый формат и жмём кнопку скачать, или сохранить на Яндекс диск. На этом создание Яндекс карты завершено.
Редактирование карты
Для редактирования или создания новой карты в верхнем углу нажмите кнопку список карт. Далее выбираем из списка нужную карту, или нажимаем создать карту. 
Описание модулей для joomla
В последнее время популярность набирают разработки сторонних авторов. Рассмотрим функционал наиболее распространенных из них: конструктора кода, двух компонентов и модулей. Эти modules и components позволяют не только показать пользователю местонахождение компании, а поисковику определить региональную принадлежность, но и проложить маршрут, можно отобразить местонахождение пользователей и контактную информацию о них и даже развернуть целую баталию прямо на карте (за счет неё можно организовать взаимодействие участников рынка недвижимости, а точнее обеспечить отношения «Арендодатель-арендатор»).
Как выбрать основную карту в Сбербанке Онлайн
В системе Сбербанк Онлайн карты делятся по своему статусу на основные и дополнительные. Основная карта привязывается к лицевому счету пользователя, дополнительные предназначены для пользования супругами, родителями, детьми и т. д.
Дополнительные карты также отображаются в личном кабинете клиента, привязка осуществляется в автоматическом режиме, но они не могут играть роль основной.
Держатель основной карты может управлять дополнительными счетами, устанавливать лимиты пользования, проверять движение денежных средств.
Выбор основной карты остается за держателем. Выбирается она при регистрации личного кабинета. Если требуется сменить основную карту, это можно сделать только в представительстве банка или через звонок в службу поддержки клиентов.
Сервис предлагает пользователям выбрать основную карту в качестве платежной, а остальные в качестве информационных. В этом случае, плата за мобильный банк будет сниматься только с основного счета, но смс-оповещения об операциях будут приходить по всем телефонам, подключенным к дополнительным картам.
Как вставить карту яндекс для сайта на страницу
Для начала нужно пройти регистрацию на сервисе «Яндекс», если вы еще там не зарегистрированы. Данный этап очень прост и не нуждается в разъяснениях. Более сложный процесс получения ключа.
Для добавления карт на собственный ресурс обязательно следует зарегистрироваться на «Яндекс» и получить оттуда специальный ключ. Для регистрации посетите http://api.yandex.ru/maps/ и авторизуйтесь, если вы уже зарегистрированы. Если не проходили прежде регистрацию, то пройдите и войдите в свой аккаунт. Это всё не займёт много времени.
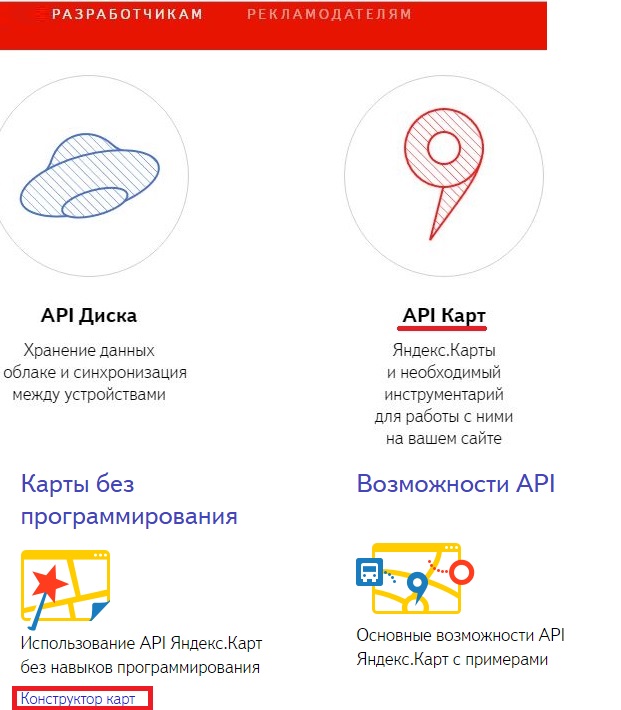
Чтобы попасть в нужный раздел нужно в верхнем меню выбрать «Разработчикам», потом выбрать «API карт» и в следующем окне «Конструктор карт» под ячейкой с «Карты без программирования».

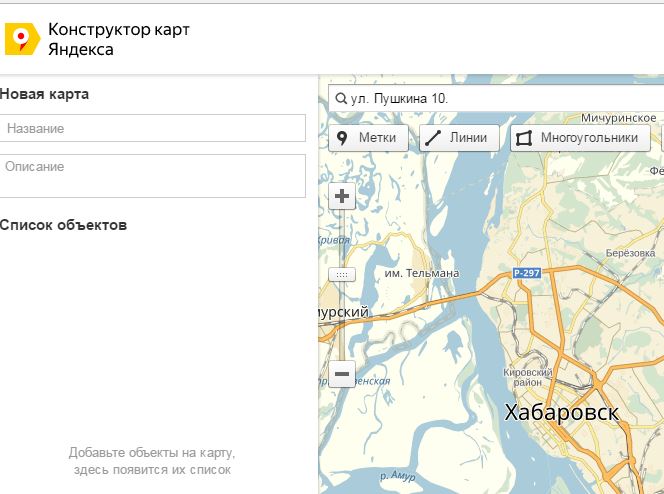
Создание карты
Яндекс карта для сайта может создаваться при помощи всевозможных инструментов, что дадут карте подходящий наглядный вид. Можно очень гибко настроить внешний вид и способ отображения информации. Там можно настроить местоположение магазина, офиса и прочих объектов.
В этом вам поможет такой встроенный сервис под названием «Конструктор карт». Интерфейс конструктора довольно прост и удобен.

Допустим, у вас есть офис, и он расположен по адресу Пушкина, 10. Тогда следует указать адрес в пункте «Найти место на карте» и кликнуть на кнопку поиска. А затем в открывшемся окне можно добавить любое описание. Так же там можно выбрать значок отобрежения (точка или запятая), прописать внутри кружка цифру или символ.
Когда укажете нужное место, просто нажмите внизу слева Сохранить. Теперь выберите необходимый масштаб и вид карты. Предлагается два вида: интерактивная, где можно задавать масштаб и совершать перемещения, и статическая, то есть неподвижная. Также есть вариант для печати. Что именно выбрать решать вам.

Когда все будет готово и вы выполните все настройки, нажмите Получить код карты. Скопируйте его и вставьте на страницу вашего сайта.
Как добавить карту яндекс на сайт «Wordpress»
Вы можете добавлять карты на свой ресурс, созданный на платформе «Wordpress». Не путайте с картой сайта для этого сервиса, содержащего всевозможные ссылки на страницы, — это уже отдельная тема, не относящаяся к нашей задаче. Для добавления же карт на данную платформу применяется «Yandex Maps for WordPress». Этот плагин вы отыщете на главном ресурсе «WP».
Бессмысленно добавлять плагин при одноразовом добавлении карты, ведь для этого нужно будет применить API. Если вам выдали ключ, то ведь нетрудно составить новую карту, согласно вашим потребностям, при помощи конструктора. В таком случае зачем вам этот плагин, который ещё и замедлит работу сайта?
Но если уже решили вставить плагин, то это необходимо будет сделать для каждой страницы. В админке добавляется новая панель, где можно заполнять необходимые параметры при добавлении записей.
Заключение
Здесь мы поговорили о том, что представляет из себя Яндекс карта для сайта, как создать и разместить карту «Яндекс» на сайте. Также мы рассмотрели возможность применения карт на сайтах от платформы «Wordpress». Надеемся, что информация вам пригодится в будущем, и вы сможете без проблем применять её на практике! Это несомненно привнесёт к вашему ресурсу больший интерес!
Добавление бизнеса на карту Google
Теперь разберем, как добавить компанию на карту Гугл.
Почему важно иметь компанию на карте?
Если верить информации Гугл (а не верить нельзя), почти все покупатели ищут необходимую информацию в сети. Причем, три из четырех пользователей используют поисковые системы. 70% потребителей приобретают товар в компании, найденной в интернете.
Также специалисты Гугл сообщают, что поиски выполняются с учетом местоположения. Каждый месяц в Google – миллиарды локальных поисков. Свыше 30% из них связаны с местоположением.
Вот и получается, что Google ежемесячно приводит организациям, имеющимся на карте, миллиарды запросов и миллионы звонков.
Итак, посмотрим, как добавить компанию на карту Google. Отметим, что и здесь не придется платить за добавление бизнеса.

Добавление компании в Google Business (Google Мой бизнес)
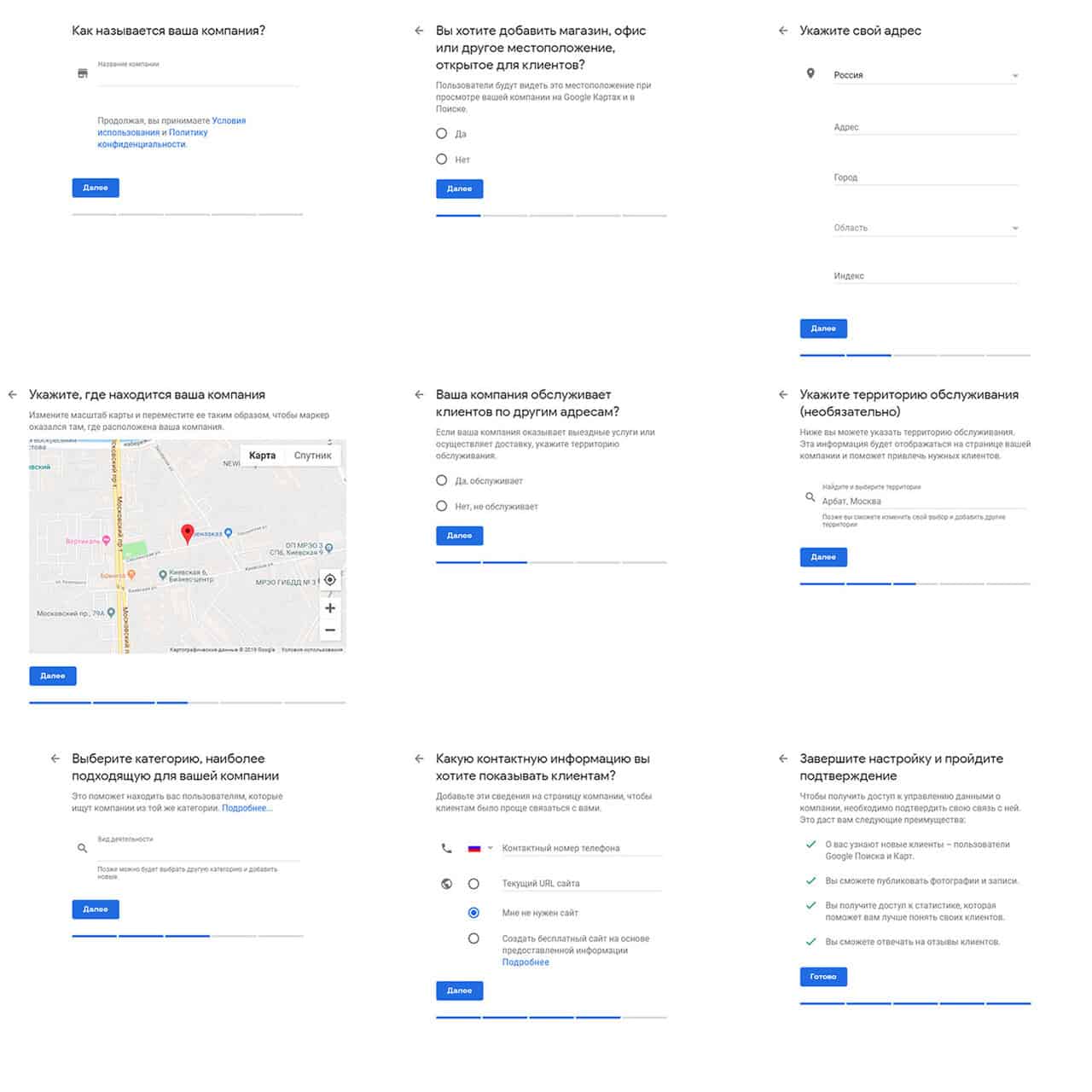
Заходим на сервис «Google Мой бизнес» (коротко — GMB) и начинаем процесс регистрации. Процедура займет около 5 минут. В процессе регистрации нужно указать следующие данные о компании:
- Название. Если оно имеется в системе, то появится во всплывающем меню.;
- Адрес. При работе в домашних условиях и развозе товаров почтой, его разрешается скрыть;
- Радиус, в котором происходит обслуживание;
- Категория. Указывается сфера деятельности компании;
- Контактная информация. Нужно указать номера телефонов и сайт. Если его нет, можно создать бесплатный ресурс. Сейчас имеется много бесплатных сервисов, позволяющих быстро создавать сайт.
Когда ваша заявка будет одобрена, зайдя в свой аккаунт, вы обнаружите все компании, привязанные к нему. Рекомендуется давать о компании как можно больше информации. Чем подробнее данные, тем выше вероятность, что пользователи её увидят.
Потому что для системы релевантность информации играет большую роль. Она выбирает лучшее совпадение для введенного поискового запроса. Такой алгоритм поиска у Google. Поэтому вполне допускается, что первая компания, расположенная дальше, чем вторая, будет больше соответствует запросу. Потому что она предоставила системе о себе больше данных!

Преимущества размещения на Гугл карте
Это дает владельцу бизнеса следующие возможности:
- Выделение компании на карте Можно распространять информацию о бизнесе, добавлять фото, распространять публикации;
- Общение с клиентами Взаимодействовать с потенциальными покупателями. Можно получать звонки и письма, отвечать на отзывы и вопросы клиентов;
- Привлечение новых клиентов Привлекать больше потребителей, показывая платную рекламу и получая бесплатную аналитику: сколь человек и за какое время просматривали страницы, сколько раз звонили, как прокладывали маршруты в картах и пр.
Размещение и продвижение компании в других сервисах
Есть несколько сервисов, которые могут быть полезны пользователям.
Первый – это Google Adwords Express, упрощенный вариант Google Ads. Сервис для запуска компании требует от пользователей основную информацию. Поэтому на весь процесс уходит только четверть часа.
Если у компании отсутствует сайт, не проблема. Его можно создать через Личный кабинет GMB. Потому что контекстная реклама обязана пользователя куда-то вести. При создании ресурса новой компании в GMB пользователям дают на рекламу бонусные средства.
Рекомендуем для управления использовать мобильное приложение на Android/iOS. Отсюда гораздо комфортнее отвечать на комментарии клиентов и вносить любые изменения. Есть в приложении и прямой контакт со службой поддержки.
Как добавить вторую карту в «Сбербанк Онлайн»: пошаговая инструкция
Чтобы использовать личный кабинет банка, достаточно иметь одну карту этой кредитной организации. При входе в мобильное приложение для регистрации в нем, укажите номер телефона, и номер карты. Первый пластик регистрируется в системе автоматически и не требует выполнять никаких дополнительных подключений.

Чтобы добавить вторую карту в Сбербанк Онлайн, нужно быть уже пользователем онлайн-сервиса. Если вы обратитесь в банк с просьбой о выпуске второй, или третьей карты, они автоматически появятся в вашем личном кабинете. Чтобы самостоятельно внести вторую карту, сделайте следующее:
- Авторизуйтесь в приложении.
- Перейдите в блок «Кошелек». Он находится на главной странице.
- Нажмите на значок «+».
- Снизу появится дополнительное меню, где можно выбрать одну из карт – кредитную и дебетовую для выпуска.
- Нажмите кнопку «Оформить дебетовую карту».
- Выберите нужный продукт, нажмите «Оформить».
- После этого вторая карточка появится в вашем личном кабинете Сбербанк Онлайн.
Обратите внимание! Если вы выпустили карту через отделение Сбербанка, то она автоматически появится в приложении, добавлять ее не нужно

Опция добавления второй карты предусмотрена в расширенной версии личного кабинета на официальном сайте банка. Для подключения к этому сервису нужны логин и пароль. Их можно получить через банкомат, либо пройти процедуру восстановления данных через форму авторизации.
Ранее карты приходилось вносить вручную, сейчас все данные вы увидите сразу в своем кабинете. Банк сам вносит данные сразу же после оформления банковского продукта. Кстати ЛК на сайте и в приложении работают синхронно. Все данные в них дублируются.
Как получить код для встраивания Google
- Перейти на Google Карты.
- Введите адрес компании в строку поиска, затем нажмите кнопку поиска.
- Щелкните значок Поделиться.
- Выберите «Вставить карту».
- Выберите размер карты из раскрывающегося списка.
- Выберите и скопируйте HTML-код внедрения iframe.
Вставьте этот код на свою HTML-страницу или виджет.
Пример кода:
| 1 | iframe width=»600″height=»450″style=»border: 0;»src=»https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d10989.729677347106!2d30.7336159!3d46.4797494!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0xdc41cc58027fe9b7!2sInweb!5e0!3m2!1sru!2sua!4v1603444441494!5m2!1sru!2sua»frameborder=»0″allowfullscreen=»allowfullscreen»aria-hidden=»false»tabindex=»0″>iframe> |
Содержимое атрибута src представляет собой код местоположения Google. В случае, изменении верстки страниц сайта, рекомендуется устанавливать в процентном соотношении для избежания деформации блока с картой.
Эта карта имеет статическую ширину и высоту. Размер можно настроить, изменив эти атрибуты размера.
Также, могут быть случаи, в которых у владельцев сайта нет доступа к исходному коду. Например, на платформе Хорошоп.
Рассмотрим принцип добавления Google карт с помощью Iframe на платформе Хорошоп
- Прежде всего, аналогично первому случаю, необходимо скопировать код Iframe из Google карт.
- Скопированный фрагмент кода необходимо добавить в админке вашего сайта: Настройки → Общие настройки → Дополнительная информация → Код карты и сохраните настройки.
Создание карты в сервисе Яндекс.Карты
Перейдите в конструктор карт по адресу: https://tech.yandex.ru/maps/tools/constructor/. Авторизуйтесь используя свой логин и пароль для создания и хранения карт на своем аккаунте для возможности их последующей корректировки при необходимости. Далее следуйте нашим инструкциям:
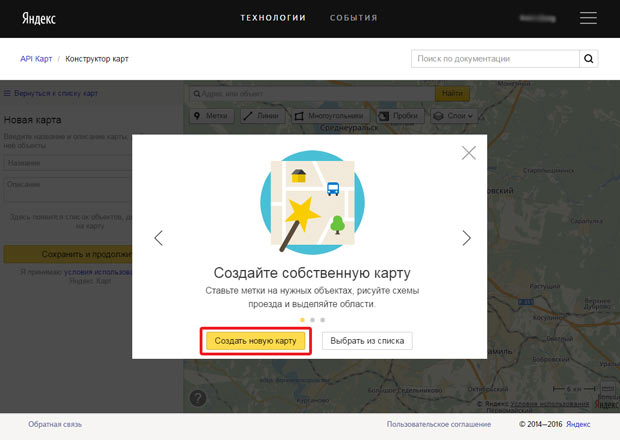
Создайте новую карту
При переходе в сервис Яндекс.Карты, Вам будет предложено начать с создания новой карты в своем аккаунте. Выберите во всплывающем окне — Создать новую карту

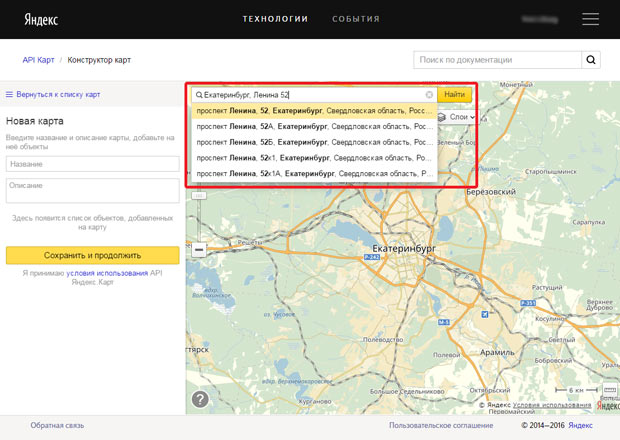
Поиск объекта на карте
Далее, используя строку поиска, введите адрес местоположеня Вашей компании, офиса, магазина, с точностью до дома. Нажмите кнопку — Найти.

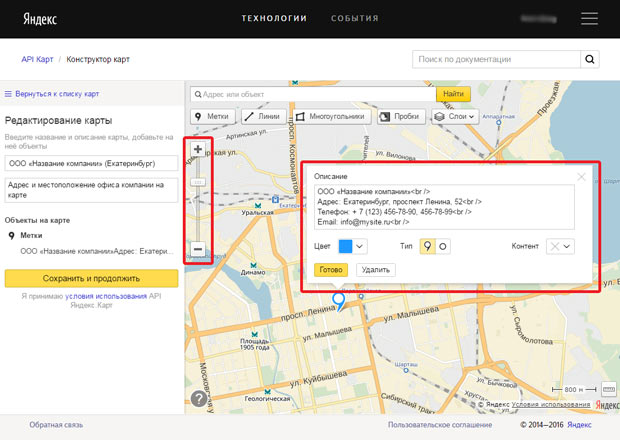
Используйте встроенные инструменты для подготовки карты:
- измените масштаб
- добавьте в описание название компании и контактную информацию*
- измените цвет и тип маркера при необходимости
После внесения изменений, нажмите кнопку «Готово»

*Для того, чтобы контактная информация во всплывающей подсказке на карте была размещена построчно, используйте в конце каждой строки (кроме последней) код для переноса строки — <br />
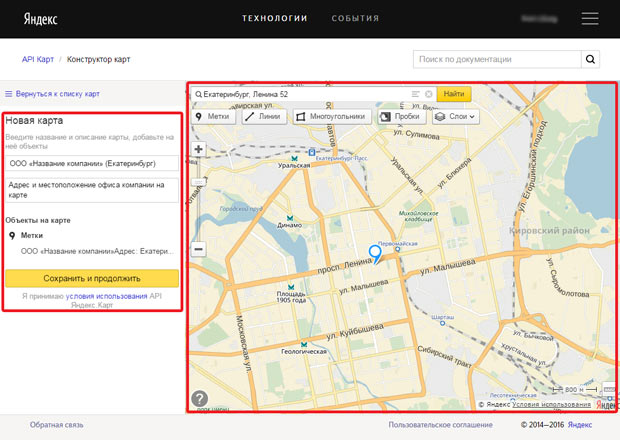
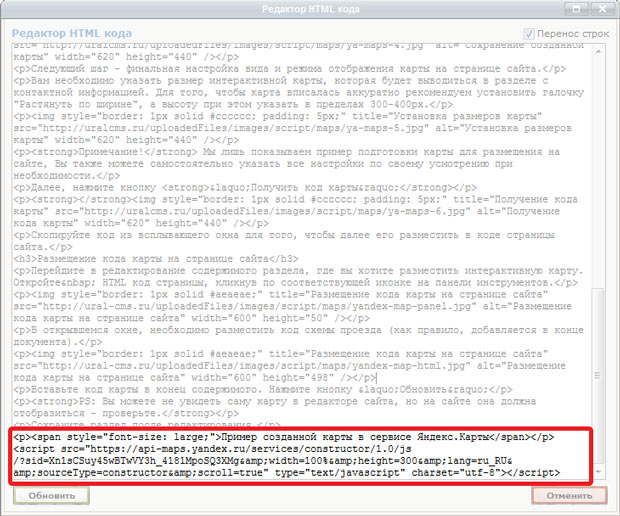
Сохранение созданной карты
После того, как вы внесли информацию в описание, скорректируйте местоположение маркера на экране, путем захвата мышкой (кликнуть и удерживать) и перемещения по экрану. Разместите маркер по центру области карты, далее укажите название и описание карты, нажмите «Сохранить и продолжить».

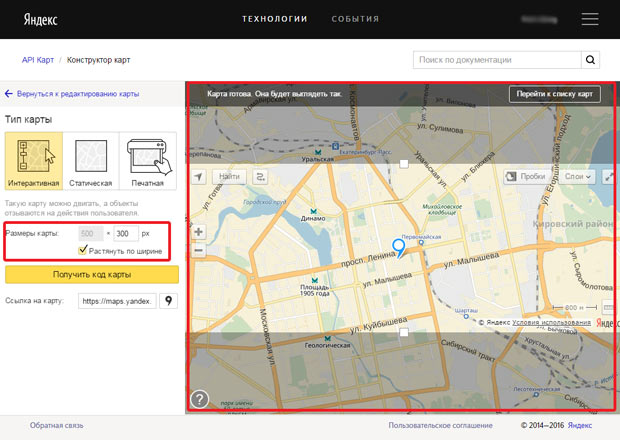
Следующий шаг — финальная настройка вида и режима отображения карты на странице сайта.
Вам необходимо указать размер интерактивной карты, которая будет выводиться в разделе с контактной информацией. Для того, чтобы карта вписалась аккуратно рекомендуем установить галочку «Растянуть по ширине», а высоту при этом указать в пределах 300-400px.

Примечание! Мы лишь показываем пример подготовки карты для размещения на сайте, Вы также можете самостоятельно указать все настройки по своему усмотрению при необходимости.
Далее, нажмите кнопку «Получить код карты»

Скопируйте код из всплывающего окна для того, чтобы далее его разместить в коде страницы сайта.
Размещение кода карты на странице сайта
Перейдите в редактирование содержимого раздела, где вы хотите разместить интерактивную карту. Откройте HTML код страницы, кликнув по соответствующей иконке на панели инструментов.

В открывшемся окне, необходимо разместить код схемы проезда (как правило, добавляется в конце документа).

Вставьте код карты в конец содержимого (место размещения карты указано для примера — вы можете выбрать любое подходящее место в структуре страницы). Нажмите кнопку «Обновить».
PS: Вы можете не увидеть саму карту в редакторе сайта, но на сайте она должна отобразиться — проверьте.
Сохраните раздел после редактирования.
Пример созданной карты в сервисе Яндекс.Карты
Добавление Яндекс карты
Разместить карту на своём сайте можно двумя способами: воспользоваться
конструктором карт или использовать
API Яндекса и написать скрипт самостоятельно. Для входа в конструктор нужен почтовый аккаунт на Яндексе.
Карты, созданные в конструкторе, хуже поддерживаются браузерами, поэтому я рекомендую использовать второй способ.
Он совсем несложный.
Создадим страницу и добавим на неё блок, в который будет загружаться
карта. Этому блоку нужно задать атрибут id и установить размеры. По
id будет определяться блок для карты.
HTML:
+
| 8 |
<div id="yandexmap" style="width: 500px; height: 500px"></div> |
Для использования карты нужно подключить API Яндекс карт. Это выполняет следующий код:
| 910 |
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script> |
Добавьте этот код на созданную страницу.
Используя API Яндекса, пишем скрипт, добавляющий карту:
JavaScript:
| 121314151617181920 |
var map;
function initMap ()
{
map = new ymaps.Map("yandexmap", {
center: ,
zoom: 16
});
}
ymaps.ready(initMap);
|
Поясню этот скрипт: карта создаётся внутри функции initMap(). В 20 строке
функцию запускает метод ymaps.ready(). Это нужно, чтобы API загрузился до
начала его использования.
Карту создаёт объект класса ymaps.Map. Нужно указать
два параметра. В первом параметре указывается id блока, в который
загружается карта. Второй параметр — это объект с настройками карты. Настройки такие:
center — координаты центра карты.
zoom — число от 0 до 19. Определяет масштаб карты. Чем меньше число, тем
больше масштаб.
Координаты центра указываются в массиве, содержащем два элемента: широта и долгота. Чтобы здание или другой
объект располагался в центре карты, нужно указать координаты этого объекта. Координаты можно узнать следующим
способом.
- Открываете карту на сайте Яндекса
- Находите нужный объект
- Нажимаете на него
- Появится окно, в котором будут координаты
Укажите в скрипте координаты нужного Вам объекта, и карта готова. Она должна отображаться на странице.
Модуль от joomly
Из-за удобства использования (настраивается всего за 4 минуты) наиболее популярным является модуль «Яндекс.Карты» от joomly.ru.
Главные особенности
Настройка модуля производится быстро, благодаря тому, что модуль создан на русском языке, имеется русскоязычная инструкция (в том числе видео), на официальном сайте работает поддержка.
Кроме этого, модуль Яндекс карта для joomla:
- работает на joomla 2.5-3.x;
- базовый вариант распространяется бесплатно, есть и полная версия за 190 р. (разово, без абонентской платы);
- является адаптивным («резиновая» верстка).
Возможности
Удобство использования и быстрота настройки – это ещё не всё. Для вебмастера не менее важны и возможности модуля. «Яндекс.Карты» от joomly можно скачать со страницы http://joomly.ru/yandex-karta и настроить следующим образом:
- менять размер (установить ширину и высоту);
- выбрать из нескольких типов карт наиболее понравившийся (спутник, гибрид, обычный вид карты);
- выбрать иконку из предложенных типов (иконка, точка, круг);
- в платной версии можно добавить информационные окна и метки на карту, определив их вид (задав кодировкой цвет).
Установка осуществляется обычным способом. После её завершения в менеджере модулей окажется неопубликованный элемент — Yandex maps. Активируем модуль, зададим масштаб (при настройке ширины auto карта «растянется» на весь экран). Выберем тип карты, тип метки, а в следующей вкладке определим точки координат (достаточно ввести адрес объекта) и опубликуем (можно в любой из позиций шаблона, можно внутри материала). С помощью сервиса на рекомендованном сайте (www.webpagefx.com) можно поменять цвет метки. Для вставки в материал, воспользуйтесь стандартной функцией CMS Joomla, в редакторе статьи.
Как привязать карту к Гугл Плей
Привязать карту можно несколькими способами, я же разберу самый простой и удобный:
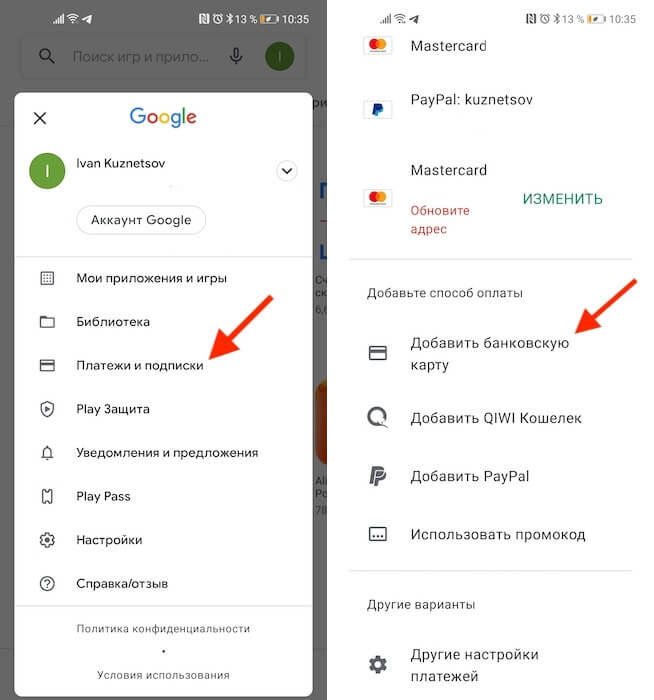
- Запустите Google Play и нажмите на значок профиля;
- В открывшемся окне выберите «Платежи и подписки»;

Добавить карту можно прямо в Google Play
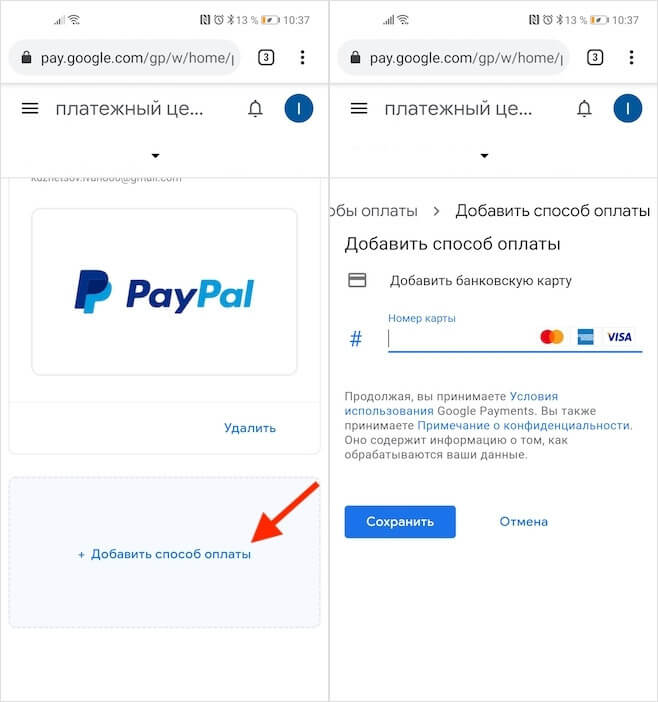
Откройте вкладку «Способы оплаты» и пролистайте вниз;

Привязать можно практически любую карту
- Нажмите «Добавить банковскую карту» и перейдите на сайт Google;
- Введите данные банковской карты и подтвердите привязку.
Перед привязкой карты очень важно убедиться, что там есть деньги. Потому что Google спишет у вас и тут же вернёт небольшую сумму
Как правило, это 5-15 рублей, если вы выбираете регион «Россия» и 1 доллар (75-80 рублей), если вы выбираете США. Если денег на карте нет, то привязка не пройдёт, и вам понадобится пополнить счёт и проделать все те же манипуляции повторно.
Советы и рекомендации
Тщательно выбираем масштаб (именно он будет виден в карте по умолчанию, если масштаб будет слишком мелким – то клиент не увидит здания и не поймет куда заходить, а если слишком крупный – то наоборот, будут одни здания, но человек не сориентируется в местности и в любой случае ему придется скроллить. Для застроенного города обычно лучше подойдет крупный масштаб, для объекта за городом – мелкий.
Расположите ваш объект точно в центре карты
Иначе при масштабировании он будет смещаться и его придется «ловить» по всей карте.
Рекомендую, чтобы в карте проезда для города были видны названия соседних больших улиц или проспектов, а не только ваш «бетонный проезд», по знакомым улицам будет проще всего сориентироваться.
Для загородных объектов также важно, чтобы «в кадр» попали какие-то ключевые ориентиры – граница МКАД, главные автотрассы и т.п.
Убедитесь, что карта не масштабируется при скроллинге страницы вниз или вверх, это реально бесит
Примеры карт Яндекса
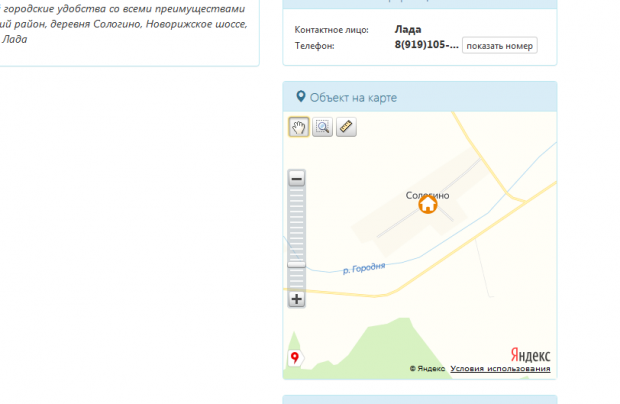
Посмотрите не самый удачный реальный пример карты на сайте, который я случайно увидел, когда готовил статью:

Никаких ориентиров, масштаб слишком крупный — это ж за городом находится, нет схемы проезда и подписей. Сама карта слишком мелкая и находится в сайдбаре, что там разглядишь-то на 300 точек?
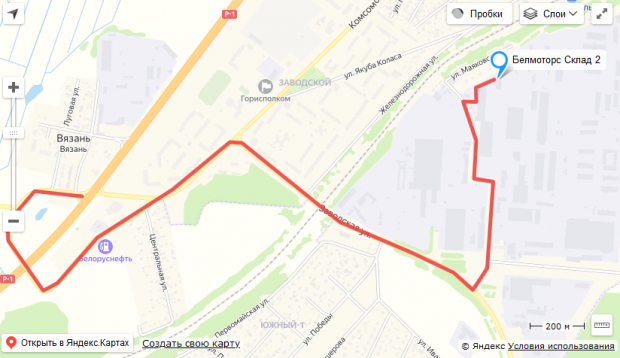
А вот уже получше:

Несмотря на то, что сам объект находится сбоку, отлично показана схема проезда до него, клиент сразу сориентируется, откуда нужно съезжать и куда заезжать.
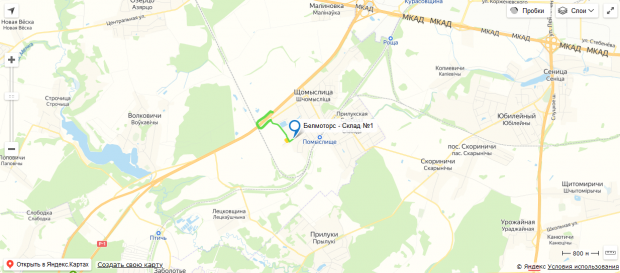
Также вполне подойдет такой пример для размещения карты на сайт:

На нем изначально виден регион, где располагается склад (мол, где-то на юге от МКАД) и видно что недалеко. Пару уточняющих приближений и станет понятно где сворачивать и куда ехать.
Конструктор карт Яндекс для сайта — штука простая, понятная и удобная.
Мог бы быть еще лучше?
Наверное мог бы, но и этих возможностей по созданию карты проезда для сайта более чем хватает, чтобы сделать всё самому.
Встроить карту на сайт за денежку!
Лениво возиться, нет времени и желания? Вам с удовольствием сделают эту работу всего за 500₽ на — вот прямая ссылка на исполнителей.
Причины проблем
Если осуществить транзакцию не выходит, то следует найти причину. Таковая может заключаться в:
Поломке считывающего устройства. Если на его экране не появляется изображение или постоянно слышится звуковой сигнал, сообщите об этом сотруднику магазина.
Деактивация платежного “средства”. Оплата не пройдет, если карта заблокирована банком или у нее вышел срок действия
Также важно, чтобы на балансе была нужная сумма. Сбой настроек приложения
Тут поможет сброс настроек и повторная их установка или просто перезагрузка телефона.
Отсутствие долгое время интернета. Приложение может работать автономно, но лишь некоторое время. Периодически требуется синхронизация. Если не подключиться к сети, то пользоваться бесконтактными платежами не выйдет.
Выбор не поддерживающего PayPass терминала. Всегда уточняйте у продавца, поддерживает ли считывающее устройство бесконтактную оплату. Также нелишним будет уточнить, сотрудничает ли торговая точка с Гугл Пей. Если ответ будет отрицательный, то вы никак не воспользуетесь приложением.
Привязке платежного “инструмента” не того банка. Предварительно убедитесь, что банковская организация сотрудничает с Google Pay. Если да, то проверьте подходит ли конкретная карточка. Если не поддерживается, то просмотрите еще одну карту.
Отключение NFC-чипа. Тут просто войдите в настройки и проверьте, не отключилась ли ближняя бесконтактная связь.
На разблокированном устройстве. Если забыть это сделать, то транзакция тоже не произойдет. Это дело внимательности.
Если же не добавляется карта во время привязки, то стоит убедиться в корректно установленной дате и времени, правильности введенных данных и соответствии всех требуемых параметров.
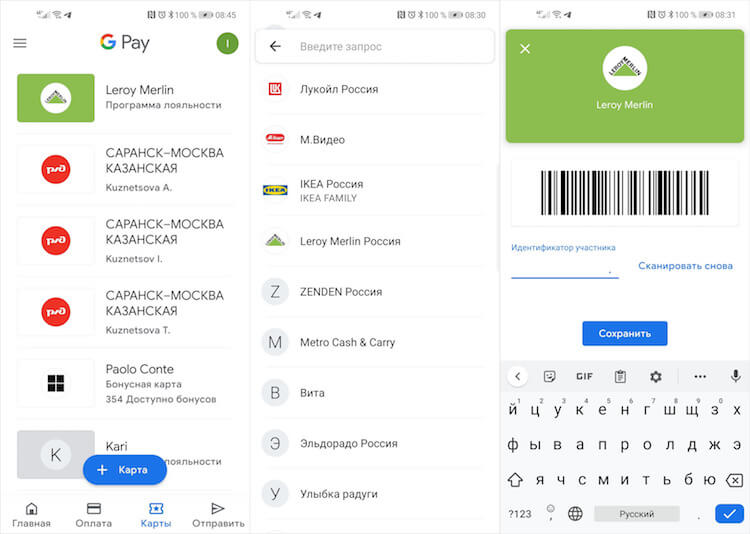
Как добавить скиданную карту в Google Pay
Помимо банковских карт, Google Pay так же поддерживает карты лояльности, посадочные талоны и подарочные карты. Но если билеты и посадочные талоны, как правило, добавляются автоматически (если нет, у нас на этот счёт есть отдельная инструкция), то вот карты лояльности нужно добавлять вручную:
- Запустите Google Pay и откройте раздел «Карты»;
- Нажмите на синюю кнопку «+ Карта» внизу экрана;
- Выберите «Программа лояльности» и найдите нужную торговую сеть в списке;

Google Pay может отслеживать текущий счет карт лояльности
- Отсканируйте штрих-код на карту с помощью открывшегося сканера;
- Проверьте правильность номера карты и нажмите «Сохранить».
Таким образом можно добавить карты довольно большого количества торговых сетей. Они интегрированы в Google Pay, поэтому вы сможете не просто привязать к сервису её образ, но и в реальном времени отслеживать текущее состояние по накопительному счёту. Это очень удобно, потому что обычно никогда не знаешь, есть у тебя баллы на счету «Спортмастера» или нет. У меня почему-то карта «Спортмастера» привязана не была, но зато в Paolo Conte имеющийся остаток виден сразу.
Суть работы Google Pay
Гугл Пей работает с 2017 года. До этого разработка называлась Андроид Пей. Устанавливать приложение могут пользователи телефонов разных производителей, но только с ОС Android 4.4 и встроенной функцией NFC.
Платежная система сотрудничает со многими банками и поддерживает различные карты. Для оплаты покупок нужно произвести разблокировку экрана и расположить гаджет около считывающего устройства. Последнее должно поддерживать PayPass, если нет, то транзакция не осуществится.
Иные требования разработчиков:
- официальная прошивка;
- отсутствие root;
- заблокированный загрузчик;
- сертифицирование гугл.
Если какие-либо условия не соблюдены, то при установке выбьет ошибку.
После успешной установки нужно добавлять карты в систему
Тут важно привязать банковский “инструмент”, поддерживаемый Google Pay и верно ввести всю информацию










