Конструктор сайтов — топ-10 сервисов для создания сайтов!
Содержание:
- Введение
- Топ 5 бесплатных конструкторов сайтов
- Инфраструктура: docker-compose
- Adobe Muse CC
- Лидеры
- Нужна помощь в создании приложения?
- Топ 5 самых дешевых конструкторов сайтов
- На что обратить внимание при выборе среды разработки
- Итак, вот список программ для создания сайтов с кратким описанием:
- Программы для создания приложений для андроид
- Конструкторы лендингов
- Плюсы и минусы платформы
- Реализация: интерактивный Web Container
- Site123
- Преимущества наличия сайта
- IntelliJ IDEA
- Улучшить интерфейс сайта или приложения
- Создание сайта на Юкоз: пошаговая инструкция
- ТОП 3 программы
Введение
- Клиент. Сделаем одностраничное приложение (т.е. с переходами между страницами посредством AJAX) на весьма распространённой в мире фронтенда связке React+Redux.
- Фронтенд. Сделаем простенький сервер на Express, который будет рендерить наше React-приложение (запрашивая все необходимые данные в бэкенде асинхронно) и выдавать пользователю.
- Бэкенд. Повелитель бизнес-логики, наш бэкенд будет небольшим Flask-приложением. Данные (наши карточки) будем хранить в популярном документном хранилище MongoDB, а для очереди задач и, возможно, в будущем — кэширования будем использовать Redis.
- Воркер. Отдельный контейнер для тяжёлых задач у нас будет запускаться библиотечкой RQ.
Топ 5 бесплатных конструкторов сайтов

Большинство сервисов, предлагающих самостоятельное создание веб-ресурсов, предоставляют тестовый период или ограниченный функционал, которые можно использовать безвозмездно. А бесплатным конструктором сайтов называют программу, предоставляющую в этом случае наибольшее количество возможностей – именно такому ПО посвящен этот рейтинг.
Конструктор Mobirise
 Конструктор Mobirise
Конструктор Mobirise
Хорошее приложение, которое нужно скачать и установить на свой компьютер, находится на пятом месте. Оно не занимает много места и позволяет сделать сайт быстро в визуальном редакторе, а основное преимущество заключается в том, что использование программы абсолютно бесплатно.
Ссылка на конструктор: mobirise.com/ru
Мне нравитсяНе нравится
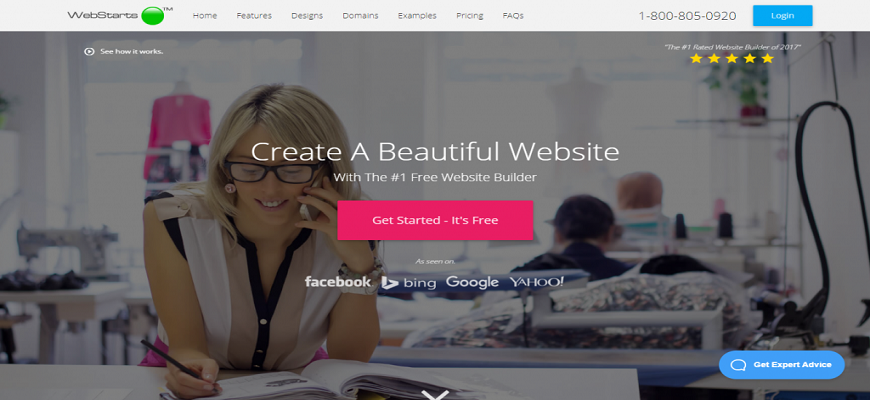
Конструктор Webstarts
 Сервис Webstarts
Сервис Webstarts
Приложение, которое называют младшим братом Wix, расположилось на четвертой позиции. По функционалу оно действительно напоминает этот сервис, но имеет вполне достойную бесплатную версию. Она полностью соответствует требованиям пользователей, ищущих ответ на вопрос, как создать качественный сайт бесплатно.
неограниченное количество страниц;
качественные шаблоны, более 700 шрифтов и других элементов;
адаптация к мобильным устройствам;
удобное редактирование изображений;
простой редактор, доступный даже новичкам;
круглосуточная техподдержка.
отсутствие интеграции с другими сервисами;
минимальный набор функций для онлайн коммерции.
Ссылка на конструктор: www.webstarts.com
Мне нравитсяНе нравится
Конструктор xWeb
 Конструктор xWeb
Конструктор xWeb
гибкие шаблоны с возможностью настройки;
инструменты для электронной коммерции;
широкий функционал для сайтов (формы обратной связи, чата, регистрации);
раскрутка страниц в поисковиках;
возможность создавать и редактировать ресурс с любого гаджета.
длинное название сайта;
небольшой выбор шаблонов.
Ссылка на конструктор: www.xweb.io
Мне нравитсяНе нравится
Конструктор Google Sites
 Конструктор Google Sites
Конструктор Google Sites
Интернет-гигант Google имеет несколько десятков приложений и сервисов, предназначенных для разных целей, в том числе конструктор сайтов. К программным продуктам корпорации можно относиться по-разному, но, благодаря доступности, их использует каждый второй пользователь интернета. Именно поэтому конструктору от легендарной компании мы отдали «серебро».
шаблоны, которые можно адаптировать для гаджетов;
возможность редактирования сайта с любого устройства;
отличная совместимость с другими сервисами Google;
удобный и простой интерфейс.
минимальный набор функций и шаблонов;
отсутствие элементарной SEO-оптимизации страниц.
Ссылка на конструктор: sites.google.com
Мне нравитсяНе нравится
Конструктор WordPress.com
 WordPress.com
WordPress.com
Лидер топа – конструктор WordPress. Согласно статистике, около 33% сайтов в интернете создано посредством этого конструктора или его мощной CMS. За время существования сервис оброс не только большим количеством поклонников, но и дополнительными функциями. Это позволяет создать качественный сайт даже «чайникам».
огромный набор расширений и шаблонов;
открытый код, позволяющий дорабатывать ресурс;
интуитивно понятный интерфейс редактора;
доступная информация в сети, необходимая для работы;
возможность установить сайт на любой хостинг.
отсутствие официальной техподдержки;
большое количество всплывающей рекламы;
система не предназначена для электронной коммерции;
высокая уязвимость сайтов из-за открытого кода.
Ссылка на сервис: ru.wordpress.com
Мне нравится1Не нравится
Итоговая таблица рейтинга
SquareSpace
Nethouse
Google Sites
xWeb
Webstarts
Mobirise
Fo.ru
One.com
Umi
uCoz
Site123
Weebly
Simbla
uCraft
SiteBuilder
uKit
Wix
1
Setup
1
WordPress.com
1
Инфраструктура: docker-compose
- Создаётся контейнер MongoDB и контейнер Redis.
- Создаётся контейнер нашего бэкенда (который мы опишем чуть ниже). В него передаётся переменная окружения APP_ENV=dev (мы будем смотреть на неё, чтобы понять, какие настройки Flask загружать), и открывается наружу его порт 40001 (через него в API будет ходить наш браузерный клиент).
- Создаётся контейнер нашего фронтенда. В него тоже прокидываются разнообразные переменные окружения, которые нам потом пригодятся, и открывается порт 40002. Это основной порт нашего веб-приложения: в браузере мы будем заходить на http://localhost:40002.
- Создаётся контейнер нашего воркера. Ему внешние порты не нужны, а нужен только доступ в MongoDB и Redis.
серияпереводовпрекрасныхстатей
целая отдельная статьяразвернутой дискуссии на StackOverflow
- всё кешируется как ожидается (на нижнем слое — зависимости, на верхнем — билд нашего приложения);
- отрабатывает как надо и модифицирует в нашем репозитории (что было бы не так, если бы мы использовали COPY, как многие предлагают). Запускать просто вне контейнера в любом случае было бы нежелательно, потому что некоторые зависимости нового пакета могут уже присутствовать и при этом быть собраны под другую платформу (под ту, которая внутри докера, а не под наш рабочий макбук, например), а ещё мы вообще не хотим требовать присутствия Node на разработческой машине. Один Docker, чтобы править ими всеми!
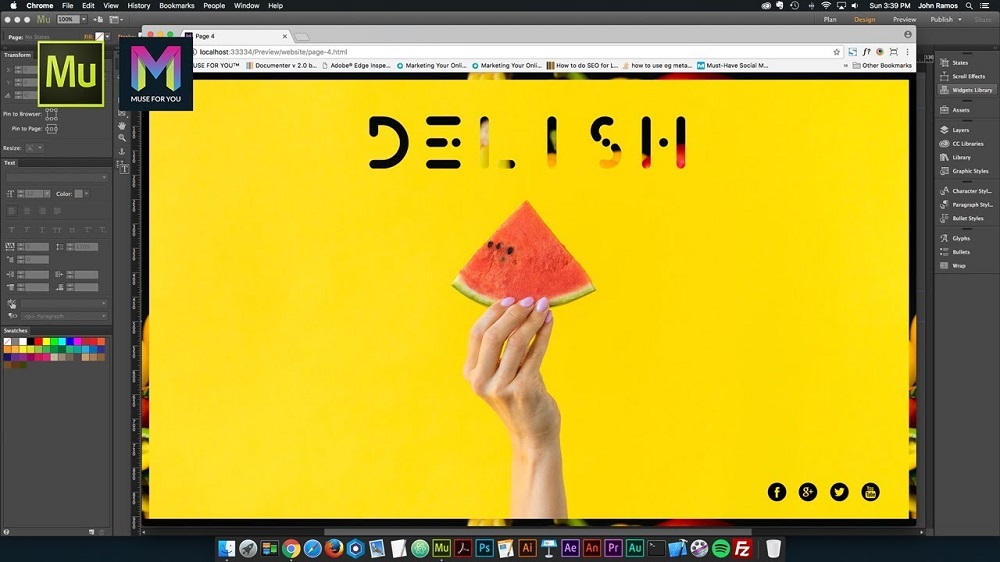
Adobe Muse CC

Ещё один популярный конструктор сайтов, но адаптирован уже больше для неопытных пользователей. Большая часть работы выполняется в графическом редакторе, но преимущественно с использованием CSS и HTML последних редакций. Данная программа лучше подходит для планирования или редактирования дизайна сайта с минимальным добавлением сторонних API. Из дополнительных функций стоит выделить:
- поддерживает публикацию сайта на хостинге Adobe (естественно, за дополнительную плату);
- масса инструментов для работы с графикой;
- есть готовые шаблоны;
- набор инструментов для защиты профиля администратора.
Ещё стоит упомянуть, что хостинг от Adobe считается одним из самых надёжных и защищённых от хакерских атак. Но стоит на порядок дороже, чем у других хостинг-центров из РФ. И программа платная, средняя стоимость лицензии – 80 долларов.
Лидеры
Ucraft
Ucraft — cовременный и удобный онлайн конструктор для создания персональных сайтов, интернет магазинов и одностраничников. Адаптивностью и бесплатным хостингом мало кого теперь удивишь.

Цены очень даже демократичны, оплата за полноценный Website по премиум тарифу с помесячной оплатой 8 долларов. Это примерная цена за нормальный виртуальный хостинг.
Вот что вы получите:
- 1 веб-сайт/безлимит страниц
- Drag & Drop конструктор
- Редактирование/добавление контента
- Подключение домена
- Мультиязычный веб-сайт
- Безлимитный блог
- SEO инструменты
- Пригласите свою команду
- Бесплатный хостинг
- 15+ интеграций
- Поддержка 24/7
- Отсутствие бренда «Ucraft»
По-моему очень не плохо.
Site123
Прикрутить свой домен можно оплатив тариф, стоит он 10 долларов. С одного аккаунта вы можете создавать неограниченное количество сайтов, вот только за каждую «прикрутку» и другие дополнительные возможности придется платить.

И тем не менее вы без труда сможете использовать сео модуль и завоевать высокие позиции даже бесплатно.
LPgenerator
Вообще, откровенно говоря, конструкторы подходят для создания лендингов и больше ничего. Для одностраничных сайтов не так важна оптимизация, сео и прочие мелочи. Рассчитывать нужно только на умение продавать и контекстную рекламу.
Платформа LPgenerator создана исключительно для лендингов. Минимальный тариф позволяет создать аж 5 целевых страниц и это правильно. Пока вы новичок, но стоит немного разобраться в теме и вы поймете, что для одного и того же товара следует создавать несколько сайтов.

И только за это можно присвоить ему столь высокое место. Ребята профессионалы и пытаются думать за вас.
Цены достаточно серьезные. Минимальный тариф обойдется в 18 000 за год, прибавьте к этому сумму на рекламу, без которой продвижение лендинга невозможно.

Однако, широкие возможности для создания, куча профессиональных шаблонов и бесплатный курс по лидогенерации позволят окупить вложения.
Adobe Muse
Это не онлайн сервис, а программа. И тем не менее я не могу обойти его стороной и не поставить на первое место, когда речь идет о конструкторах. Ведь именно им он и является.
Muse можно скачать с официального сайта Adobe.com. Создали его те же ребята что и работали над фотошопом, премьером и другим профессиональным софтом.
Его можно купить один раз и навсегда, а потом делать новые сайты в неограниченном количестве. Есть также бесплатный тестовый период. Средняя стоимость в год за обслуживание сайта около 1200 рублей за хостинг и еще 100 рублей за домен. Неплохо, да?

С Muse может разобраться и новичок, но чтобы научиться создавать крутые проекты и выжимать из программы по максимуму, лучше немного подучиться. Могу порекомендовать курс Сергея Садовникова «Гений продающих сайтов». Он обойдется еще в 3000 рублей.

Обучение займет не больше пары месяцев.
Ну вот и все. Если вам было полезно – подписывайтесь на рассылку и в группу Вконтакте, я научу вас интересным приемам и эффективной работе.
До новых встреч.
Нужна помощь в создании приложения?
Когда стоит задача создать приложение для Android и есть понимание, что своими силами не обойтись, возникает вопрос: кому же заказать разработку. Пути существует два. Если бюджет сильно ограничен, можно искать помощи у фрилансеров, но здесь не стоит рассчитывать на соблюдение сроков и постоянное сопровождение.

Если же приложение создается с целью улучшения репутации компании и привлечения клиентов, для разработки лучше обратиться к компаниям, имеющим опыт подобных проектов и положительные отзывы.
Кто может помочь?
За качественным рабочим приложением можно обратиться в агенство Apppublisher. Более десяти лет специалисты компании разрабатывают и оказывают поддержку в продвижении проектов ао всему миру.
Совместно с заказчиком специалисты компании Apppublisher проанализируют тематику будущего приложения, помогут изучить действия конкурентов, разработают уникальный UI/UX дизайн, дадут рекомендации по продвижению и будут сопровождать на всех этапах проекта.
Кроме того, работая с профессионалами, не стоит переживать о вопросах оптимизации, обновления и состояния проекта. Специалисты также берут на себя все эти вопросы.
Топ 5 самых дешевых конструкторов сайтов
Как создать сайт недорого, и возможно ли это вообще? Стоимость использования конструктора действительно играет основополагающую роль при выборе, так как бюджет у начинающих бизнесменов зачастую серьезно ограничен. Но в случае с сервисами из этого топа дешево не означает плохо – они предоставляют отличные возможности для создания сайтов.
Конструктор uCoz
 Конструктор uCoz
Конструктор uCoz
Последнее место – один из самых популярных конструкторов, который дает доступ к быстрому созданию сайта любого типа по минимальной стоимости. Он имеет большое количество преимуществ перед аналогичными сервисами, но для того, чтобы оценить преимущества программы, нужно иметь минимальные знания в области веб.
отличный функционал – можно сделать блог, каталог товаров, опросник и многое другое;
настройка сайтов по разным параметрам;
хорошая индексация поисковиками;
возможность увеличить пространство на диске, если это нужно для развития ресурса;
доступность РНР, RSS импорта и экспорта;
полный доступ к редактированию;
хорошая техподдержка.
отсутствие возможности установить скрипты со стороны или перенести ресурс на другой хостинг;
если владелец сайта попадет в черный список у администрации сервиса, восстановить сайт будет невозможно.
Стоимость: от $2,99 в месяц
Ссылка на конструктор: www.ucoz.ua
Мне нравитсяНе нравится
Конструктор Nethouse
 Сервис для создания сайтов Nethouse
Сервис для создания сайтов Nethouse
Стоимость: от $2,77 в месяц
Ссылка на конструктор: nethouse.ru
Мне нравитсяНе нравится
Конструктор Umi
 Конструктор Umi
Конструктор Umi
хорошие возможности для бизнеса (каталог товаров, онлайн платежи, синхронизация цен);
встроенный SEO-инструментал;
интеграция с социальными сетями;
партнерская программа с хорошими условиями;
упрощенная работа редактора.
дорогой выкуп сайта при переходе на другой хостинг;
в бесплатной версии объем дискового пространства составляет всего 100 Мб.
Стоимость: от $1,79 в месяц
Ссылка на конструктор: umi.ru
Мне нравитсяНе нравится
Конструктор One.com
 Конструктор One.com
Конструктор One.com
Обладателем «серебряной медали» рейтинга становится сервис для сборки веб, который может претендовать на звание самого дешевого. Функционал конструктора практически не страдает, но использовать его для создания крупных, серьезных проектов не слишком удобно, а для визиток и небольших ресурсов он подойдет отлично.
Стоимость: от $0,91 в месяц
Ссылка на конструктор: www.one.com
Мне нравитсяНе нравится
Конструктор Fo.ru
 Конструктор Fo.ru
Конструктор Fo.ru
Сервис, который занял первую позицию, полностью отвечает на вопрос, как самому создать сайт, если никогда этого не делал, заплатив за это сущие копейки. Отлично подходит для блогов и визиток, но для более серьезных проектов лучше поискать другой конструктор.
максимально простой процесс создания сайта;
удобный визуальный редактор;
широкий выбор шаблонов с возможностью настройки;
интеграция в соцсети;
отсутствие раздражающих рекламных баннеров.
не всегда удовлетворительная работа техподдержки;
ограниченный функционал;
навязчивые предложения покупки дополнительных функций.
Стоимость: от $0,66 в месяц
Ссылка на конструктор: fo.ru
Мне нравитсяНе нравится
На что обратить внимание при выборе среды разработки
1. Поддержка нужной вам операционной системы (ОС)
Особое внимание этому пункту стоит уделить, если вы работаете в команде. Лучше всего отдавать предпочтение кроссплатформенным решениям
2. Возможности совместной разработки. Это опять же относится к командам, собирающимся работать с общим репозиторием. Многие платформы, которые мы рассмотрим ниже, интегрируются с Git.
3. Поддерживаемые языки (программирования, разумеется). Здесь не забывайте о долгосрочной перспективе — вдруг когда-нибудь вы решите добавить в проект возможности, реализуемые на каком-либо другом языке. Стоит выбрать среду, которая поддерживает несколько языков программирования.
4. Цена вопроса. Есть много бесплатных решений с открытым исходным кодом. Однако, как обычно бывает почти со всем подобным программным обеспечением, стоимость зависит от количества доступных функций.
Чтобы помочь вам определиться, мы собрали 10 лучших IDE и редакторов кода, которые поддерживают популярные языки для веб-разработки (HTML, CSS, JavaScript, PHP и Python). Сразу оговоримся, что это не топ, а список (первый — не значит лучший, последний — не значит самый плохой). Поэтому вы можете выбирать любой инструмент, исходя из своих нужд и предпочтений.
Примечание: все указанные цены актуальны на момент написания материала.
Итак, вот список программ для создания сайтов с кратким описанием:
- Codelobster – доступная программа с богатым набором инструментов. Поддержка Flash-анимации, Joomla, WordPress, Facebook отлично дополнят ваш ресурс. Завершив разработку проекта, вы можете задать пароль к доступу, чтобы никто не имел возможности редактировать портал. Управление страницами сайта станет простым и удобным, если воспользоваться этой программой;
- Amaya – редактор для разработки страниц в визуальном режиме. Здесь понадобится немного знаний в HTML, впрочем, наработать эти навыки в этой программе несложно. Привычная подсветка кода поможет быстрее разобраться в тонкостях создания ресурса. Все элементы предусмотрительно расположены на видном месте панели управления;
- BlueVoda Website Builder – бесплатная программа по созданию сайтов позволяет разрабатывать проект без знаний кодировки. Нужные элементы перетаскиваются на страницу из консоли. Имеются предварительные шаблоны на любой вкус и тематику, это отличная возможность включить фантазию и поэкспериментировать. Здесь вы можете создать неограниченное количество порталов, опубликовав их в один клик;
- MODX – подходящий инструмент для разработки полноценных сайтов. Панель управления содержит шаблоны и стили. Эта платформа позволяет легко разместить на страницах портала текст, графику, галерею или меню с выпадающими вкладками без знаний программирования. Созданным элементам можно придать эффект анимации;
- Kompozer – визуальный редактор для создания страниц ресурса. Программа имеет встроенный редактор стилей, поддерживает формы, таблицы, списки, шрифты, вкладки. Можно выбрать язык разметки документа или экспортировать в txt формат. После завершения работы над проектом есть возможность предварительно просмотреть результат в браузере и опубликовать сайт тут же;
- BlueGriffon – отличный редактор с инструментами для разработки простых и сложных ресурсов. Есть вкладка с редактированием стилей, темы, таблиц, изображений. Поддерживается плавающая консоль, которую можно свернуть, если проект слишком масштабный. Исходный код можно сохранить или прописать в нём комментарии для правок в будущем.

Программы для создания приложений для андроид
Разработка приложений, работающих на операционной системе Android — непростая и трудоемкая задача, требующая применения специальных инструментов. Грамотный выбор среды для разработки может существенно упростить задачу.

В каких случаях для разработки подходят сервисы
Еще недавно программами для создания приложений для Android могли овладеть только опытные специалисты. Сегодня же любой обладатель смартфона на операционной системе Android имеет возможность с помощью специальных сервисов пошагово создать собственное уникальное, подходящее именно ему приложение.
Существующие на сегодняшний день сервисы вполне достаточны для того чтобы создать простое приложение, и даже монетизировать его. Если не стоит глобальная задача сложного многофункционального приложения для бизнеса, вполне можно обойтись собственным силами и современными сервисами, находящимися в свободном доступе.
Конструкторы лендингов
Главная специализация этого конструктора – лендинги, и многостраничные сайты, имеющие бизнес-уклон. Есть адаптация сайта под мобильные устройства, широкие возможности SEO-продвижения, а также простая кастомизации. Сайты создаются на основе готовых блоков, что не представляет сложности для начинающих пользователей.
 Есть встроенная CRM-система, которая отличается большими возможностями. Некоторые используют сервис Битрикс24 только из-за нее. Присутствует возможность бесплатного использования конструктора, но с отсутствием некоторых функций. Для некоторых пользователей ограниченного функционала будет достаточно для решения своих задач. В данном конструкторе можно интегрировать большое количество сервисов.
Есть встроенная CRM-система, которая отличается большими возможностями. Некоторые используют сервис Битрикс24 только из-за нее. Присутствует возможность бесплатного использования конструктора, но с отсутствием некоторых функций. Для некоторых пользователей ограниченного функционала будет достаточно для решения своих задач. В данном конструкторе можно интегрировать большое количество сервисов.
Этот конструктор является проектом uKit. У них одинаковый дизайн, но главное отличие, что uLanding предназначен для создания лендингов. Разработчики постоянно улучшают сервис, дополняя его новыми шаблонами, блоками, и возможностями интеграции с другими инструментами, а также социальными сетями. Здесь удобная подача статистики. Есть функция добавления кодов, а также возможность тестирования нескольких сайтов одновременно.
 uLanding имеет встроенный магазин от Ecwid, качественный CRM. Хотя это конструктор лендингов, все же в нем есть функция создания многостраничных сайтов, что смотрится несколько странно. Для этих целей платформа подходит слабо. Лучше выбрать uKit в том случае, если вам необходим крупный сайт.
uLanding имеет встроенный магазин от Ecwid, качественный CRM. Хотя это конструктор лендингов, все же в нем есть функция создания многостраничных сайтов, что смотрится несколько странно. Для этих целей платформа подходит слабо. Лучше выбрать uKit в том случае, если вам необходим крупный сайт.
Основное предназначение этого конструктора – создание лендингов. Платформа позволяет подключать дополнительные сторонние сервисы. Есть возможность A/B-тестирования. Дизайн страниц адаптивный, а также присутствует функция работы с HTML/CSS-кодами.
 Однако большими недочетами этой площадки является высокая стоимость, которая не оправдывает доступное количество функциональных возможностей. Есть CRM, но данная система слабая. Хотя присутствует виджет добавления HTML-кода, но он работает через раз. Важным плюсом является редактор интерфейса, который постоянно развивается.
Однако большими недочетами этой площадки является высокая стоимость, которая не оправдывает доступное количество функциональных возможностей. Есть CRM, но данная система слабая. Хотя присутствует виджет добавления HTML-кода, но он работает через раз. Важным плюсом является редактор интерфейса, который постоянно развивается.
Хотя специализация этого сервиса является узкой, так как его основная задача – создание лендингов, все же он отлично с ней справляется. Все чего не хватает в стоковом функционале, можно дополнить за счет интеграции других сервисов. В итоге пользователь получает современный, красивый, конверсионный сайт. Конструктор имеет много красивых шаблонов с большими возможностями кастомизации и доступ к HTML/CSS кодам. Присутствует большое количество дополнительных инструментов для продвижения лендингов, анализа статистики, управления лидами, маркетинга, а также CRM.
 Удобной функцией является тестирование нескольких сайтов, что встречается редко в конструкторах. Таким образом, вы можете создать несколько сайтов, чтобы выбрать наиболее эффективный вариант, или тот который понравится заказчику. Также есть удобная телефония, для связи с клиентами сайта. Для новичков интерфейс может показаться сложным, и потребуется время, чтобы его освоить. Стоимость услуг в LPmotor является выше средней.
Удобной функцией является тестирование нескольких сайтов, что встречается редко в конструкторах. Таким образом, вы можете создать несколько сайтов, чтобы выбрать наиболее эффективный вариант, или тот который понравится заказчику. Также есть удобная телефония, для связи с клиентами сайта. Для новичков интерфейс может показаться сложным, и потребуется время, чтобы его освоить. Стоимость услуг в LPmotor является выше средней.
Этот конструктор уникален тем, что главным образом предназначен для создания онлайн-галерей, поэтому прежде всего он будет интересен творческим людям – дизайнерам, фотографам, художникам и т.д. Несмотря на простой дизайн, сайты здесь получаются шикарными на вид. Количество шаблонов большое, и все они разнообразные. Есть неплохие возможности SEO-оптимизации.
 Wfolio имеет адекватные расценки. Среди минусов можно выделить только слабую визуальную уникальность сайтов в мобильной версии. Ощущается недостаток возможностей в кастомизации макетов.
Wfolio имеет адекватные расценки. Среди минусов можно выделить только слабую визуальную уникальность сайтов в мобильной версии. Ощущается недостаток возможностей в кастомизации макетов.
Плюсы и минусы платформы
Преимущества:
- достаточное количество шаблонов различных тематик;
- наличие полностью бесплатной публикации сайта на домене Юкоз;
- недорогой базовой тариф с отключением рекламы (с учетом скидки 50% выйдет около 195 руб. в месяц, но лучше добавить немного денег и купить оптимальный пакет);
- доступ к HTML и CSS-коду страниц через панель управления;
- возможность работать с PHP-скриптами;
- наличие ассесоров в uCoz снижает риск блокировки проекта в поисковых системах;
- антивирусная защита;
- бесплатный SSL;
- наличие API.
Недостатки:
- полное отсутствие конструктора drag-and-drop (таковы особенности изменения дизайна сайта на хостинге uCoz, все выполняется через панель управления);
- нет возможности скачать сайт для переноса на другой хостинг;
- сложность взаимодействия с сервисом, низкий уровень юзабилити (после входа на Укоз.ру перед пользователем открывается масса функций во множестве разделов, которые не помешало бы объединить);
- необходимость работы с кодом CSS и HTML — это одновременно и преимущество, и самый странный недостаток (если вы захотите изменить дизайн, то столкнетесь с «портянкой» в таблице стилей, которую даже человеку со знанием основ программирования не так просто разобрать);
- навязывание премиум-техподдержки — если у вас нет проблем со входом в систему uCoz или оплатой, то любой вопрос в support-сервис обойдется вам $ 0,5 за обращение;
- большинство бесплатных шаблонов — это «ужас» старинного дизайна времен 2000-х, при создании проекта о free-версии лучше забыть (за редкими исключениями).
В итоге, недостатков у uCoz много, а преимущества касаются опытных пользователей, которым и без каких-либо платформ под силу сделать веб-проект. Новичкам рекомендовать данный сервис нельзя. Очевидно, что бренд завоевал клиентов в период становления ниши конструкторов, но сегодня явно отстает от конкурентов на рынке. Неудивительно, что Юкоз Медиа постепенно перешли к разработке новых сервисов: uKit и uLanding, которые гораздо лучше отвечают современным требованиям.
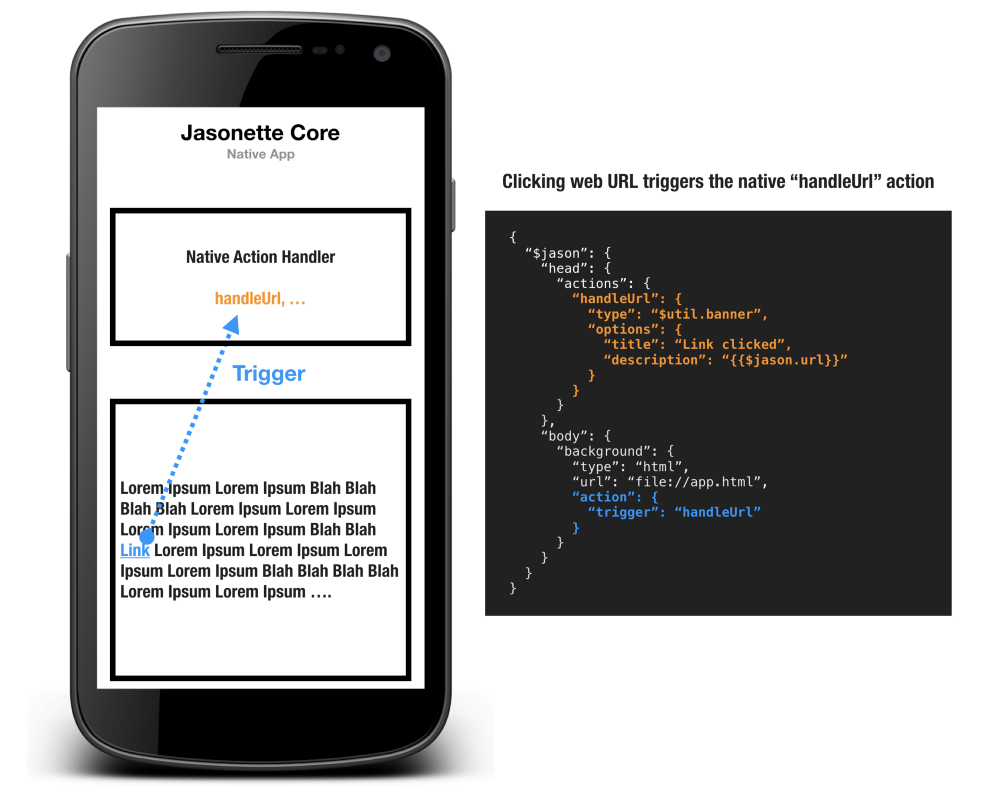
Реализация: интерактивный Web Container
в первой версии
Решение
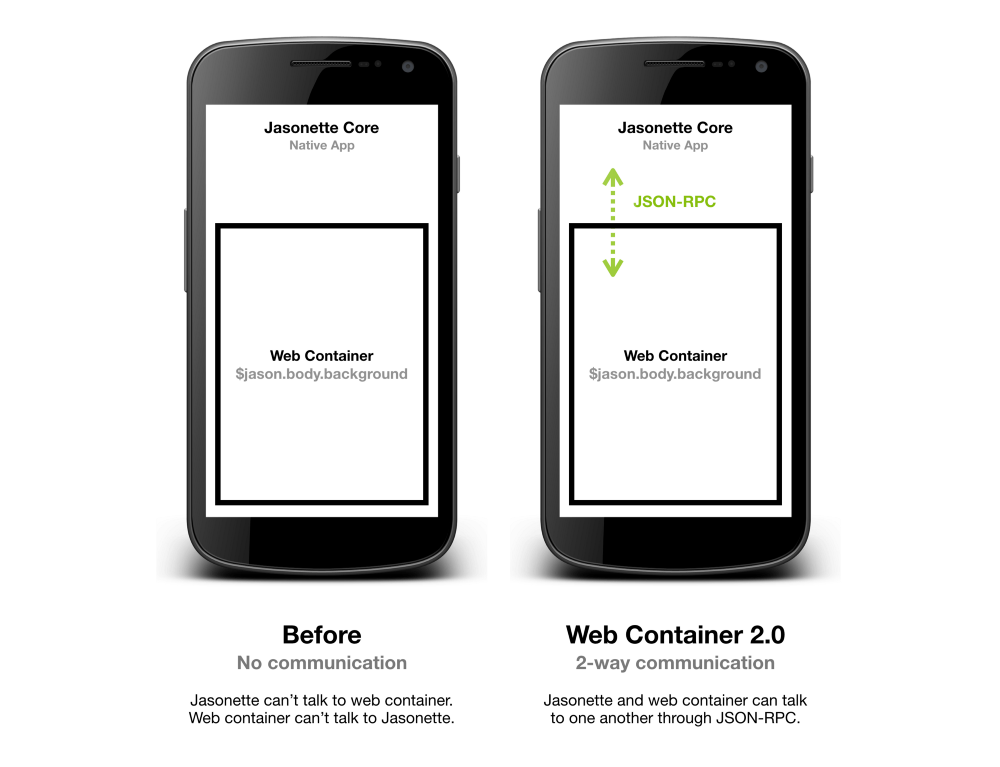
▍2. Двустороннее взаимодействие приложения и веб-контейнера
- Воздействие Jasonette на веб-контейнер. А именно, невозможно было вызывать JavaScript-функции, расположенные в контейнере, из Jasonette-приложения.
- Воздействие контейнера на Jasonette. Невозможно было вызывать нативные API из кода, расположенного в контейнере.
Решение
JSON-RPC До использования JSON-RPC Jasonette и веб-контейнер взаимодействовать не могли. После внедрения JSON-RPC стала возможна двусторонняя коммуникация основного приложения и контейнера
До использования JSON-RPC Jasonette и веб-контейнер взаимодействовать не могли. После внедрения JSON-RPC стала возможна двусторонняя коммуникация основного приложения и контейнера
- : веб-контейнер построен поверх низкоуровневой архитектуры агентов (agent). Обычно с одним элементом может быть ассоциировано несколько агентов, у каждого из них может быть уникальный идентификатор (ID). Однако веб-контейнер представляет собой , у которого может быть лишь идентификатор , именно поэтому мы используем в запросе данный идентификатор.
- : имя JavaScript-функции, которую нужно вызвать.
- : массив параметров, которые нужно передать вызываемой JS-функции.
документации
Пример
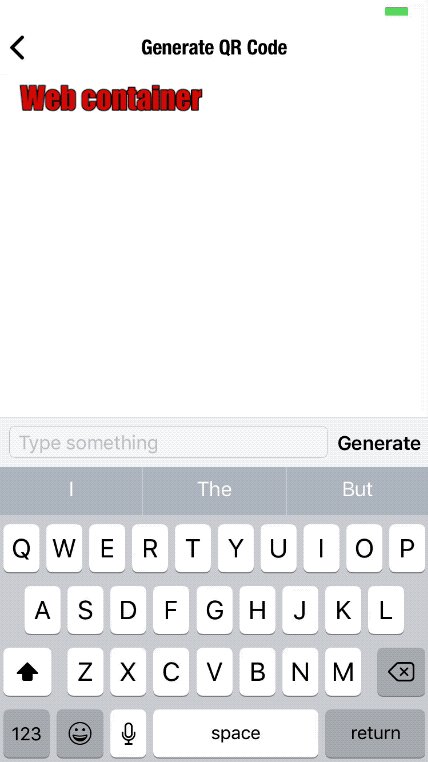
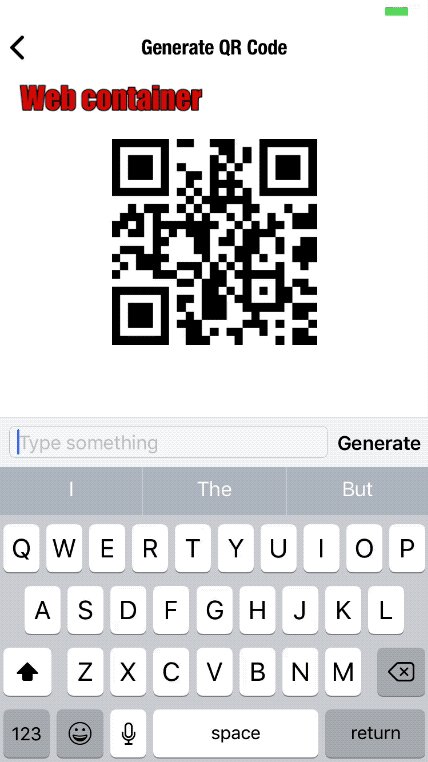
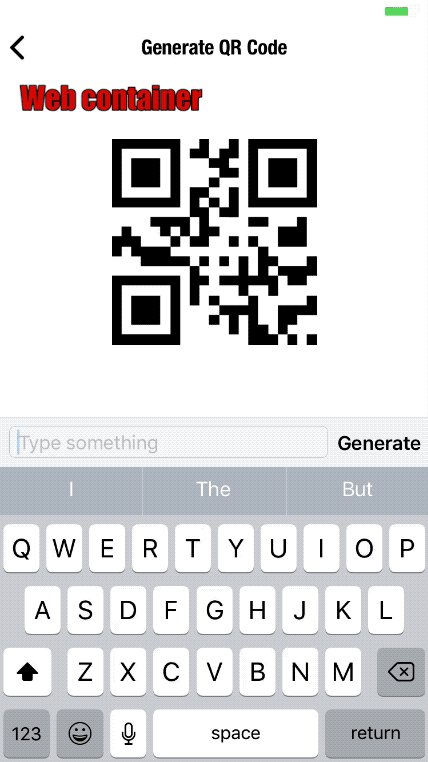
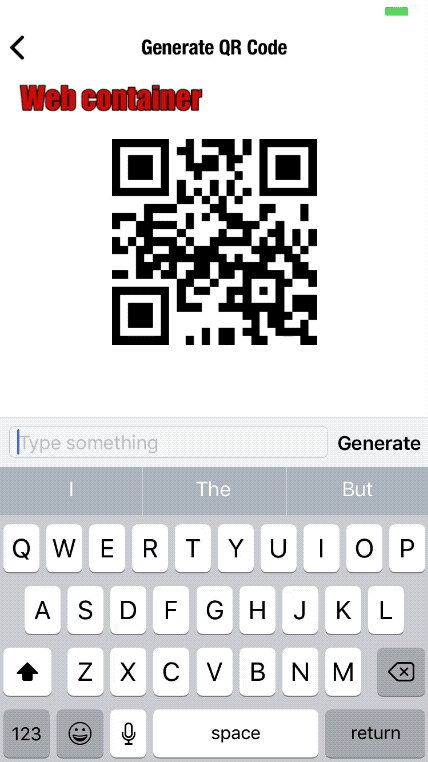
 Приложение для создания QR-кодов
Приложение для создания QR-кодов
- для ввода текста в нижней части окна на 100% нативен.
- QR-код генерируется веб-приложением, размещённым в веб-контейнере.
- Когда пользователь вводит некий текст в поле и нажимает кнопку , осуществляется вызов действия агента веб-контейнера, что приводит к JS-функции .
здесь
Решение
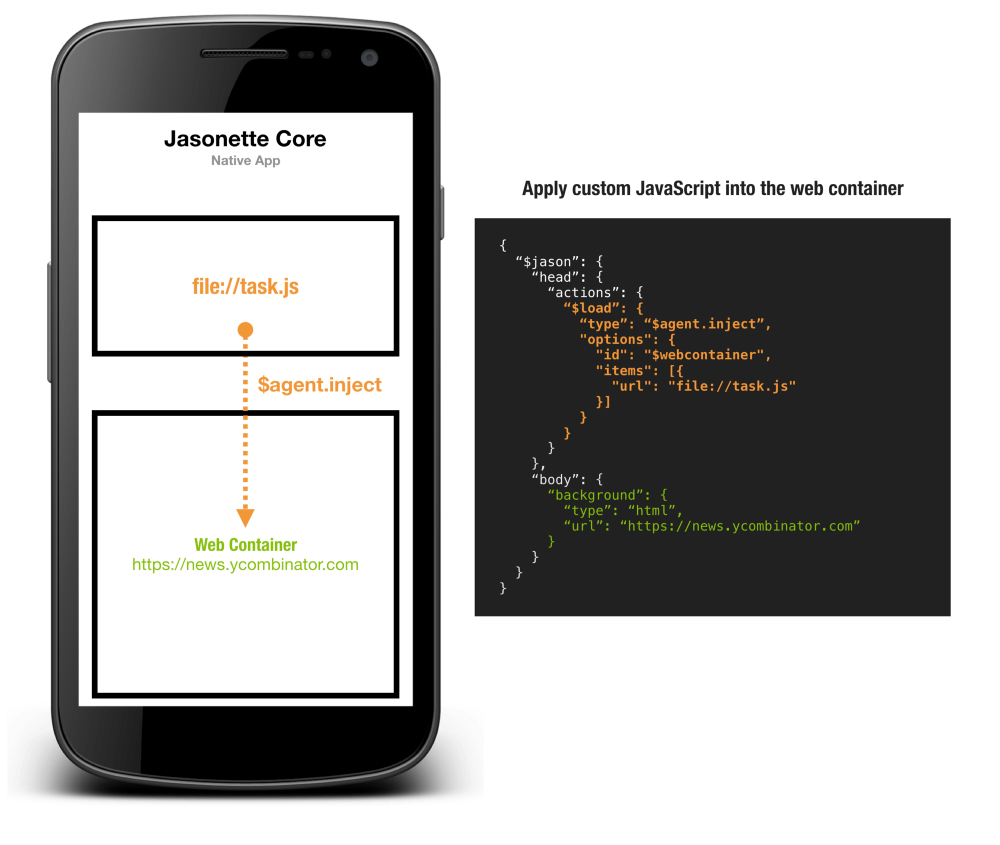
 Внедрение JS-кода в страницу, загруженную в веб-контейнер
Внедрение JS-кода в страницу, загруженную в веб-контейнер
▍4. Обработка переходов по URL
- В режиме «только чтение» веб-контейнер рассматривается как элемент только для чтения, при этом все события, такие, как касание или прокрутка, игнорируются. Все веб-контейнеры находятся в состоянии только для чтения до тех пор, пока их не переключат в режим обычного браузера, так, как описано ниже.
- В режиме «обычный браузер» веб-контейнер может взаимодействовать со страницей так, как будто мы работаем с обычным браузером. Включить этот режим можно, записав в атрибут значение .
Решение
 Действие для обработки взаимодействий со ссылками
Действие для обработки взаимодействий со ссылками
- Если URL содержит , открывается нативное окно для входа в систему.
- Если URL этой строки не содержит, выполняется действие, задаваемое параметром , в результате наша программа ведёт себя как обычный браузер.
Site123
Site123 — еще один интересный вариант для тех, кому нужно литературное портфолио. Если вы хотите выложить примеры работ или завести блог на собственном сайте, чтобы показать свои литературные таланты, то для этого есть множество готовых шаблонов.
А развивать сайт-портфолио вам помогут многочисленные стандартные функции, среди которых:
Одно из важнейших преимуществ Site123 — это возможность создания сайта на 80 языках. Если вы пишете на нескольких языках, просто настройте страницы с соответствующей локализацией и выложите свои работы. Многоязычные авторы всегда в цене, а так вы сможете наглядно показать свои навыки.
К сожалению, у Site123 нет такого количества приложений и плагинов для портфолио, как у конкурентов. Хотя это не помешает создать блестящее портфолио, настройка дизайна потребует несколько больших усилий, чем на других платформах.
Чтобы сайт выглядел профессионально, не используйте бесплатную версию. В этом случае сайт окажется в субдомене, а при его просмотре будет отображаться реклама от Site123. Это просто несолидно.
Преимущества наличия сайта
Хороший ресурс становится визитной карточкой владельца и без слов показывает специфику его деятельности. Нужно знать, где заказать контент для сайта
Вот почему так важно подойти к реализации портала со всей серьёзностью, ведь на кону интерес пользователя
У созданного сайта есть несколько существенных достоинств:
- Возможность выделиться. Грамотный подход к разработке позволяет продемонстрировать всему миру индивидуальность и неповторимость компании, владельца бизнеса или предлагаемой продукции;
- Круглосуточная доступность. Сайт доступен для посетителей в любое время суток;
- Авторитет. Качественно выполненный ресурс помогает делиться с целевой аудиторией своими знаниями и навыками, приобретая статус эксперта;
- Удобство для клиентов. Потенциальный покупатель может подробнее ознакомиться с представленной продукцией или дополнительной информацией;
- Выигрышный рекламный ход. Собственный ресурс подвергается рекламе и раскрутке, которая приносит ещё больше трафика.
Конечно, в этом деле не обойтись без специализированных знаний, но есть альтернативные варианты разработки ресурса. Можно использовать партнёрские программы для создания веб-сайтов, которые помогут создать широкоформатный портал без использования сложных умений и навыков.
IntelliJ IDEA
IntelliJ IDEA — Java-ориентированная платформа для разработки от JetBrains. Несмотря на это, она позволяет работать со всеми языками, которые мы упоминали выше (HTML, CSS, JavaScript, PHP и Python). Из коробки вам будут доступны инструменты для написания кода на HTML, CSS и JavaScript (в версии Ultimate). Поддержку PHP и Python можно добавить с помощью плагинов.
IntelliJ IDEA доступна для систем Windows, macOS и Linux. Ключевые функции:
— Умное автодополнение, которое предлагает элементы кода исходя из текущего контекста;
— Встроенная отладка;
— Встроенная интеграция с системами контроля версий;
— Интеграция с инструментами сборки, такими как Apache Maven, Gradle и Webpack.
IntelliJ IDEA поставляется в трёх ценовых вариантах. Community-версия доступна бесплатно, однако она не включает себя поддержку JavaScript и работу с инструментами базами данных, что может быть критично для веб-разработки. Стоимость индивидуальной лицензии IntelliJ IDEA Ultimate — 149 $ в год, для организаций же цена составит 499 $ на пользователя в год. Также можно попробовать версию Ultimate бесплатно в течение 90 дней.
Улучшить интерфейс сайта или приложения
Сервисы для работы с внешним видом интерфейса проекта: анимация элементов, настройка блоков навигации.
Коллекция решений для интерфейса CodyHouse Framework
Библиотека компонентов HTML, CSS, JavaScript для оформления интерфейса сайта. Все предложенные решения легкие, не требуют переопределения существующих правил CSS и адаптированы под мобильные.
В коллекции есть варианты для интересной настройки фона, оформления кнопок, меню, иллюстраций, веток комментариев, навигации, статей и других элементов, плагины для карусели и слайдшоу.
 Интерфейс каталога
Интерфейс каталога
Элементы можно отредактировать, к примеру, заменить цветовое оформление и изображения. На страницах сайта есть подробное объяснение для установки и редактирования элементов. Как установить фреймворк Есть много бесплатных вариантов, платные доступны в Pro-версии, она стоит 89 долларов в год
Улучшенный MV-фреймворк JSBlocks beta
В работе над простым или сложным приложением с анимациями разработчики используют фреймворки. Эти платформы позволяют упростить работу и автоматизировать часть действий, чтобы сэкономить силы и допускать меньше ошибок.
Обычно фреймворки обрабатывают только клиентскую часть, но есть платформа JSBlocks beta — комплексный улучшенный фреймворк, который работает еще и с базами данных и службами.
JSBlocks beta данных подходит для создания проектов любой сложности — простых пользовательских интерфейсов и комплексных приложений, за это отвечает модуль jsblocks MVC (Model-View-Collection). Примеры проектов на GitHub: TodoMVC и E-shopping.

Код запросов пишется на HTML, так что не надо изучать новый синтаксис. JSBlocks beta легко освоить, для использования достаточно скопировать и вставить код элемента, продолжить работу с документацией и стартовым шаблоном. Есть API.Как работать в JSBlocks beta: обучение.
Product Tour — отзывчивый тур по сайту или приложению для пользователей
Перед покупкой программы или сервиса пользователь ищет информацию: что его ждет после приобретения, какие функции доступны, как выглядит интерфейс, как этим пользоваться. На основе найденного он будет решать, стоит ли вообще делать покупку.
Лучший способ познакомить пользователя с продуктом — наглядно показать, как он работает. При этом может быть недостаточно просто записать гифку с тем, как вы кликаете по разделам приложения — часто нужны подписи, пояснения и возможность поставить демонстрацию на паузу.
Для этой цели существует Product Tour — инструмент для создания пошагового руководства по использованию сайта или приложения. Он реализован с помощью CSS и JQuery, подстраивается под размер устройства пользователя.
 Пример механики демонстраций
Пример механики демонстраций
Демонстрационный мини-тур с кликабельными подсказками.
Создание сайта на Юкоз: пошаговая инструкция


Шаг 3. Вводим секретный вопрос и пароль для панели управления.

Шаг 4. Указываем адрес, по которому можно будет зайти на сайт.

Шаг 5. Присваиваем основные данные веб-проекта (название, язык). Входим в конструктор шаблонов для Укоз и выбираем дизайн.

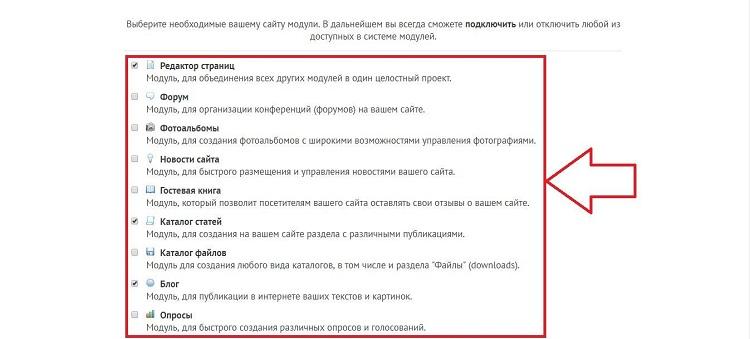
Шаг 6. Подбираем нужные модули (форум, каталог статей и т. п.). Они зависят от категории проекта, например, блогу понадобится возможность публикации текстов, а ресурсу с программами или играми — каталог файлов. Это все пригодится в будущем, чтобы редактировать сайт.

Готово. Проект запущен, на него можно зайти по указанному адресу, а у вас есть доступ к панели управления. Теперь, чтобы добавить страницу на сайт uCoz, вам достаточно воспользоваться нужным модулем, например, блогом.

Вводим названием материала и текст с картинками.

Нажимаем «Добавить», чтобы автоматически создать страницу на сайте, на которой будет опубликована статья.

На этом шаге процесс подготовки веб-проекта закончен. К нему есть доступ у пользователей по прямой ссылке. Чтобы запустить SEO-модуль и эффективно продвигать ресурс в поисковиках, вам нужно будет подключить премиум-пакет и работать с сайтом на постоянной основе (публиковать материалы).
Более наглядно ознакомиться с процессом взаимодействия с Юкоз можно в следующем видео.
ТОП 3 программы

Помимо конструкторов для создания приложений существуют специальные программы. С их помощью можно создавать более серьезные проекты с расширенным функционалом. Кроме того, конструкторы содержат в себе ограниченный комплект инструментов для создания приложения, в программных редах этот выбор более обширный.
Android Studio
Программа для создания приложений для андроид, доступная к бесплатному скачиванию с официального сайта создателя. В Android Studio для разработки приложений используется Java и присутствуют инструменты для создания решений для планшетов и смартфонов. Среди инструментов можно найти полный набор для создания любого приложения, начиная от кода, заканчивая элементами дизайна интерфейса.
B4A
Бесплатный инструмент для создания приложений, не получивший широкого распространения, однако весьма полезный. Концепция быстрой разработки приложений подразумевает их создание посредством процедурного языка программирования Basic. B4A объединяет в себе обширный набор нужного функционала, такого как: отладка с помощью Bluetooth, визуальный редактор для добавления и регулирования представлений, и многое другое.
Eclipse
Программа для создания программ для андроид, которую можно установить бесплатно. Для создания приложений в Eclipse используются Java и другие известные языки программирования. Среда идеальна для создания, редактирования и отладки приложений, планирующихся к использованию на разных устройствах с разного рода версиями платформы Android.