Inkscape (инскейп) ― бесплатный векторный редактор
Содержание:
- Дублирование, выравнивание, распределение
- Изменение масштаба
- Инструменты Inkscape
- Интерполяция между двумя различными объектами
- Выделение объектов под объектами и перемещение выделенного
- Snapping
- Создание текста
- Как нарисовать векторный чупа-чупс в inkscape
- Notable bugfixes
- Rendering and performance
- Grouping
- Bug fixes
- Вступление
- Выделение нескольких объектов
Дублирование, выравнивание, распределение
Одним из наиболее распространённых действий является дублирование объекта (Ctrl+D). Дублирование размещает дубликат над оригиналом и делает его выделенным, и Вы можете переместить его в сторону при помощи мыши или клавиш стрелки. Попробуйте построить линию из копий этого квадрата:
Вероятнее всего, копии квадрата стоят неровно; это можно поправить, используя инструмент Объект⇒Выровнять и расставить (Shift+Ctrl+A). Выберите все квадраты (Shift+клик или выделите мышью), откройте диалог (в меню «Объект») и выберите «Центрировать на горизонтальной оси», а затем «Выровнять интервалы между объектами по горизонтали» (читайте подсказки над кнопками). Теперь объекты аккуратно расставлены и расстояние между ними одинаковое. Вот другие примеры выравнивания и расстановки:
Изменение масштаба
Проще всего изменять масштаб клавишами - или + (или =). Также можно использовать следующие варианты сочетания клавиш: Ctrl+средняя клавиша мыши или Ctrl+правая кнопка мыши — для увеличения, Shift+средняя, Shift+правая или колесо мыши с нажатым Ctrl — для уменьшения. На нижней панели, справа, можно задать значение (указано в процентах). Набрав нужное, нажмите Enter. В программе имеется Инструмент масштабирования (среди инструментов слева) можно увеличивать только необходимую выделенную область.
Inkscape хранит историю масштабов, которые Вы использовали рабочей сессии. Для возврата к предыдущему состоянию, нажмите `, для перехода к следующему состоянию Shift+`.
Инструменты Inkscape
В вертикальной панели слева находятся инструменты Inkscape для рисования и редактирования. В зависимости от разрешения экрана Панель командс общими командными кнопками, типа «Сохранить» и «Печать», можно найти в верхней части окна, прямо под панелью меню, либо в правой части окна, между полосой прокрутки и Панелью параметров прилипания. Прямо над Областью холста, находится Панель параметров инструментов с настройками, характерными для каждого инструмента. Строка состояния в нижней части окна будет отображать полезные подсказки и сообщения во время работы.
Большинство действий доступны с клавиатуры. Все сочетания клавиш в меню Справка⇒Использование клавиатуры и мыши.
Интерполяция между двумя различными объектами
При интерполяции двух различных объектов программа изменяет форму контура одного объекта в форму контура другого. В результате этого вы получаете промежуточные изменения между объектами, регулярность которых определяется значением шагов интерполяции.
Например, возьмём следующие два объекта:
Теперь выделите два объекта и запустите интерполяцию. Результат должен быть примерно такой:
Как видно из приведённого выше результата, пространство между кругом и треугольником заполнено 6-ю объектами, приближающими форму одного контура к другому.
Когда расширение Интерполяция используется для двух различных объектов, важно положение начального узла каждого объекта. Чтобы найти начальный узел для объекта, выделите объект, затем выберите инструмент Узлы так, чтобы узлы появились и нажмите TAB
Первый выделенный узел является начальным узлом этого объекта.
Посмотрите на изображение ниже. Оно идентично предыдущему примеру, за исключением отображения узловых точек. Зелёный узел на каждом объекте — начальный.
Предыдущий пример (см. снова ниже) был создан, исходя из данных положений начального узла.
Теперь обратите внимание на изменение результата интерполяции, если начальный узел контура треугольника находится в другой позиции:
Выделение объектов под объектами и перемещение выделенного
Что Вы будете делать, если нужный объект закрыт другим объектом? Вы можете видеть нижний объект, если верхний (частично) прозрачен, но щёлкнув мышью по нужному, сделаете выделенным верхний объект, а не тот, что нужен.
В такой ситуации может помочь комбинация Alt+клик. Для начала щёлкните мышью по объекту, зажимая при этом Alt. В результате будет выбран тот объект, что сверху, как и при обычном выделении. Но при повторном нажатии Alt+клик в этом же месте выделенным станет нижний объект, ещё нажатие — и выделение сместится на объект уровнем ниже и т.д. Таким образом, несколько нажатий Alt+клик на стопке объектов будут перемещать выделение от верхнего объекта к нижнему на оси Z. Добравшись до самого нижнего объекта, нажатие Alt+клик выберет самый верхний объект.
[Alt+клик может не работать в Linux, если оконный менеджер зарезервировал эти события для собственных надобностей. Попробуйте изменить настройки оконного менеджера, или заставьте его использовать клавишу Meta (она же клавиша Windows), для того, чтобы Inkscape и другие приложения могли свободно использовать Alt.]
Это хорошо, но что Вы теперь будете делать с выделенным объектом, находящимся под объектом? Вы можете менять его форму и передвигать за управляющие ручки, но при попытке перемещения самого объекта ваше выделение сбросится и выделенным станет объект, находящийся выше (таким образом работает система щелчок-и-перемещение — сначала она выбирает объект (верхний) под курсором, а потом уже даёт возможность его перемещать). Чтобы назначить Inkscape перемещать то, что выбрано сейчас, не выбирая ничего другого, используйте Alt+перемещение. Эта комбинация будет перемещать нужное выделение вне зависимости от того места, где движется курсор мыши.
Практикуйте Alt+клик и Alt+перемещение на двух коричневых фигурах под зелёным прозрачным прямоугольником:
Snapping
The default snap settings have changed, and therefore Inkscape might not always snap as expected. Specifically, please enable the 10th button on the snap controls bar (“Snap cusp nodes”). Please make sure that also these buttons are enabled: “Enable snapping” (the topmost button), “Snap nodes, paths, and handles” (the 7th button), and “Snap to grids” and “Snap to guides” (the lowest two buttons) . This should get you started again:
- The snapping preferences and the snap controls bar have been reworked (in the underlying code and in the GUI) to should make the snapping preferences easier to understand, maintain, and find and fix any remaining snapping bugs
- Inkscape now also snaps perpendicularly and tangentially to paths, when creating paths in the pen tool, when dragging nodes, or when manipulating guides. Newly created guides (dragged off the ruler) will snap perpendicularly or tangentially to any curve that is being snapped to. Two checkboxes have been added to the document properties dialog (on the snapping tab). Please note that snapping perpendicularly or tangentially will not work in the selector tool when transforming an object or a selection of objects.
- Intersections of paths and guides can now be snapped to too
- Snapping has been implemented fully for transforming selections of multiple nodes in the node tool
- Snapping to text anchors and baselines has been implemented properly
- If one has chosen for only snapping the snap source closest to the mouse pointer, then the tab key can be used to cycle to the next closest snap source
Создание текста
Inkscape умеет создавать длинные и сложные тексты, но также прекрасно подходит для создания маленьких текстовых объектов, вроде баннеров, логотипов, диаграмм, этикеток, заголовков и т.п. Этот раздел урока даёт начальные знания о возможностях инструмента для работы с текстом.
Creating a text object is as simple as switching to the Text tool (F8), clicking somewhere in
the document, and typing your text. To change font family, style, size, and alignment, open the Text and Font
dialog
(Shift+Ctrl+T).
That dialog also has a text entry tab where you can edit the selected text object — in some situations, it may
be more convenient than editing it right on the canvas (in particular, that tab supports as-you-type spell
checking).
Like other tools, Text tool can select objects of its own type — text objects -so you can click to select and
position the cursor in any existing text object (such as this paragraph).
One of the most common operations in text design is adjusting spacing between letters and lines. As always,
Inkscape provides keyboard shortcuts for this. When you are editing text, the
Alt+< and
Alt+> keys change the letter
spacing in the current line of a text object, so that the total length of the line changes by 1
pixel at the current zoom (compare to Selector tool where the same keys do pixel-sized object scaling). As a
rule, if the font size in a text object is larger than the default, it will likely benefit from squeezing
letters a bit tighter than the default. Here’s an example:
Суженный вариант выглядит немного лучше, но по прежнему не идеально: межсимвольное расстояние не одинаково, например буквы «a» и «t» слишком далеки друг от друга, в то время как «t» и «i» слишком близки. Количество подобных изъянов (особенно заметных при больших кеглях шрифта) больше у шрифтов низкого качества, нежели чем у шрифтов высокого качества. Но, честно говоря, в любом тексте с любым шрифтом вы, вероятно, найдёте пары букв, кернинг которых можно было бы улучшить.
Inkscape makes these adjustments really easy. Just move your text editing cursor between the offending
characters and use Alt+arrows to move the
letters right of the cursor. Here is the same heading again, this time with manual adjustments for visually
uniform letter positioning:
In addition to shifting letters horizontally by
Alt+Left or
Alt+Right, you can also move them
vertically by using Alt+Up or
Alt+Down:
Of course you could just convert your text to path
(Shift+Ctrl+C)
and move the letters as regular path objects. However, it is much more convenient to keep text as text — it
remains editable, you can try different fonts without removing the kerns and spacing, and it takes much less
space in the saved file. The only disadvantage to the “text as text” approach is that you need to have the
original font installed on any system where you want to open that SVG document.
Similar to letter spacing, you can also adjust line spacing in multi-line text objects.
Try the
Ctrl+Alt+<
and
Ctrl+Alt+>
keys on any paragraph in this tutorial to space it in or out so that the overall height of the text object
changes by 1 pixel at the current zoom. As in Selector, pressing Shift with
any spacing or kerning shortcut produces 10 times greater effect than without Shift.
Как нарисовать векторный чупа-чупс в inkscape
Еще один урок в продолжение круглой темы, но немного сложнее предыдущего урока: как нарисовать векторный бильярдный шар. В этом уроке мы будем рисовать векторный чупа-чупс, такой как на рисунке ниже.

1
Начнем как обычно с фигуры круг. Нарисуем ровный круг — основу будущего чупа-чупса. Кто забыл, ровный круг рисуется с нажатой клавишей CTRL.

2
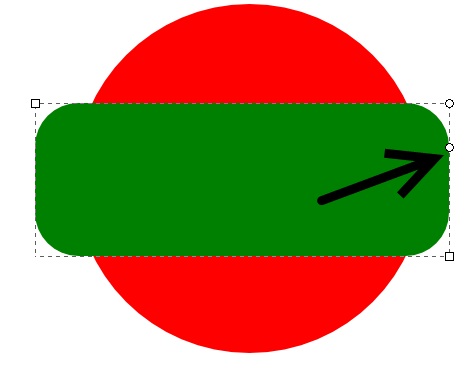
Теперь нарисуйте прямоугольник. Размер прямоугольника по ширине немного больше диаметра круга. Расположение пока не имеет значения, так что если получилось не ровно, например, слева чуть больше, чем справа, то не расстраивайтесь, с этим разберемся потом. А пока сделайте края прямоугольника несколько закругленными. Для наглядности прямоугольник я сделал другим цветом, вам это делать необязательно. За закругление углов отвечают круглые маркеры в верхнем правом углу. Потяните круглый маркер немного вниз и углы скруглятся. Подробнее об этом и том, зачем нужен второй маркер читайте в инструкции inkscape в разделе инструмент прямоугольник.

3
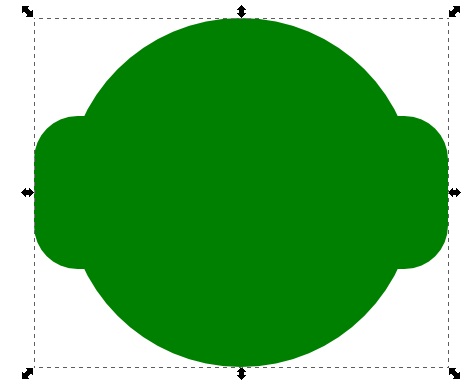
Теперь займемся правильным расположением круга и прямоугольника. Выделите их оба. В главном меню в меню «Объект» выберите пункт «Выровнять и расставить» или CTRL+SHIFT+A. Нажмите в открывшемся диалоговом окне кнопки центрировать горизонтально и центрировать вертикально. Если навести на кнопку указатель мыши, то появится подсказка, так что найти кнопки несложно. Теперь, когда объекты выровнены, можно их объединять. Сделайте это в меню «Контур» — «Объединить» или комбинация клавиш CTRL+K.

4
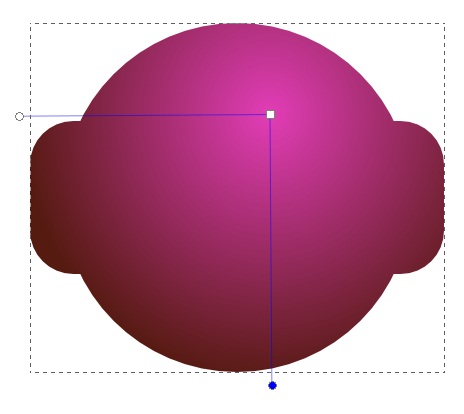
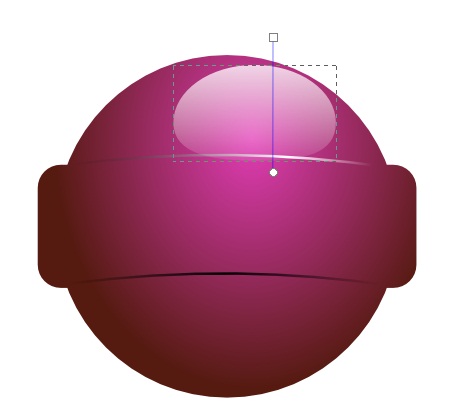
Теперь заполним фигуру градиентом. Сделать это можно в диалоговом меню заливка и обводка. Обводка фигуры отключена. А заливку сделаем радиальным градиентом. Цвет центральной точки #e23db7 или (e23db7ff). Цвет крайних точек #551a10 (551a10ff).

5
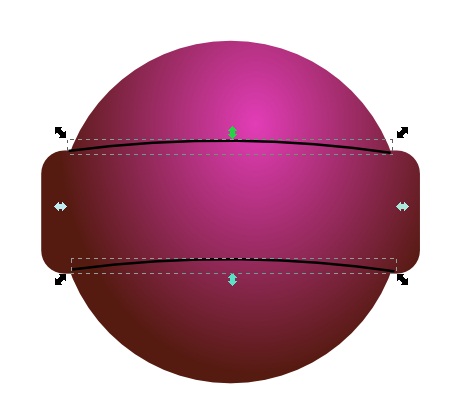
С помощью инструмента перо нарисуйте линию, которая будет обозначать контур средней выпуклости чупа-чупса. Нарисовать линию просто, три узла — два крайних и один гладкий посередине. Когда линия готова, сделайте ее копию — CTRL+D и переместите копию вниз. Должно получиться так, как на рисунке ниже.

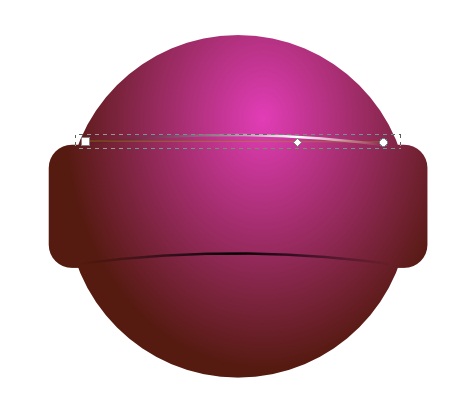
Сделайте стиль обводки, нарисованной вами верхней, линии линейный градиент. Заливки естественно нет. Правда нам придется добавить новую опорную точку. Она обозначена ромбиком и находится между крайними точками. Если после выбора типа заливки вы не видите градиент, щелкните инструментом градиент по линии, и он появится. Вместе с градиентом в верхнем контекстном меню этого инструмента появятся его параметры, в том числе и кнопка «изменить». Нажав на эту кнопку, можно открыть диалоговое окно градиента, где есть кнопка «добавить опорную точку». Так, цвет опорной точки должен быть для верхней линии белым, а цвет крайних точек любой, но абсолютно прозрачный. Чтобы изменить цвет точки, активируйте ее и меняйте цвет в диалоговом окне градиента или в диалоговом окне заливки. Для нижней линии надо будет сделать все тоже самое, но только цвет средней опорной точки черный.

6
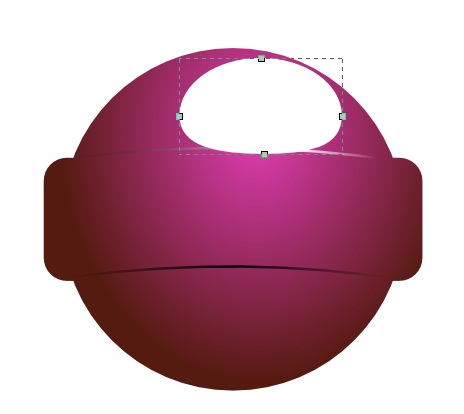
Теперь сделаем блик. Нарисуйте новый круг где-то в верхней части чупа-чупса. Выполните функцию в главном меню «Контур» — «оконтурить объект» или CTRL+SHIFT+C. В нарисованном вами круге буду доступны четыре узла. Подвиньте нижний узел немного вверх, что бы сделать круг примерно таким, как на рисунке ниже. Цвет круга пока не имеет значения
У нас он белый, но это пока не важно

Сделайте тип заливки этого круга — линейный градиент. Обводки естественно нет. Цвет верхней точки градиента белый. Цвет нижней точки градиента любой, но абсолютно прозрачный.

7
В принципе чупа-чупс готов. Давайте сделаем ему ножку. Нарисуйте инструментом перо прямую линию. Как уже говорилось выше, что бы рисовать ровные объекты нажимайте при рисовании клавишу CTRL. Цвет обводки черный. Стиль обводки «круглые концы» толщина пропорционально размеру вашего чупа-чупса, у нас она была равна 25. После того как палочка нарисована выполните «Контур» — «Оконтурить обводку» или CTRL+ALT+C.
Сделайте дубль этой палочки CTRL+D. Сделайте заливку копии этой палочки линейным градиентом. В нем надо опять создать новую опорную точку, цвет которой будет белой. Цвет крайних точек прозрачный.
Создайте еще одну копию палочки через CTRL+D. Теперь ее заливка опять линейный градиент, но другой. Это будет тень от шарика. Цвет верхней точки черный, цвет нижней, абсолютно прозрачный.
В принципе чупа-чупс готов. Можно конечно улучшить еще чего-нибудь, например изгиб конфеты у ножки или дырочку внизу палочки. Для тех, кто разобрался с этим уроком, это уже не составит труда. Так что остановимся на этом этапе.
Этот урок векторный чупа-чупс в inkscape на форуме можно найти и обсудить здесь.
Notable bugfixes
- As of Windows 10 (version 1809), fonts are installed into a new user-specific folder by default. Inkscape can now find and display those fonts, in your fonts drop down list. (Bug #50)
- The default Perl interpreter executable on Windows was changed from «perl.exe» to «wperl.exe» which should usually avoid flashing a console window. (Bug #66)
- Inset / Outset and calligraphy tool dots now honor document units (Commits #8b15224a and #53183233)
- Fix stroke to path for dashed paths with round caps (Commit #cb555bdc)
- Limit size of font preview (Commit #06cb5e15)
- Files with spaces in names are now opened by the Inkscape snap (Commit #1a1d78ad)
- Default preferences value for ‘Rendering tile multiplier’ set to a value that yields better performance on modern hardware (note: only applies if you reset your preferences file or install Inkscape for the first time) (Commit #f8dce91b)
- Remove GCodetools update check (Commit #45b59e76)
- Remove Trace Bitmap dialog if Inkscape is compiled without potrace (Commit #880a88d9)
- Remove spell checking dialog if the necessary spell checker library is not installed (Commit #287c3a7e)
- Fix failing import of certain types of jpg files (usually originating from mobile phones) (Bug #632)
Rendering and performance
Inkscape 0.91 includes a new renderer based on the Cairo library. This work was done mainly during Google Summer of Code 2010 and 2011 projects.
- Improved performance. The new renderer is significantly faster on most drawings. Renderings of the most complex objects are automatically cached to improve responsiveness during editing.
- OpenMP multithreading for filters. Filters use all available processor cores for computation. This results in substantial speedups when editing drawings containing large filtered objects on multi-core systems.
- Substantial memory savings. Inkscape now uses less memory when opening complex drawings, in some cases using only 25% of the memory used by Inkscape 0.48. Larger files can now be opened.
- Responsiveness improvements. The rendering of the SVG drawing is now cached. This results in massive improvements in responsiveness of path highlights, object selection / deselection, and path editing in delayed update mode.
-
Rendering bug fixes. Most of the rendering glitches in our bug tracker are no longer present in Inkscape 0.91. The following things now render correctly:
- Pattern fills (no more gaps between tiles, regardless of transformation)
- Stroke of transformed objects in patterns
- Patterns containing clipped objects
- Nested clipping paths
- Masked and clipped objects with large masks / clipping paths in Outline view
- Paths with wide strokes and long miters
- Fonts
Color display mode
A grayscale display color mode has been added, that shows a preview of your drawing in grayscale. Shift+numpad5 toggles the color display mode between normal and grayscale.
Grouping
Several objects can be combined into a group. A group behaves as a single object when you
drag or transform it. Below, the three objects on the left are independent; the same three objects on the right
are grouped. Try to drag the group.
To create a group, select one or more objects and press
Ctrl+G. To ungroup one or more groups,
select them and press Ctrl+U. These
actions are also accessible by right click, the
Object menu, or the Commands bar. Groups themselves may be grouped, just like any other
objects; such nested groups may go down to arbitrary depth. However,
Ctrl+U only ungroups the topmost level
of grouping in a selection; you’ll need to press
Ctrl+U repeatedly if you want to
completely ungroup a deep group-in-group (or use
Extensions⇒Arrange⇒Deep
Ungroup).
You don’t necessarily have to ungroup, however, if you want to edit an object within a group. Just
Ctrl+click that
object and it will be selected and editable alone, or
Shift+Ctrl+click
several objects (inside or outside any groups) for multiple selection regardless of grouping.
You can also double-click on a group, to enter it and access all the
objects inside without ungrouping. Double-click on any empty canvas area
to leave the group again.
Try to move or transform the individual shapes in the group (above right) without ungrouping it, then deselect
and select the group normally to see that it still remains grouped.
Bug fixes
General
-
Copy-Paste:
- A long-standing, very annoying bug where, when copying an object to the clipboard while also running certain other programs on Linux desktops (mainly clipboard managers), caused multiple export extension dialogs to open, has been fixed, so you can now again use your favorite clipboard manager while also using Inkscape (Commit fe7c68, Bug #575)
- When copy-pasting some items along with their originals/frames/paths (clones, text-on-path, text-in-a-shape, linked offsets), they are no longer displaced in relation to the pasted original (Commit b93f21, Bug #853)
- Stroke to Path: Converting an object’s stroke to a path no longer makes its clones vanish (Bug #1120)
- Performance: Improved rendering performance when zooming through multiple zoom levels (Commit 28e21e)
- CSS: CSS classes that start with a letter that isn’t part of the ASCII set are no longer ignored (Bug #1094)
- Cleanup: An outdated link that pointed to a potentially offensive website now has been removed from a branding document (Commit 88efa4)
- User interface: Random actions should no longer cause sudden scaling of the canvas (Commit 49fc36)
- Markers: When adding a marker to a line, it can now be removed with a single Undo action again (not two) (Commit 179fe9, Bug #2130)
macOS
- Performance: Packaging has been updated for macOS, which removes a performance regression in Inkscape 1.0.1 (Commit 643286)
- Icons: File system icons look correct again now (Commit 643286, Bug #1893)
- Export: PDF export no longer produces unprintable PDF files (Bug #827, Commit 643286)
Circle Tool
- Arcs from Inkscape files created with versions older than 1.0 are no longer rendered as slices (Bug #1900)
- When dragging on an ellipse’s handles inside the ellipse to create an arc, Inkscape no longer renders it as a closed slice (Commit def938)
Eraser Tool
A long-standing issue with the Eraser tool painting red lines instead of erasing as soon as the user has interacted with a menu or dialog or another user interface element has been fixed (Bug #2068, Commit 2057bf)
Selectors and CSS dialog
In addition to multiple crash fixes (see below), the dialog now correctly recognizes style tags inside the documents defs section (Commit 12f4d6, Bug #905)
Text
- A series of related bugs with text objects was fixed (MR #2434).
All of the affected actions required a text object to behave like a path, but it behaved like a group, and the action failed. This series of bugs mostly affected new users who were following tutorials which did not work as expected.
Specifically, the following actions now work again:- A text object unioned with itself results in a single path again.
- Text objects can again be used with other objects in all Boolean operations.
- Text objects can again be inset and outset.
- Text objects can again be used to create a Dynamic Offset or a Linked Offset.
- The font preview sample now contains the correct currency symbols €¢ (instead of \342\202\254\302\242). One needs to reset the preferences to see the updated font sample text (MR #2547).
- Custom font folders are found now and taken into account, even when the installed Pango version is newer than 1.44.7 (Bug #1977, Commit 1771fa)
Вступление
Интерполяция выполняет линейную интерполяцию между двумя и более выбранными оконтуренными объектами. Суть данной функции — заполнение расстояния между объектами и их трансформация в соответствии с заданным числом шагов.
To use the Interpolate extension, select the paths that you wish to transform, and choose
Extensions⇒Generate From
Path⇒Interpolate from the menu.
Before invoking the extension, the objects that you are going to transform need to be
paths. This is done by selecting the object and using
Path⇒Object to Path or
Shift+Ctrl+C.
If your objects are not paths, the extension will do nothing.
Выделение нескольких объектов
Вы можете выбрать любое количество объектов одновременно, нажав Shift+клик на желаемых объектах. Также можно выбрать объекты рамкой выделения — так называемым пунктирным выделением (рамка выделения появляется тогда, когда выделение начинается с пустого места, а с нажатой клавишей Shift рамка выделения появится и над объектом). Практикуйтесь в выделении на этих трёх фигурах:
Теперь, используя «пунктирное» выделение ( с клавишей Shiftили без неё), выделите эллипсы, но не прямоугольник:
Каждый выделенный объект отображается с пунктирной рамкой вокруг него. Благодаря этой рамке просто определить, какой объект выделен, а какой нет. Например, если выбрать оба эллипса и прямоугольник под ними, то без пунктирной рамки будет сложно понять, выделены эллипсы или нет.
Shift+клик на выделенном объекте исключает его из общего выделения. Попробуйте для практики выбрать три объекта сверху, а после этого, используя Shift+клик, исключите эллипсы, оставив выделенным только прямоугольник.
Нажатие Esc сбросит все выделения. Ctrl+A выделяет все объекты в пределах активного слоя (если вы не создавали слоёв, то это равносильно выделению всех объектов документа). Сочетание клавиш Ctrl+A можно изменить в настройках.
